I'm a big fan of GraphQL. I had been following them quite some times but did not have the opportunity to work on it for any project.
Besides that, Symbol is my favorite blockchain project. I like to take this opportunity to build something cool.
I decided to build Symbol-graphql as my personal side project. I hope it can benefit the Symbol or NEM community with this project.
What is Symbol-GraphQL.
Before that, you may wonder what GraphQL is.
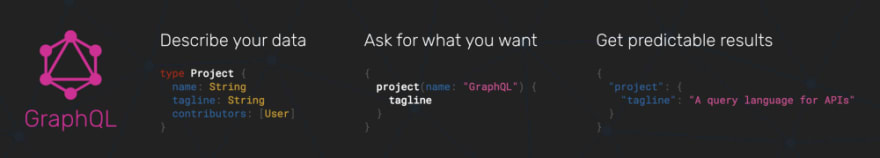
GraphQL is developed by Facebook and open source in 2015. It's a query language for frontend developers in executing queries with existing data. Besides, it can optimize REST API calls. It gives a declarative way of fetching and updating your data. If you are interested, get more detail can visit GraphQL.
Summary, Graphql provided a single endpoint responsible for accepting queries, rather than relying on the REST API approach of having separate endpoints for each service.
So I believe you have an idea of what is Symbol-graphql. It not to replace REST API getaway, but It provides an alternative way to retrieve symbol blockchain data just write the query.
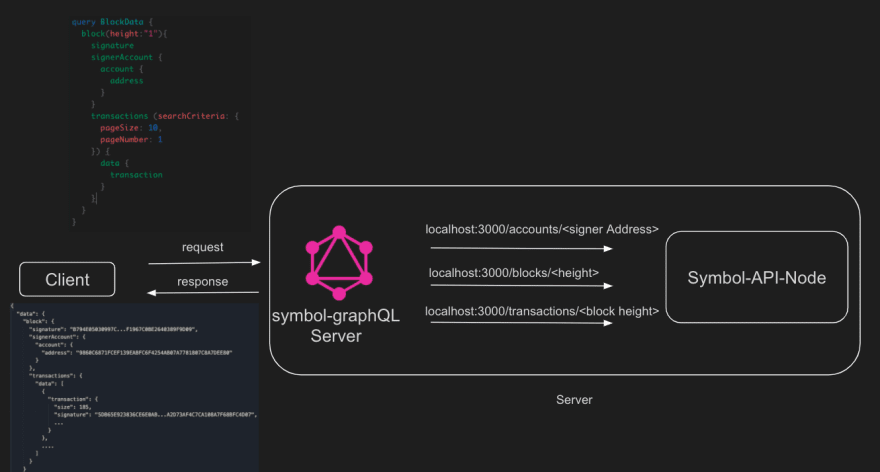
In Symbol-grahpql server we will use symbol-openapi as a data source, and use Graphql-mesh to setup graphql server.
What makes it different
I hope the diagram can make you understand. The client can define the data we need, and make a single request to the graphql server endpoint, and the symbol-graphql server will take care and handle the rest of the communication into the Symbol API node.
Why should use GraphQL in Symbol.
As GraphQL server is provided a lot of benefit between frontend and backend development.
Developer can always define different types of data in the client application, without altering the backend server in the REST API server.
It has a huge improvement for data transfer speed between the Client application and network, you may need to request 3 API endpoints to get the data, rather than just request a single query from the symbol-graphql server.
It reduces network cost because it uses less bandwidth to transfer data. A big plus for mobile applications.
It enhances client application performance and efficiency because it takes less time to load data from the network.
Playground
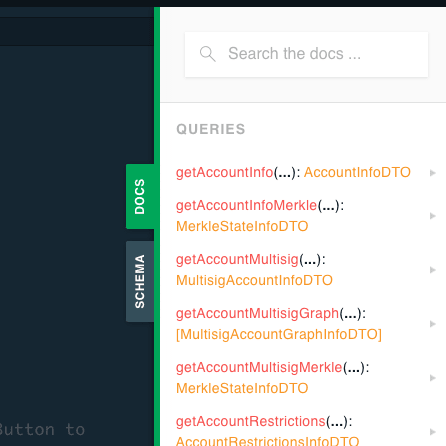
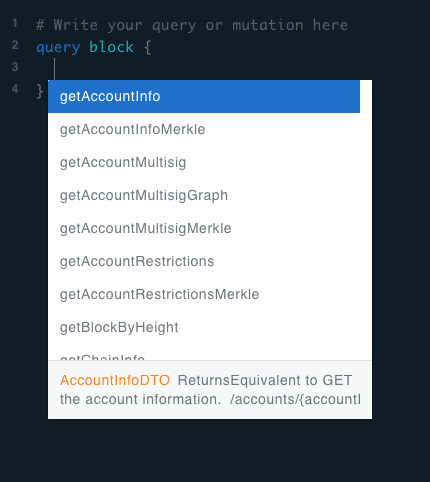
The Playground is a user interface to allow users to interact with the graphql server. You can write or test any query inside the playground interface before doing any development.
The Left side window in the Playground is allowed users to write queries. Play button is for executing the query, and the Right side window is showing the result.
To check out more data types and schemes, you can click on Docs and Schemas on the right side.
Tips: Press Ctrl + Space (or use Shift + Space as an alternate keyboard shortcut) to bring up the auto-complete window and Ctrl + Enter to run the GraphQL query.
let try it Playground.
How to implement symbol-graphql in your project.
These are a few of the graphql client libraries you can install in your project. One of my favorites client is Apollo
I will update more info and setup once have more free time.
Conclusion
Symbol-graphql server still in the early development stage, other than block schemes, the rest still working in progress such as Account, Transaction, Mosaic, Namespace and etc, and of course, it supports all the query import from symbol-openapi as well.
I'm welcome anyone from the community who is interested and like to contribute and work together.
Check out on Github: Symbol-graphql









Top comments (0)