Besides all these trees we've been talking about until now (DOM, CSSOM and AST), browsers also build something called the accessibility tree.
Accessibility (often abbreviated to A11y — as in, "a", then 11 characters, and then "y") in web development means enabling as many people as possible to use websites, even when those people's abilities are limited in some way. For many people, technology makes things easier. For people with disabilities, technology makes things possible. Accessibility means developing content to be as accessible as possible, no matter an individual's physical and cognitive abilities and how they access the web (ACT).
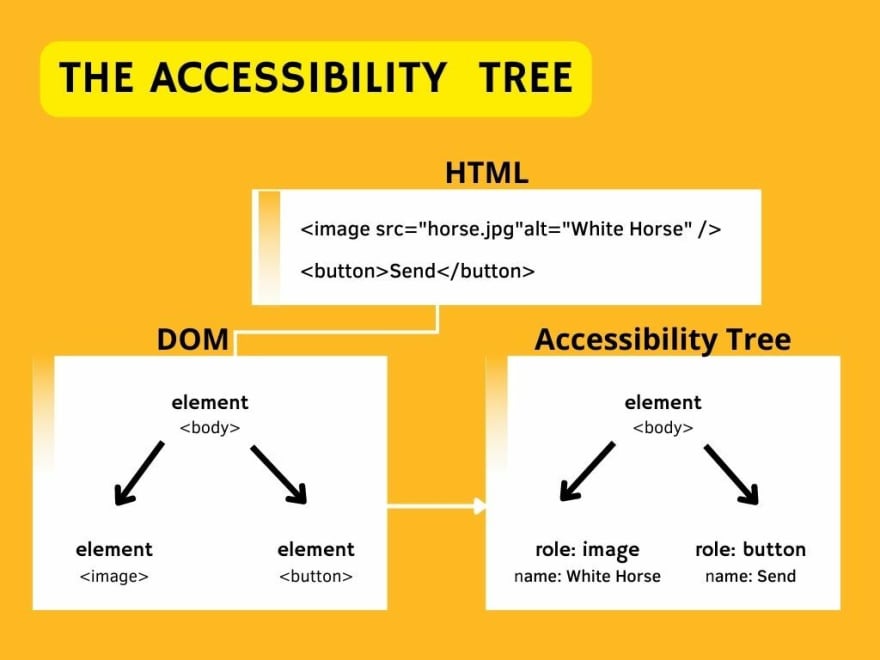
6. BUILDING THE ACCESSIBILITY TREE
In general, disabled users can and do use web pages with a variety of assistive technologies. They use screenreaders, magnifiers, eye tracking, voice commands and more. In order for any of these technologies to work, they need to be able to access the page's content. And since they can't read the DOM directly, the ACT comes into play.
The accessibility tree is built using the DOM and it will be later used by the assistive devices to parse and interpret the content of the webpage we are visiting. ACT is like a semantic version of the DOM and it gets updated every time the DOM gets updated. Each DOM element that needs to be exposed to assistive technologies will have a corespondent node in the ACT. Until the ACT is not built, the content is not accessible to screen readers.
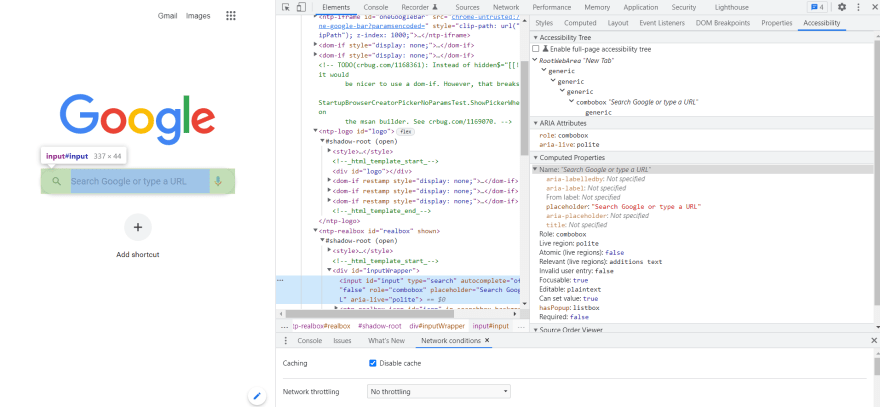
To view what the accessibility tree actually looks like, you can use Google Chrome by going to a page of your choosing. Open the debugger (F12) and go to the Elements tab. From there, on the right side you can select the Accessibility pane.
I went to Google and inspected the search input and this is what I got in the Accessibility pane under Computed:
The importance of using semantic HTML is beyond the scope of this article, but as developers, we should all keep in mind that the websites we build should be made availabe to everyone who wishes to use them. If you want to read more on the subject, a good introductory article into web accessibility can be found here. According to The Internet Society Accessibility Special Interest Group, there are now over 1.3 billion people worldwide – about 15 percent of the world's population – that experience some form of disability.
Resource refrences:










Top comments (6)
I love the series, thank you!
Thank you Yağmur, I am glad you like it. On Tuesday the next article will be out.
Good introduction accessibility definitely does not get talked about enough.
Thank you. Yes, I agree, almost no tutorial on frontend talks about accessibility guidelines and semnatic HTML.
A very good series. is there next one?
Thank you. The next article is in the making.