Android Development is a tough job and libraries tends to make it simpler, this is the list of top android libraries which every developer should use or atleast know about.
1. Chucker
Sometimes it's hard to check the HTTP requests/responses in realtime, Chucker saves you the trouble of opening logcat everytime by displaying a push notification showing a summary of ongoing HTTP activity and Throwables.
2. Timber
Timber is a logging logging library built on top of Android “Log” class, It allows you to turn logging on or off, set priorities etc. It also supports logging formatted strings and exceptions.
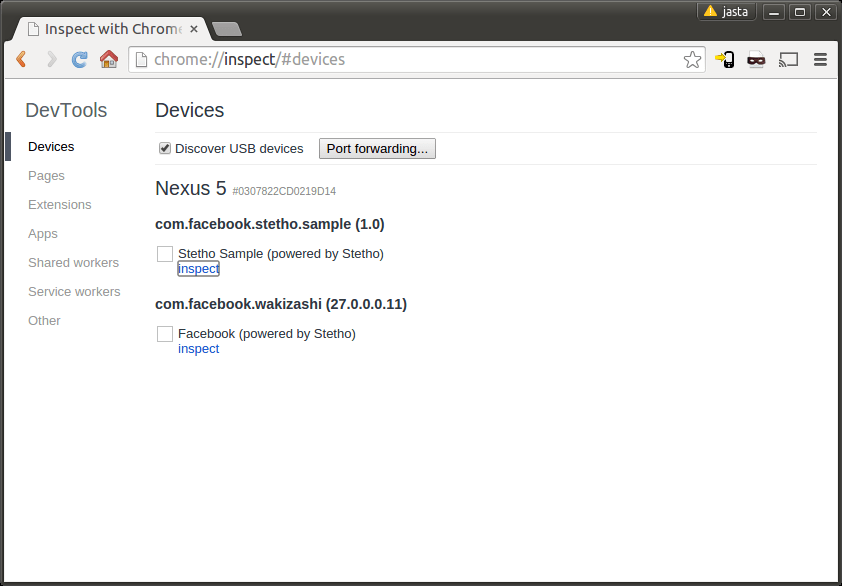
3. Stetho
Stetho is a sophisticated debug bridge for Android applications developed by Facebook. It allows us to look inside Databases, Preference Files, and also see the Network Call etc. all via Chrome Developer Tools.
Network Inspection
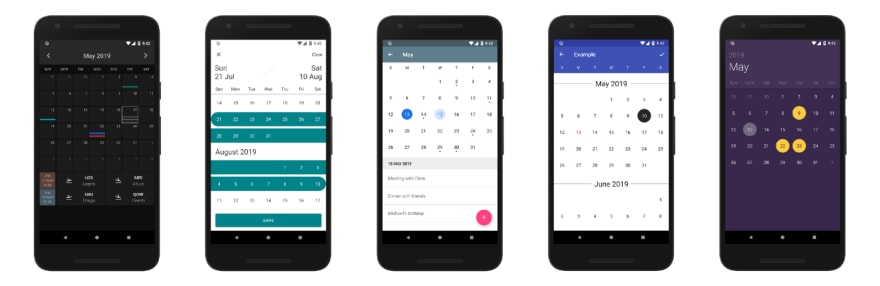
4. Calendar View
Calendar View is a highly customizable calendar library, powered by RecyclerView. It written in Kotlin and supports wide range of UI styles.
Features:
- Single or range selection
- Week or month mode
- Boundary dates
- Custom calendar view
- Horizontal- or vertical-scrolling mode and many more...
5. MPAndroidChart
MPAndroidChart is a powerful Android chart view / graph view library, supporting line, bar, pie, radar, bubble, and candlestick charts as well as scaling, dragging and animations. It is one of the most popular charting library out there which can make the most beautiful Charts.







Top comments (0)