We often find ourselves in a situation where we have to deal with large sums of data in our Applications for user experience. If we render the data, in the same way, using the map function, the DOM Tree and the efficiency of our app will suffer the consequences like effects on speed and loading time, etc.
There are four solutions to this problem, and infinite scrolling in React is one of them. Infinite scrolling has become a popular feature in modern web applications, allowing users to seamlessly scroll through a large amount of content without clicking through multiple pages.
In this blog post, we will not only learn how to implement infinite scroll in React using a custom hook so that we can apply it in any application but also the different ways using which we can implement it in our React App.
Index
- What is an Infinite Scroll?
- Creating the React App
- Understanding the UI of the App
- Getting Data from the API
- Creating the Custom Hook — React Infinite Scroll Hook
- Working on the UI of the main component
- Detecting the Bottom of the Page
- The Pros and Cons of Infinite Scroll
- Tips for Debugging infinite scrolling in React
- Conclusion
What is an infinite scroll?
Infinite scrolling is a web design technique that uses lazy loading to load only the content that is currently visible to the user, and as the user scrolls down, it loads more content automatically Instead of clicking a “next” button like we did when we make a pagination component,
It creates a seamless browsing experience for the user and can help keep them engaged on the site for extended periods. React Infinite scroll component is often used in social media platforms, online marketplaces, and other types of websites where there is a large amount of content to be displayed.
Now that we know what infinite scrolling is, and how useful it is for our apps, let's make one for ourselves.
Creating the React App
First and foremost we have to create our React app. It’s straightforward to create a React app — just go to your working directory in your preferred IDE and enter the following command in the terminal:
npx create-react-app infinite-scrolling-in-react
If you are unsure how to set up a create-react-app project properly, you can refer to the official guide here at create-react-app-dev.
After the setup, run npm start in the same terminal to start localhost:3000 where our React app will be hosted. We can also see all our changes there.
We will be using Bootstrap for default styling and the rest will be done by custom CSS which will not be discussed in this blog as the main focus of this blog is explaining the construction and use of the different components that we have made in this app like a custom hook for implementing infinite scroll. But for people who want to practice the styling part as well, here is the GitHub repo of this project and the live link.
Understanding the UI of the App
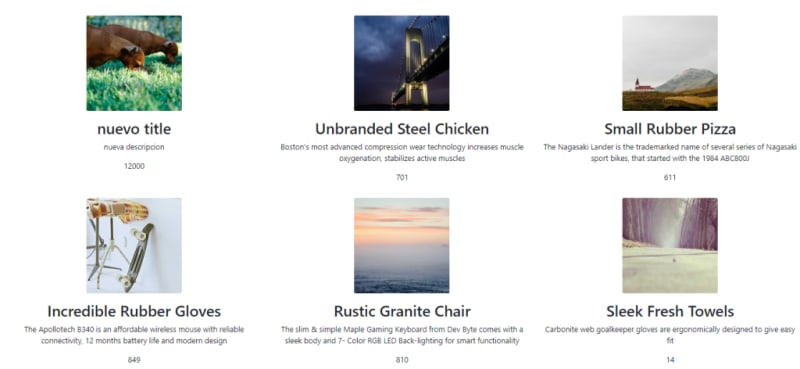
Our app contains a number of cards containing a dummy image, name, and description generated from a test API and displayed in the form of cards as shown.




Top comments (1)
Hi there, we encourage authors to share their entire posts here on DEV, rather than mostly pointing to an external link. Doing so helps ensure that readers don’t have to jump around to too many different pages, and it helps focus the conversation right here in the comments section.
If you choose to do so, you also have the option to add a canonical URL directly to your post.
Some comments have been hidden by the post's author - find out more