Understanding the concept of event bubbling in JavaScript is crucial for developers to create dynamic and efficient web applications. Imagine a webpage with multiple elements like buttons, images, and text. Now, let’s say an element was clicked, but which one? We know because we have clicked it, but how will the browser know? That’s where event bubbling comes into play!
Event bubbling facilitates the seamless detection and handling of associated events as they propagate through an element’s ancestors. This hierarchical event propagation lies at the core of JavaScript’s event system, enabling enhanced flexibility and comprehensive event management capabilities within web applications.
In this comprehensive guide, we will delve into the fascinating concept of event bubbling in JavaScript. As passionate developers, we understand the importance of mastering these fundamental aspects of JavaScript, as it forms the backbone of event handling in web development.
In this blog, we will cover many things like the default behavior of event propagation, event bubbling, capturing definitions and use cases, and their differences.
We hope you like it.
Let’s start…
Index
- What is Event Propagation?
- What is Event Bubbling?
- How does Event Bubbling Work?
- Event Capturing
- Understanding the Concept of Event Bubbling in JavaScript with the Help of a Code
- Briefly Understanding Event and Event Listeners of JavaScript
- Understanding Event Capturing Using Code
- Event Target Phase
- Accessing the Event Object
- How to Stop Event Propagation
- Conclusion
- Frequently Asked Questions
- How to Stop Event Capturing?
- What is the difference between Event Bubbling and Event Delegation?
- What is Event Bubbling and How to Stop it?
- Difference between Event Bubbling and Event Capturing?
What is Event Propagation?
Before moving forward with Event Bubbling, we first have to understand Event Propagation and the various ways in which events propagate in JavaScript. Event propagation is a concept in JavaScript that describes how events are handled in the Document Object Model (DOM) tree. It involves two phases: capturing and bubbling.
During the capturing phase, the event traverses from the outermost parent element down to the target element, allowing ancestor elements to capture the event along the way.
Once the event reaches the target element, the target phase begins, where event handlers attached directly to the target element are executed.
After the target phase, the event enters the bubbling phase, where it travels upward through the parent elements, triggering their respective event handlers.
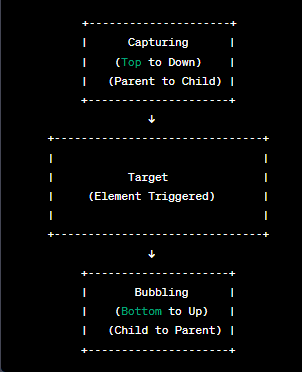
To visualize this concept, we can represent it using a diagram:
This diagram illustrates the event propagation flow. The event starts from the topmost parent element, goes through the capturing phase, reaches the target element, and then proceeds to the bubbling phase, propagating it up to the parent elements.
By understanding event propagation, we can handle events at different levels of the DOM hierarchy, providing flexibility and control in event handling.
What is Event Bubbling?
When an event gets triggered within the nested set of HTML elements, this event bubbles up from that element to the outermost element of the nested HTML elements, this process is called event bubbling. During this process, event listeners attached to those elements which were involved in the bubbling process of that event also get triggered like a ripple in a pond.




Top comments (0)