I am Chris Heilmann, Principal Program Manager for the Microsoft Edge developer tools - AMA!
As part of the Create Frontend conference, my team and me wanted to invite the attendees (and anyone, really) to ask us your questions about what the browser developer tools in the Microsoft Edge browser (based on Chromium) can do for you and what we could improve.
Here are a few things we are already doing you may not be aware about we'd love you to have a peek:
How to get Microsoft Edge
- You can download the Microsoft Edge Browser for Windows, MacOS, iOS and Android (Linux coming soon).
- You can also take part in the insider versions of the browser, Canary is a daily build, Dev is updated weekly and Beta gets a new major version roughly every 6 weeks.
What are the Developer tools of Microsoft Edge
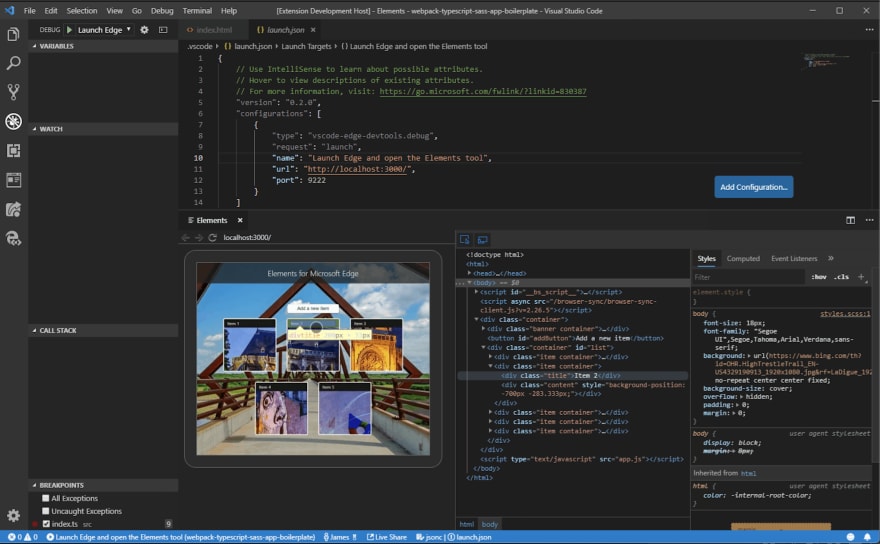
The new browser is based on the Chromium project, much like Google's Chrome, Brave, Samsung Internet and many other browsers. On Desktop Operating systems it comes with in-built developer tools, you can see by pressing F12 (or CMD/CTRL+Shift+I) on any web document. They should look familiar as the ones in Google Chrome work from the same codebase and we're working together with Google on them. All the work we're putting into the developer tools goes back into this project and thus can improve the developer experience on all Chromium based browsers - not only Edge.
What we've done so far:
- We've contributed over 600 changes in the Devtools alone to the Chromium project. These included bug fixes but also important changes we learned our developer community needed.
- We've made the Developer tools themselves accessible to keyboard and screenreaders and display correctly in high contrast view
- We've localised the developer tools into various languages, as we know that not all developers prefer setting their dev environments up in English
- We allow for personalisation of developer tools to use keyboard shortcuts you are familiar with from your IDE and allowed for theming of the tools to match the look and feel of other environments you may use, like Visual Studio Code
Video Materials
If you want to see some of the presentations we have you can check out this handy list of videos we put together. They are all around 15 minutes.
Stuff to ask about
There's a lot of great new features in the Chromium Devtools and some experiments cooking we'd love to get your feedback on.
You can check all the new things in the What's New Section of the documentation. These also show up in the developer tools themselves.
Some things to check out:
- Finding and fixing problems with the Microsoft Edge DevTools Issues tool which integrates Webhint. Webhint is a linting tool that checks web products for accessibility, compatibility, security and app-readiness issues.
- Microsoft Edge Devtools for Visual Studio Code embeds the browser developer tools into the editor. This means you can, for example, edit CSS with the visual tools you are used to in the browser in Visual Studio Code without leaving the editor.
- Matching keyboard shortcuts in the DevTools to VS Code
- Easier Resizing of the DevTools drawer
- Some experimental features you can try out like: CSS overview (showing you all about your style sheet), Moving Tabs between panes, Dual Screen device emulation and Network Console.
How to keep in contact
You can always find us on Twitter as @EdgeDevTools or you can file bug reports on the tools themselves directly in the tools by using the feedback mechanism.




Latest comments (64)
Which server side programming language do you recommended and why ?
Well, JavaScript is both server side and client side. Personally I used Perl and PHP and had to debug Java and C#, so I am not the best person to ask. PHP has a bad reputation, but it powers a huge part of the web. Right now, if I started new, I'd go for Python because of it's machine learning influence and Go.
Which programming language do you recommend to learn and why ?
For the web space, JavaScript, without a question. It runs everywhere, it is used everywhere and it is open and has a huge community. But, I also think it is as important and will become more and more important to understand and use CSS. Especially to respect CSS more. Often we overcomplicate the process to build something on the web when we have technologies that are custom made for it - HTML and CSS. JavaScript is powerful, but often expects a lot from our end users' setups. If you embrace HTML, CSS and JavaScript in equal ways you may not do the bleeding edge and cool things, but you learn how to build products that work in outdated environments, now and in the future.
we build web apps for the enterprise, and they are way back on their patches. Means we need to support Older Edge browser for them. Lately the windows updates are auto installing the new Edge browser with no way to uninstall the new Edge browser. Is there a blocker tool or some way to get the latest updates but also keep the older Edge browser for testing purposes? Why force the new browser without consent?
Hey Saurabh,

sorry about that experience. This is nothing I can control or comment on as it isn't my department. I'll try to reach out to colleagues to see who can take that on but I am not sure if this here is a good place to discuss this.
Could you do me a favour and send feedback directly in the browser? This would be triaged to the right people.
sure thanks for the answer, didn't know it was not applicable. BTW: Looking forward to the day when enterprises migrate to modern browsers enabling devs to utilize the power of the new frameworks to build great apps!
As a web developer since 1996: wholeheartedly agree :)
I work for an enterprise who is trying to move over from IE11, does Edge provide an simple way to allow a transition?
Yes, there are quite a few ways we make this easier for people. One big one is the IE Tab functionality in Edge, which allows you to open web sites that need IE functionality as a tab in Edge, so your users don't need to jump from one browser to another. There's a blog post with more info specific to Enterprise roadmap info. I will also ask some colleagues of that team to chime in as this isn't my turf. Thank you so much for moving from IE11!
Do you envisage a version of Visual Studio that includes a full version of Edge under the hood, so that you never have to switch windows to see what a web app would look like in the browser?
Interesting question, I am not sure about Visual Studio (but will follow up with that), but for Visual Studio Code, I am actually the PM for an excellent extension that embeds the developer tools inside the editor and gives you a display of the current app in the browser you can interact with. I am a big fan of cutting down on context switching and the cognitive overhead it comes with. The remote capabilities of Chromium are excellent for this kind of task, and I'd love to hear what more you'd expect from a tool like that.

Visual Studio doesn't yet support displaying Microsoft Edge like the extension Chris shared but this is a great feature request we can work on with the VS team! VS does support launching the browser and automatically navigating to your app so check out our docs for instructions on how to set that up.
Now tell me something, how on earth can one single tab with pwa angular app and opened devtools take 800mb of ram?
Could be all kind of problems, and by using the memory and performance tools in the developer tools you can get detailed insight into what is going on. We lately did a lot of internal checks and will publish information how we made things faster as we go along. One thing we found problematic is endless scrolls with interactionObserver leaking memory. Without knowing what the app is and how having Devtools open affects the RAM usage vs. no Devtools there is not much I can say.
Incidentally, we're doing detailed research right now on the memory consumption and performance of the developer tools themselves, and should be able to improve things and publish information about that soon.
I loved Edge Chromium when I was on Windows and now I can't wait for Linux support! :D
We hear you, and we're working on it.
How does it feel when you switch from cartoon form to human form? Which state has better hair? Is the wind always gently blowing wherever you stand?
Out of a sudden I felt a lot more 3D, it was odd. Seriously though, with all the weird things going on right now I thought it is a good time to be more human and to show that you should #WearAMask. The wind is oftentimes kind to me, but also often brings the frizz. The worst is when it is hot and humid :)
Christian;
Thanks for posting to dev.to, It's folks like you that make this the most relevant site around in 2020. I recently gave Edge another shot after abandoning it prior to the Chromium change. I was totally shocked at how much I liked it. The new look is great!
I had used IE dev tools years ago and spent at least the last 5 years in Chrome dev tools. Looking forward to peeking into edge dev tools now!
The good news is that if you're familiar with the Chrome ones, you know these. They are both the same code base.
If you wanted to add a magical feature to edge, what would it be?
Apparition - I want to see my team in person again (I'm in Berlin, they are in Seattle)
That would be a cool Halloween idea ;)