I come back with few changes in my attention to recreate Adobe color. I was struggling with making every component update slider separated. Then I decide to use Vuex with Vuex magic and Watch magic I finally made it (Yayyyyyyy 👏 😱). For now, I have only the easiest part done Shades but the concept now is the same and simple.
If you check line 56 this is when beauty start I made myself a little function called hsltorgb.
hsltorgb: function(hslcolval,changevalue) {
h = hslcolval[0]+changevalue[0];
s = hslcolval[1]+changevalue[1];
l = hslcolval[2]+changevalue[2];
This function takes 2 arrays as arguments. The first array is the HSL value of the color you changing at this moment and the array looks like this [Hvalue,Svalue,Lvalue] and the second array is changed I want in the next color boxes.
It will be a positive number if I want to add some number and a negative number if I want to subtract value for example [0,1,-1],
if I use this array for changevalue H will stay the same if S is 50 it will become 51 and if L is 50 it will become 49.
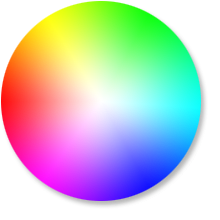
Now when you check the wheel you see we have a circle (360 degrees who don't know 😎) and if we have red color (hsl(0,100%,50%)) and I want to get the green color I just need a pass to my function [0,100,50], [120,0,0] because green is on 120 degrees if I want blue I need 240.
Notice: I still working on this and for now it doesn't work so well except if we change the first color box but soon I will make it work with any color box.
If you like my work feel free to leave me like ♥







Oldest comments (0)