In this tutorial, we will learn how to build a full stack Django + Angular + MySQL example with a CRUD App. The back-end server uses Django with Rest Framework for REST APIs. Front-end side is made with Angular 11/10/8, HTTPClient & Router.
Django + Angular + MySQL example Overview
We will build a full-stack Django + Angular Tutorial Application working with MySQL database in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- We can also find Tutorials by title.
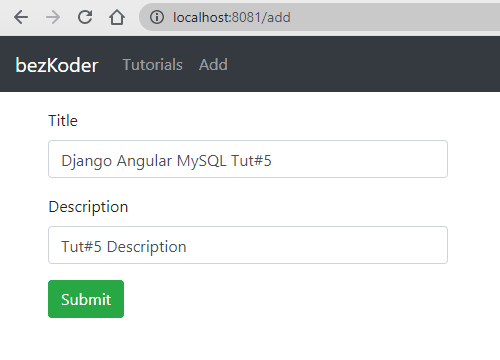
- The images below shows screenshots of our System.
– Create an item:
– Retrieve all items:
– Click on Edit button to view an item details:
– On this Page, you can:
- change status to Published using Publish button
- remove the Tutorial from Database using Delete button
- update the Tutorial details on Database with Update button
– Search items by title:
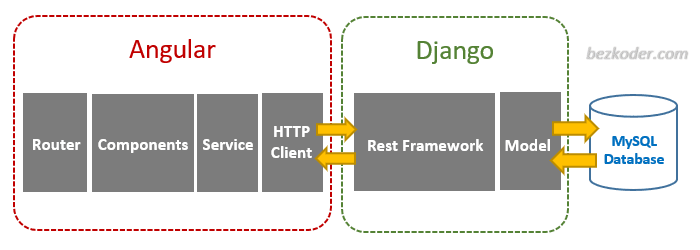
Django + Angular + MySQL Architecture
This is the application architecture we’re gonna build:
– Django exports REST Apis using Django Rest Framework & interacts with MySQL Database using Django Model.
– Angular Client sends HTTP Requests and retrieve HTTP Responses using axios, shows data on the components. We also use Angular Router for navigating to pages.
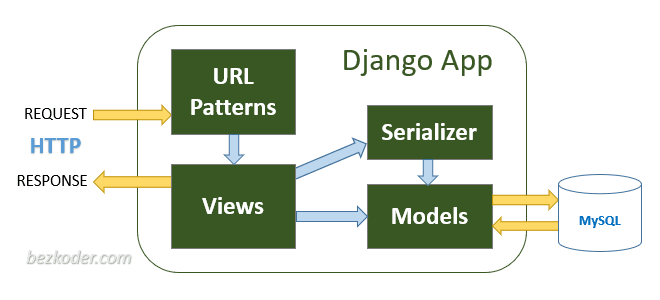
Django Rest Apis Back-end
The following diagram shows the architecture of our Django CRUD Rest Apis App with MySQL database:
- HTTP requests will be matched by
Url Patternsand passed to theViews -
Viewsprocesses the HTTP requests and returns HTTP responses (with the help ofSerializer) -
Serializerserializes/deserializes data model objects -
Modelscontains essential fields and behaviors for CRUD Operations with MySQL Database
These are APIs that Django App will export:
- POST
/api/tutorialscreate new Tutorial - GET
/api/tutorialsretrieve all Tutorials - GET
/api/tutorials/:idretrieve a Tutorial by :id - PUT
/api/tutorials/:idupdate a Tutorial by :id - DELETE
/api/tutorials/:iddelete a Tutorial by :id - DELETE
/api/tutorialsdelete all Tutorials - GET
/api/tutorials?title=[keyword]find all Tutorials which title contains keyword
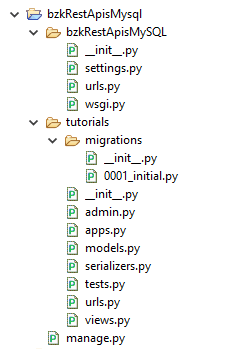
Project structure
This is our Django project structure:
Angular Front-end
– The App component is a container with router-outlet. It has navbar that links to routes paths via routerLink.
– TutorialsList component gets and displays Tutorials.
– Tutorial component has form for editing Tutorial’s details based on :id.
– AddTutorial component has form for submission new Tutorial.
– These Components call TutorialService methods which use Angular HTTPClient to make HTTP requests and receive responses.
Project Structure
For more details, implementation and Github, please visit:
https://bezkoder.com/django-angular-mysql/













Top comments (0)