Adding CSS To Your HTML
For beginners … very picture heavy since CSS is such a visual discipline!
Adding CSS To Your HTML
For beginners … very picture heavy since CSS is such a visual discipline
 ### Getting CSS Into Your HTML
### Getting CSS Into Your HTML
- To connect your CSS sheet to your HTML page, use the link tag like so.
- Many developers use External pre-written CSS stylesheets for consistent design.
- You can connect multiple stylesheets.
CSS Selectors
CSS Selector: Applies styles to a specific DOM element(s), there are various types:Type Selectors: Matches by node name.

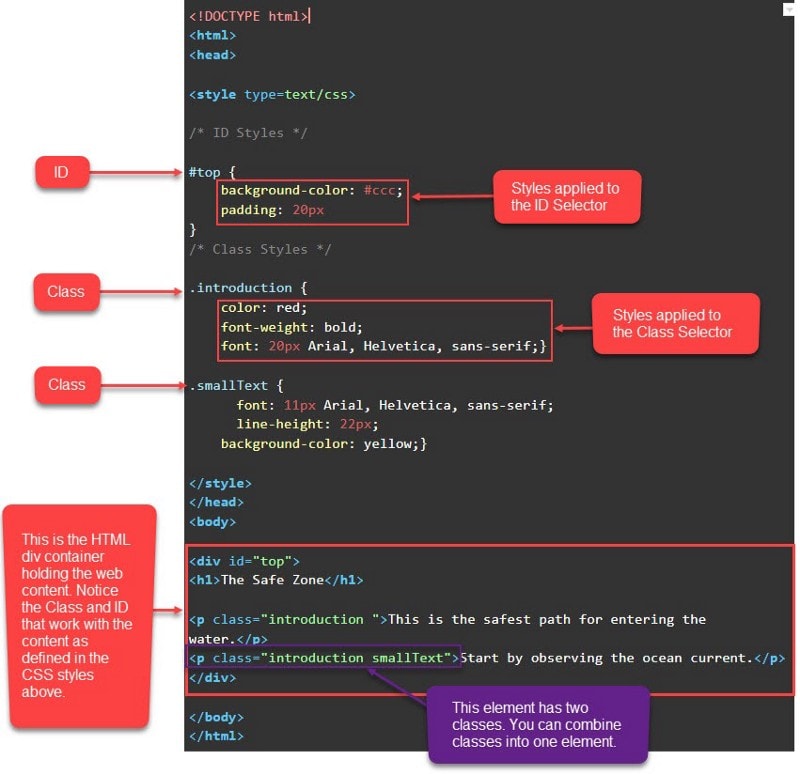
Class Selectors : Matches by class name.
 -
- ID Selectors : Matches by ID name.

Universal Selectors : Selects all HTML elements on a page.
 -
- Attribute Selectors : Matches elements based on the prescence or value of a given attribute. (i.e. a[title] will match all a elements with a title attribute)
/* Type selector */
div {
background-color: #000000;
}
/* Class selector */
.active {
color: #ffffff;
}
/* ID selector */
#list-1 {
border: 1px solid gray;
}
/* Universal selector */
* {
padding: 10px;
}
/* Attribute selector */
a[title] {
font-size: 2em;
}
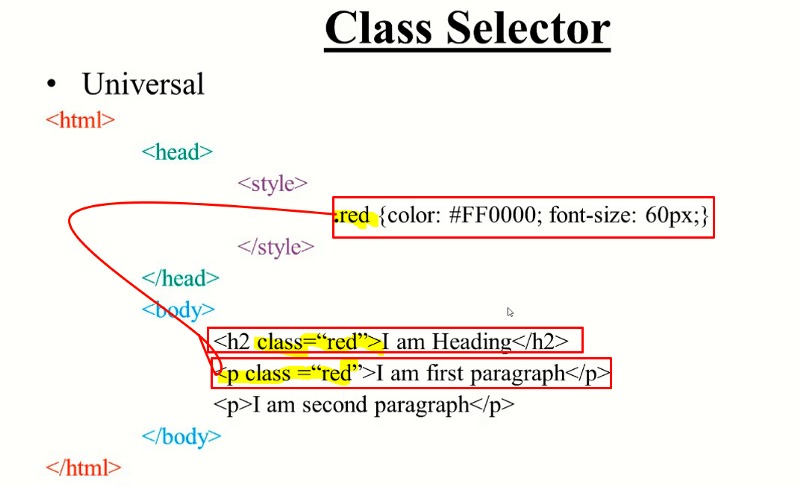
Class Selectors
- Used to select all elements of a certain class denoted with a
.[class name] - You can assign multiple classes to a DOM element by separating them with a space.
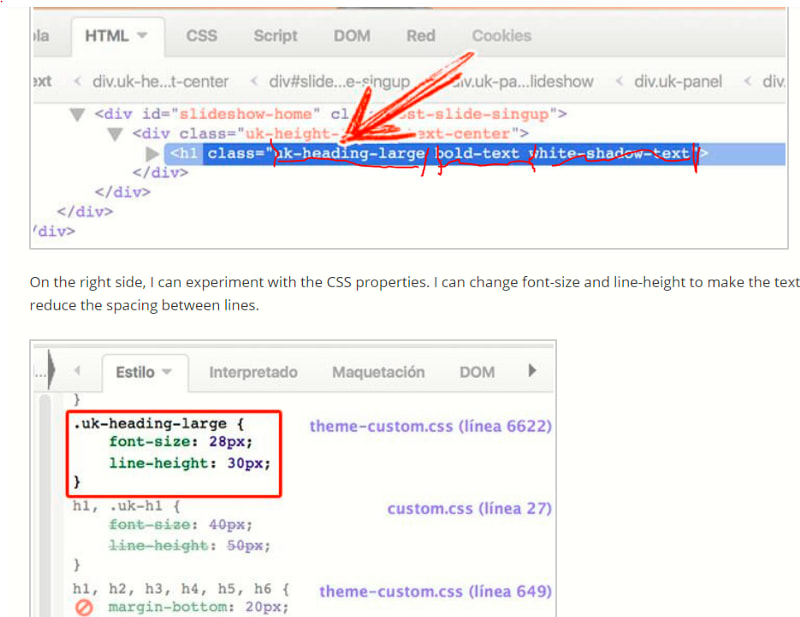
Compound Class Selectors
 - To get around accidentally selecting elements with multiple classes beyond what we want to grab we can chain dots.
- To get around accidentally selecting elements with multiple classes beyond what we want to grab we can chain dots.
TO use a compound class selector just append the classes together when referencing them in the CSS.
i.e. .box.yellow will select only the first element.
-
KEEP IN MIND that if you do include a space it will make the selector into a descendant selector.
h1#heading,
h2.subheading {
font-style: italic;
} When we want to target all
h1tags with the id ofheading.
CSS Combinators
- CSS Combinators are used to combine other selectors into more complex or targeted selectors — they are very powerful!
- Be careful not to use too many of them as they will make your CSS far too complex.
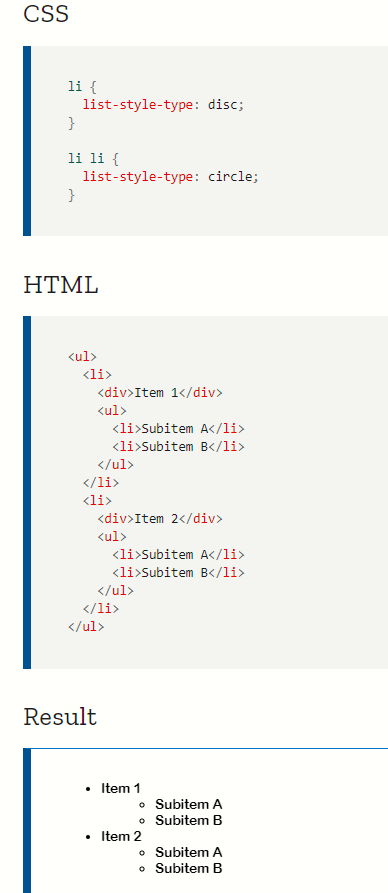
Descendant Selectors
- Selects all descendants of a parent container.
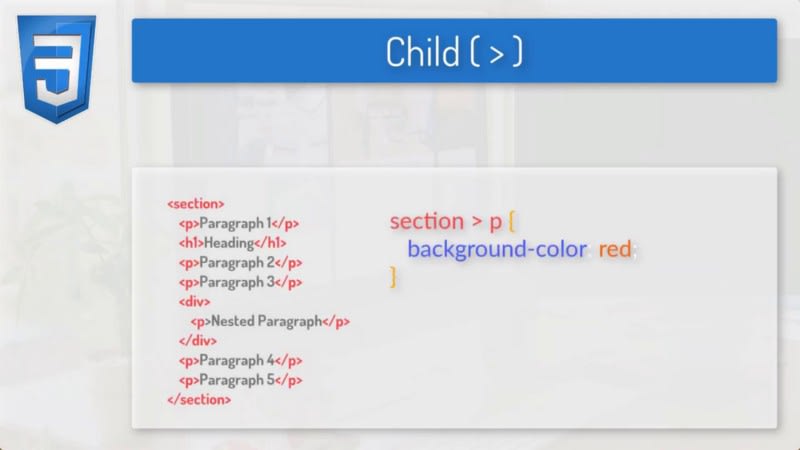
Direct Child Selectors
- Different from descendants because it only affects the direct children of an element.
CSS
.menu > .is-active { background-color: #ffe0b2; }
HTML
Belka Strelka Laika









Top comments (0)