A free, open source theme for Ghost
I developed, together with my student Alejandro Torres, a redesign of the theme of this blog using the ITCSS architecture.
After having been working on the complete redesign of the blog we thought that it is best to release it for the community and let any user study it and improve it.
You can find the source code on GitHub.
In a next post I will explain what ITCSS is and how we have structured the template.
Introduction
Ares Designer is a theme for Ghost built from scratch which providing a set of interesting features that are aligned with minimalist design style.
This theme has been developed by Alejandro Torres and Carlos Caballero initially for the CarlosCaballero.io blog. If you want to contribute to improve this blog, do not hesitate to do PR and we will be happy to improve this project!
Features
Totally write using HTML5 and CSS3.
Mobile-First Design Approach.
Fully Responsive layout.
ITCSS architecture to structure your SASS project.
Use header images in cards.
Automatic figcaption generation from image alt tags (and image).
Improved development workflow with npm’s scripts
Improved responsive and mobile experience.
Improved SEO Content with meta tags.
Multiaccount support.
Estimation about the time of reading.
Series blog posts.
FontAwesome implemented for easy use of icons fonts
Highlight.js integrated for Syntax highlighting — Highlight JS.
You can see a demo in my own blog. Also you can check the ITCSS architecture to view how it looks.
Installation
Clone the repo.
Compress the contents of this repo in a Zip file.
Upload your Zip file via the Ghost admin panel.
Switch your theme to this theme.
Have fun.
Setup
post.hbs
Configurable javascript identifiers.
disqus_shortname: Your Disqus unique identifier
Instead, you need to paste one into the Blog Header in the Code injection of your Ghost installation:
And the Blog Footer:
Development and Customization
You can configure your template by editing the settings.scss file and executing the stylesheet generation script: `npm run prod`.
Finally, compress the entire template directory and upload it using the Ghost control panel.
The content of settings.scss file is as follows:
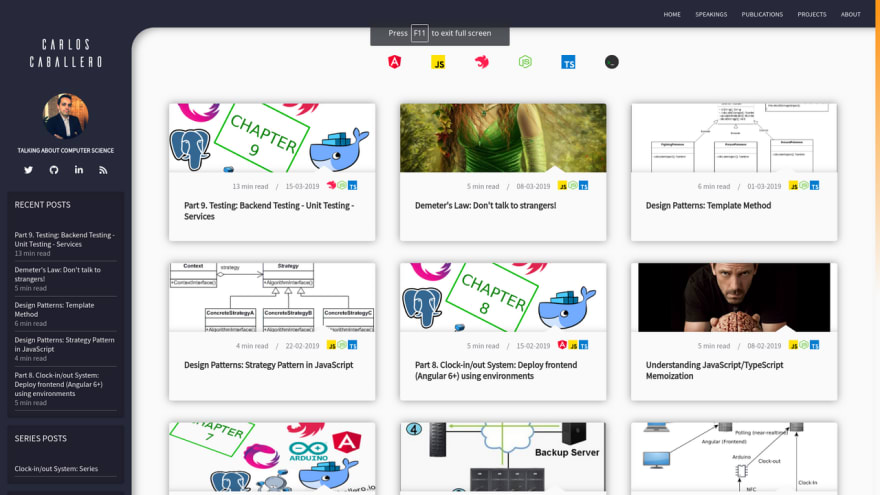
Screenshots
Roadmap
A good 404 page error.
Search support.
Loading progress state for each page.
Are you using Ares Designer?
If you’re using Ares Designer on a live site, I’d love if you’d send me a message with the URL. I enjoy seeing the customization and implementations taking place all over the world. Regardless, thanks for using Ares Designer!
Originally published at www.carloscaballero.io on April 11, 2019.












Top comments (7)
Awesome!! Lately I've been using ITCSS for global styles and Atomic Design for reusable components with React. Been thoroughly enjoying how maintainable the two are in larger scale projects. I'm curious - do you still use object oriented class names for component scoped styles? Or some other methodology?
In this first step I have not contemplated a methodology like BEM or OOCSS. In fact, my plan is to explain what ITCSS is theoretically in a following post and then perform a refactoring towards the OOCSS.
A greeting.
Hello Carlos,
Github link is dead.
github.com/caballerog/ares-designer
Cheers!
Hi @sm0ke ,
The repo was private :-P. Now, really is open-source :-D
Thanks.
Nice, thank you!
Awsome theme!!
Thanks Brandom!
This is a student homework! :-).
The next step is explain what's ITCSS and BEM (applied in this theme).