Hello everyone! 💙
I remember reading that the best way to be good at web development is to always practice. To practice, you need challenges and ideas for side projects.
In this blog post, I have compiled a list of websites. These websites will provide challenges and ideas for you to practice web development.
let's get started 💃
1.
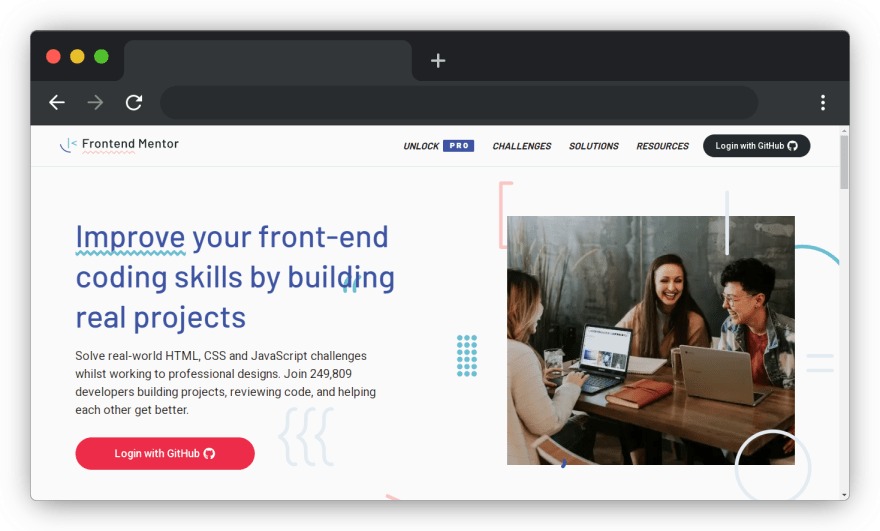
FrontendMentor
Frontend mentor helps you tackle HTML, CSS, and JavaScript challenges. It helps you build projects and review the codes of other developers, which will help you grow as a developer.
Once you've completed your project, submit it for review and criticism.
Link to Frontendmentor website [https://www.frontendmentor.io]
2.
Codewel
Codewel helps you improve your HTML and CSS skills with various template designs.
Once you've finished it, submit your project to get feedback on your solutions.
Link to Codewell website [https://www.codewell.cc]
3.
Coderbyte
Coderbyte helps you improve your coding with algorithms, frontend, backend, and database challenges. It also provides real-world interview kits to help you prepare.
Link to Coderbyte website [https://coderbyte.com]
4.
Freecodecamp
FreeCodeCamp is an online learning platform that helps you learn and build projects.
Link to Freecodecamp website [https://www.freecodecamp.org]
5.
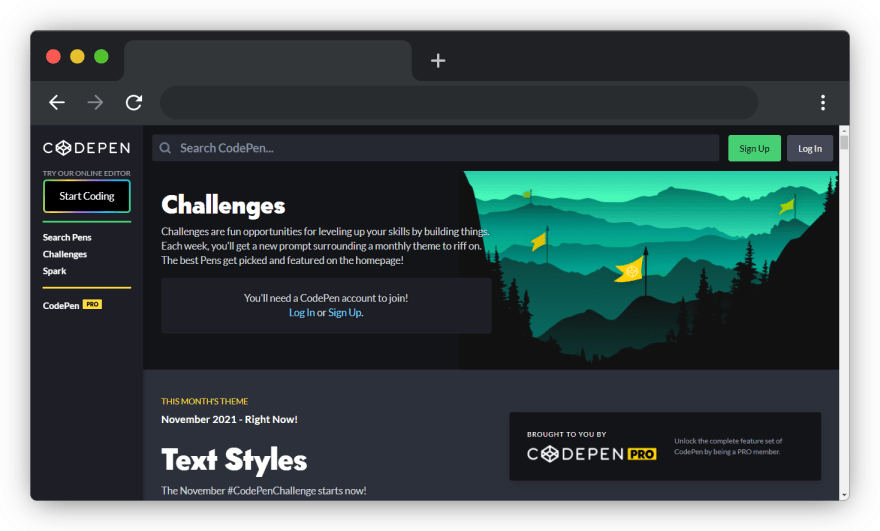
Codepen
Codepen has weekly challenges for building things to level up your talents. Enroll in them and get picked and featured on the homepage.
Link to codepen website [https://codepen.io/challenges]
6.
JavaScript30
This website organizes a 30 day vanilla Javascript coding challenge. With the help of 30 JavaScript tutorials, you'll be able to build 30 things in 30 days.
Sign up for access to the course dashboard when you visit the website to start your challenge.
Link to JavaScript30 website [https://javascript30.com]
7.
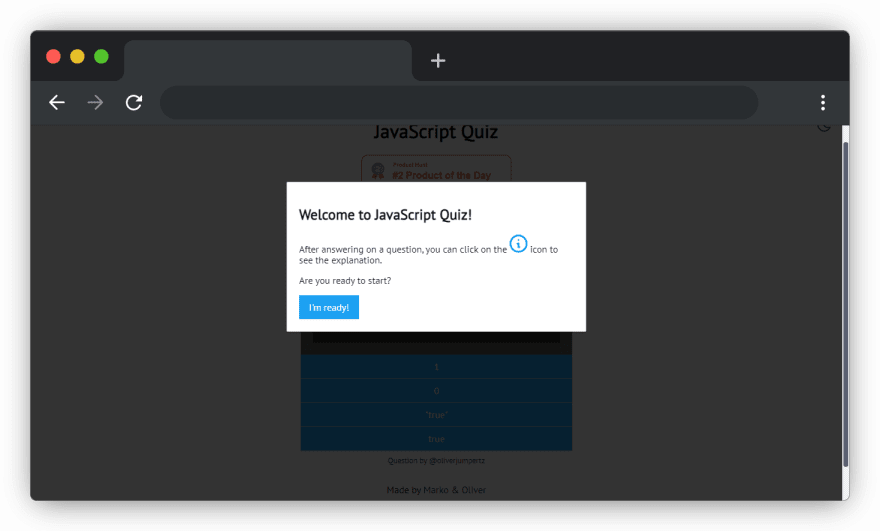
JavaScript Quiz
This website contains JavaScript questions with detailed explanations for you to master JavaScript.
Link to JavaScript quiz website [https://Javascriptquiz.com]
8.
Devchallenges
This website has excellent challenges for frontend and full-stack web developers. These challenges will help improve your skills by solving problems and creating websites.
When you visit the website, choose a challenge, work on it yourself or with a team and submit it to get feedback.
Link to Devchallenges website [https://devchallenges.io]
9.
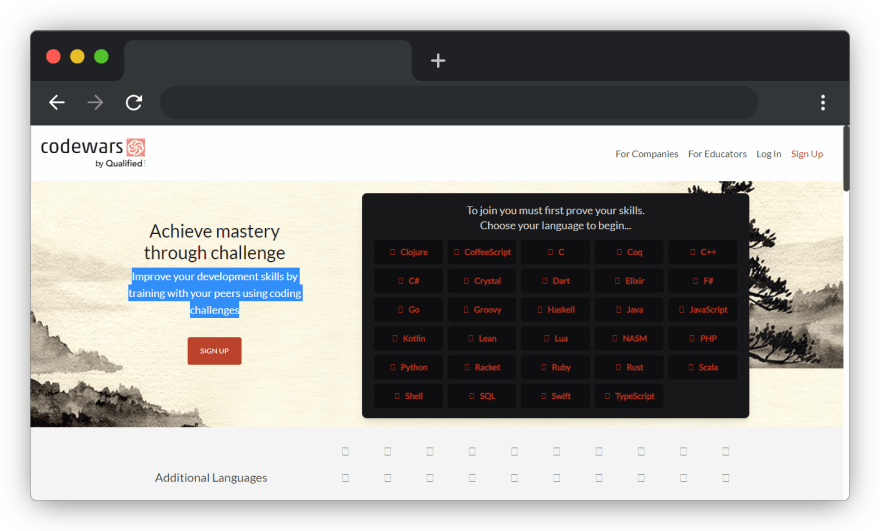
Codewars
This website allows you to practice using code challenges to improve your development skills with your friends.
Link to Codewars website [https://www.codewars.com]
10.
frontendpractice
This website contains real websites to practice with to improve your front-end skills.
Link to Frontendpractice website [https://www.frontendpractice.com]
11.
Cssbattle
CSS battle contains CSS challenges to help you level up your CSS skills.
Link to CSSbattle website [https://cssbattle.dev]
12.
100dayscss
This website contains daily CSS challenges for 100 days to help you take your CSS skills to the next level.
Link to 100dayscss website [https://100dayscss.com]
13.
Codementor
This website contains real-world projects to help you improve your programming skills.
Link to Codementor website [https://www.codementor.io/projects]
14.
Daily UI
Daily UI helps you become a better designer in 100 days by working on different challenges.
Once you've completed your project, please post it on dribble or Behance for review and criticism.
Link to DailyUI website [https://www.dailyui.co]
15.
Codier
This website contains different front-end coding challenges for you to practice.
Link to Codier website [https://codier.io]
16.
Ace Frontend
Ace Front-end has complete practical coding challenges for web developers. It also contains a well-detailed walk-through of perfect interview solutions.
Link to Acefrontend website [https://www.acefrontend.com]
17.
Exercism
Exercism helps you develop fluency in 55 programming languages. It also provides fun coding exercises that build your understanding of different concepts.
Link to Exercism website [https://exercism.org]
18.
Fun Javascript
This website contains a free series of fun JavaScript, HTML, and CSS projects.
Link to funJavaScript website [https://fun-javascriptprojects.com]
19.
CSS Challenges
CSS challenges help you unleash your CSS Skills. It has different options, easy, medium, hard and insane. Choose your level according to your strengths.
Link to CSS challenges website [https://css-challenges.com]
CONCLUSION
Thank you for reading 💙. I'm always happy to talk. If you would like to chat or have any questions drop them in the comments.
If you found this article helpful, please like and share it 💙.
That's all for today! 😁 You reached the end of the article 😍.


























Top comments (17)
Great 😍
Thanks for Reading. Please like and share with your friends
Thanks For Sharing
I was looking everywhere for this ...really Helpful 💙
I'm happy you enjoyed reading the article, please share with your friends
Thanks for Reading. Like and share with your friends
You Rock! Thanks!!!!
Thanks for Reading.. like and share with your friends
Javascript30's link is wrong.
correct one - javascript30.com/
It was a mistake from my end.. I have fixed it already.. thanks for Reading ❤️
Good job !!
Thanks for Reading mark
Great! Thanx for sharing
As a beginner, this is fantastic! 🙌
Yeah... Thanks for Reading... Share with your friends ❤️
Great resources you have mentioned, thanks
Thanks for Reading. Please like and share with your friends
Cool 👍🏼