I have been looking for an opportunity to work on an open-source project, giving back to the open-source community which has helped me a lot in my career.
While looking for different ways to contribute, I have personally faced some inconvenience in tracking my project's lint errors/warning as I keep fixing them and this has pushed me to build a simple tool that will help the developers like me to visualize the lint errors/warnings as actionable items.
So what is Lint Visualizer?
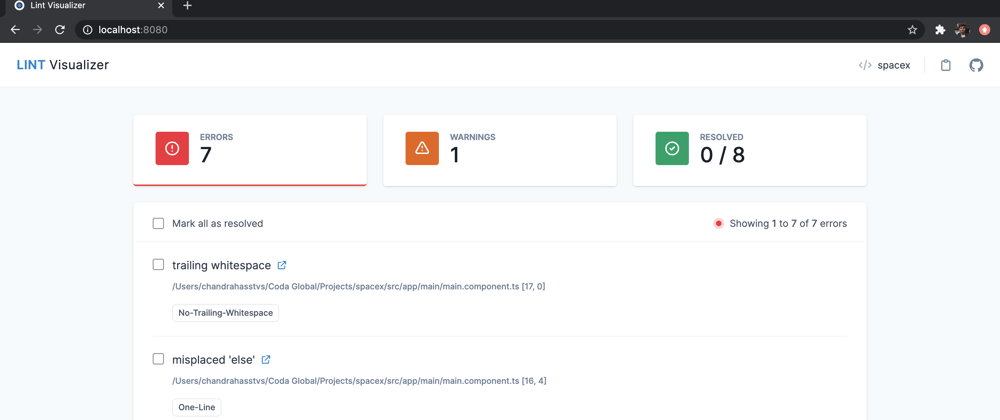
Lint Visualizer provides a smart way to view your project's lint errors & warnings as actionable items.
It's time to say BYE BYE to the old-school terminal-based output for your lint errors/warnings. With the all-new Lint Visualizer, you will now have a clear way to visualize your lint errors/warnings and keep track of them as they are being fixed. It comes with a couple of handy features that help you to clearly work on the errors/warnings and easily launch google search for the fix.
My learnings during this contribution
This contribution has thought me a lot of things like creating CLI commands, working with chile_processes in the node.js (spawn() vs exec()), writing a clear Readme file, publishing packages to NPM registry, managing releases in GitHub, and so on.
Challenges faced
I have initially faced issues with maxBuffer size exceeded as the ng lint output is so much that the exec() child_process in the node.js was not able to handle. Researching on the issue, I have understood that we should use spawn() over exec() for complex processes that give larger outputs and how to consume the output in chunks.
ng lint --format=json vs ng lint --format=checkstyle => I faced issues with spawn() initially since it was also not able to stream all the output and finally found that ng lint --format=json was not streaming the output like the ng lint --format=checkstyle
Reference links that helped me in publishing my first NPM package
https://developer.okta.com/blog/2019/06/18/command-line-app-with-nodejs
https://nodejs.org/api/child_process.html
https://stackoverflow.com/questions/32886789/change-the-code-from-child-process-exec-to-spawn







Top comments (0)