Ok, I am an impatient person. I also love to hack around with things. You may or may not know about an experiment in Chromium Developer Tools called CSS Overview. What it does is give you an excellent report about your web site's CSS:
You can see statistics about the CSS like how many selectors you used, you get an overview of all the colours, learn about contrast issues and which fonts you used.
It is a bit like a style guide, but generated from the CSS used in the document. Now, I'd love this to be shareable with third parties to show, for example, a client what they've done wrong in their CSS. But for now, this isn't a feature yet.
However, there is a quick and dirty way to make the results shareable. You can watch the screencast on YouTube or look at the instructions below.
Here's how to do this step-by-step.
- Go to the site you want to get the CSS overview from
- Open Developer tools
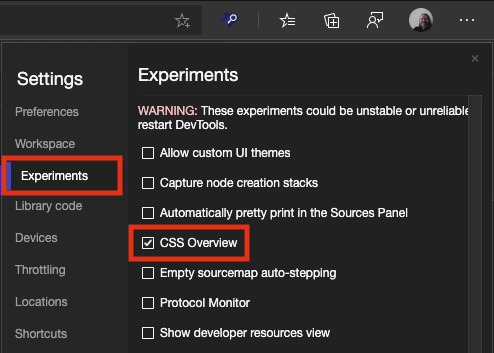
CMD|Ctrl+Option+i - If you haven't got CSS Overview yet, go to the settings (the little cog), pick
Experimentsand select on theCSS Overviewoption
- Restart DevTools
- Go to the
CSS OverviewTab and press theCapture Overviewbutton - you should get your report - Go to the
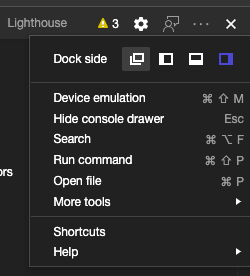
...menu top right of the Developer Tools and select theundock to separate windowoption (the two rectangles on top of one another) - the DevTools should be an own window now.

- Click on that window to give it focus and press
CMD|Ctrl+Option+Iagain. This will open another DevTools instance that debugs the current one!
- Go to the
Elementstab and scroll all the way up until you are at the<html>element. - Click the element and click the
...menu at the beginning of the line - Select
Copy Outer HTMLfrom the menu
- Close this instance of DevTools
- Dock the other instance back to the left of the browser (by selecting
...again and choosing theleftorbottomoption) - Open a new browser tab with
CMD|Ctrl+tor hitting the+next to the tab - Go to the
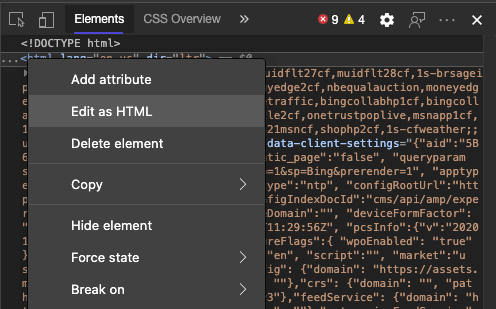
Elementstab, and go back to the<html>element again. - Right-Click and select
Edit as HTML

- Highlight all the HTML with
CMD|Ctrl+aand paste the copied HTML withCMD|Ctrl+v - Click outside the edit box and the document is now the report of the CSS Overview
- Print, save as HTML or whatever else you fancy
Quick and dirty, but for now does the job. Tell me what you think about the CSS Overview feature and what else it should do on Twitter at either @codepo8 or the official @EdgeDevTools account.



Top comments (0)