🍪🍪🍪👨🍳👨🍳 Cookies! Almost everyone likes cookies, don't you? At least in my case, I love them because they fit perfectly with milk and because they're a very useful way to save user information into the browser, like user preferences or how he or she uses the web site.
According to the basic recipe, to create a cookie, you just have to assign the new cookie like a string with the format key=value to the document.cookie property, and that's It.
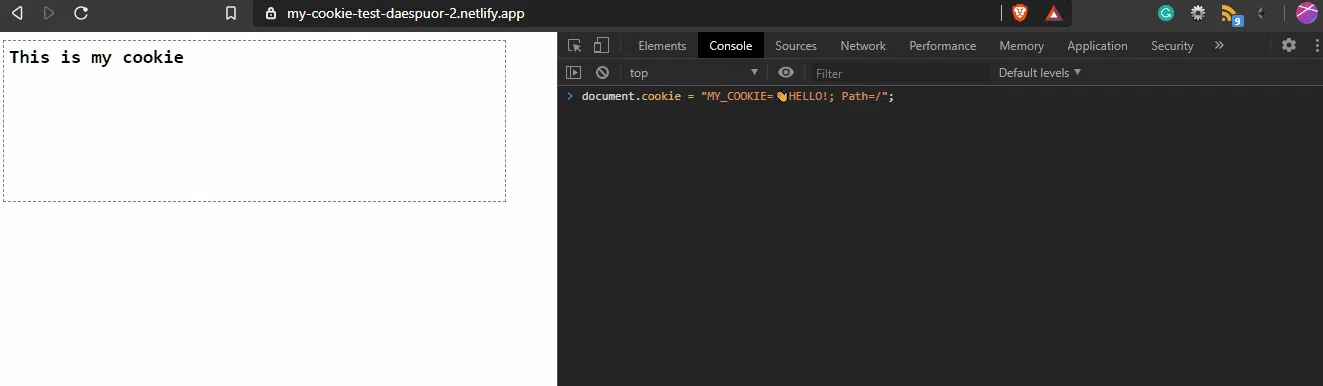
In this example, I'm creating the cookie MY_COOKIE with the value 👋HELLO! after that, an alert will be displayed on the screen to show the value of the cookie.
Everything looks nice; we created our delicious cookie, so time to eat, right?
Sure, the cookies are useful and easy to use, but if you ignore certain things about them, like in the example above, you could have a lot of problems later. It looks like our recipe has a couple of missing steps, so I am here to fix that. Why? Because I made a couple of silly mistakes, and I want to share my experience. As the famous adage says, "the wise men learn from others mistakes..." you could complete the rest.
I used a test page to show the cookies in action.
Add one spoonful of "Path" 🥄🥄🥄👨🍳
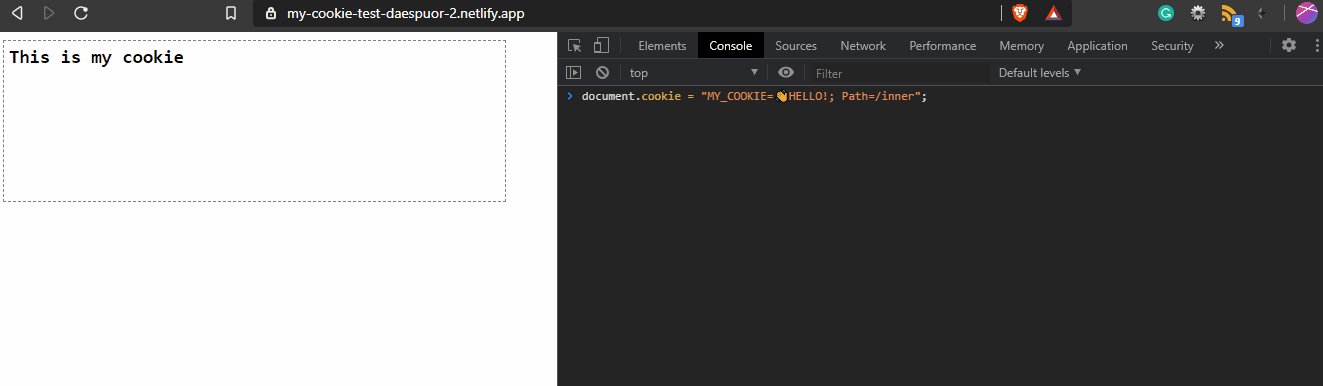
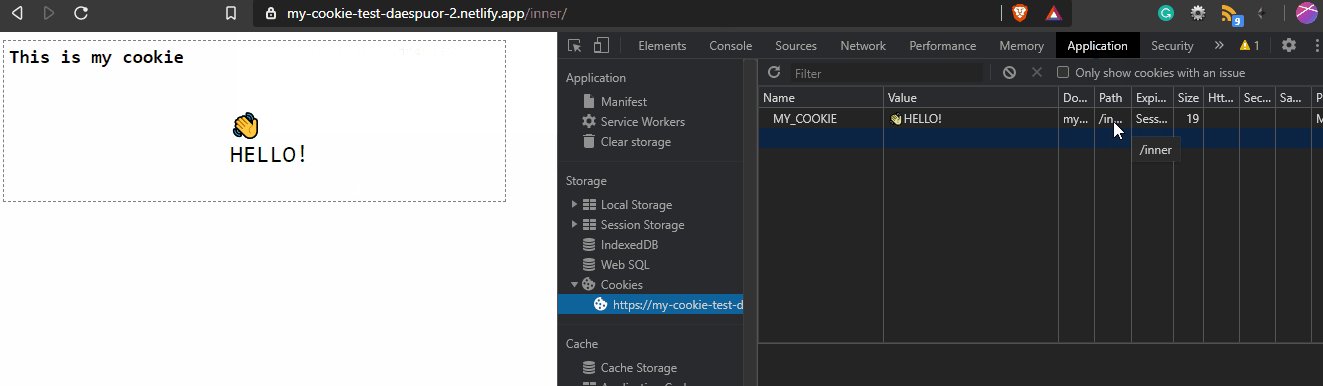
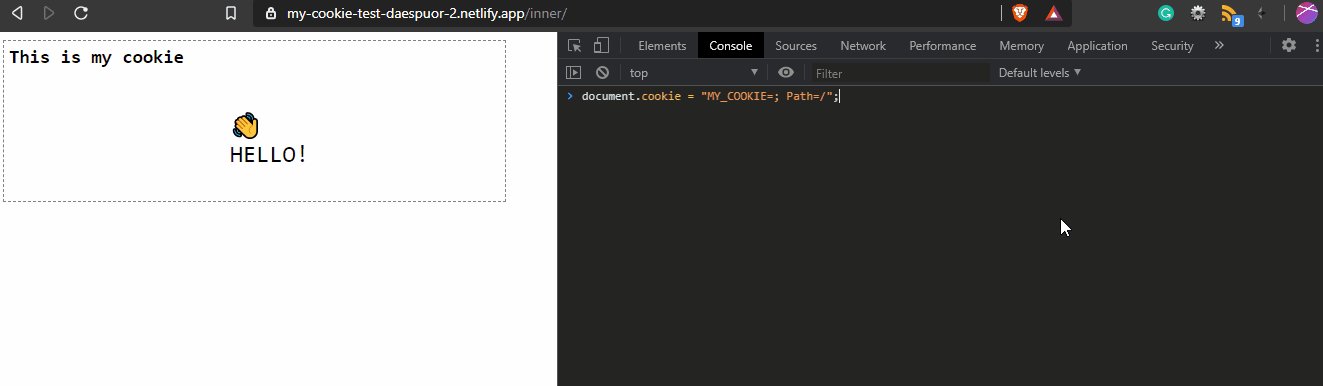
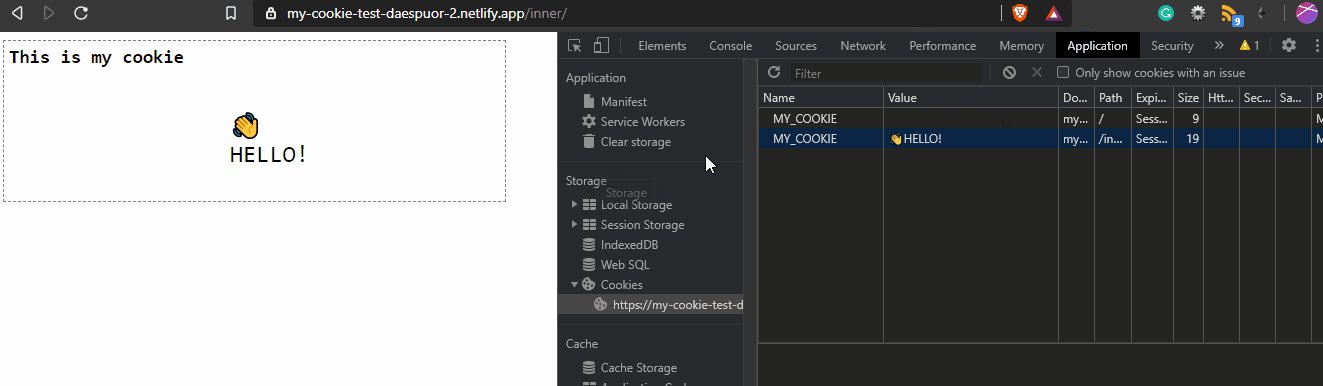
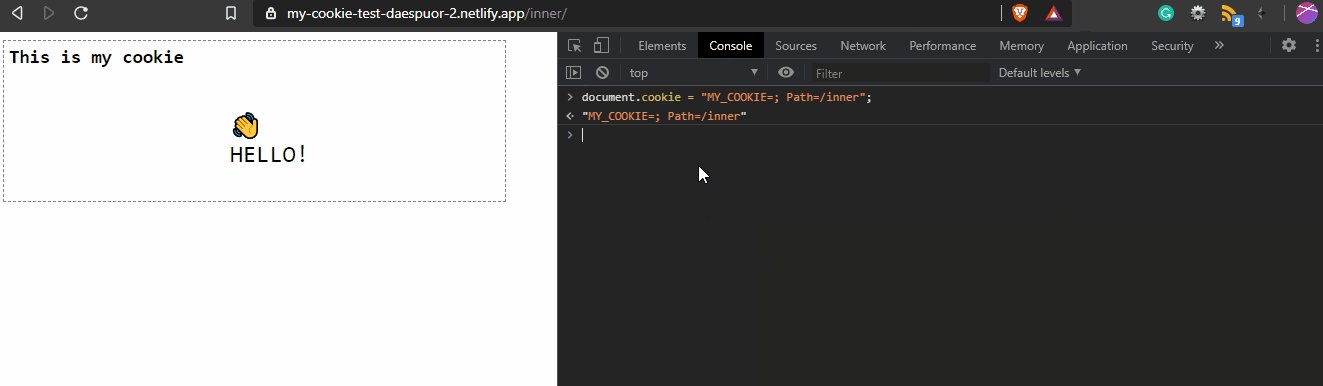
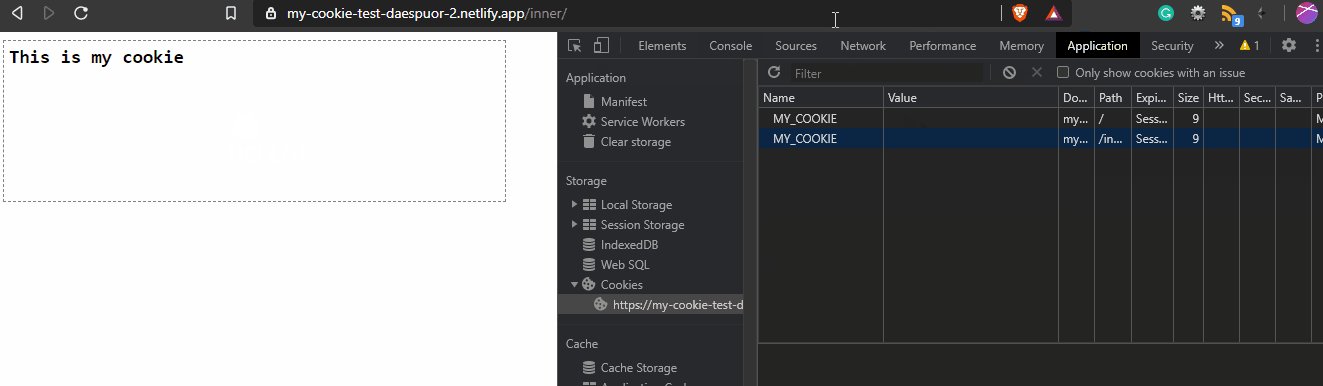
When you create a cookie, the default Path is the root path /. This one is related to the URL path. You can change It, but you have to be aware of the implications of that. Using Path means that the cookie only will exist on the path you set! For example, if you use the Path=/inner, the cookie will exist only for the routes that include /inner.
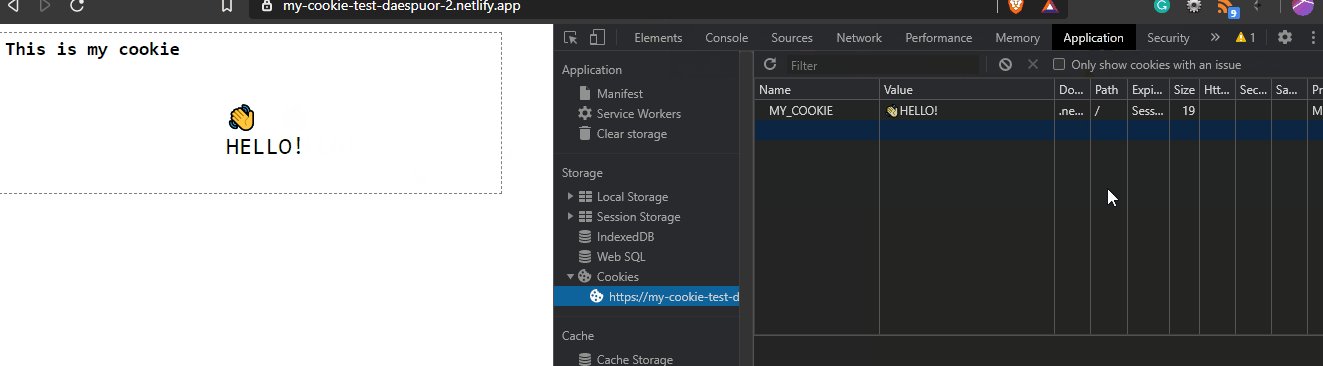
URL:https://my-cookie-test-daespuor-2.netlify.app/
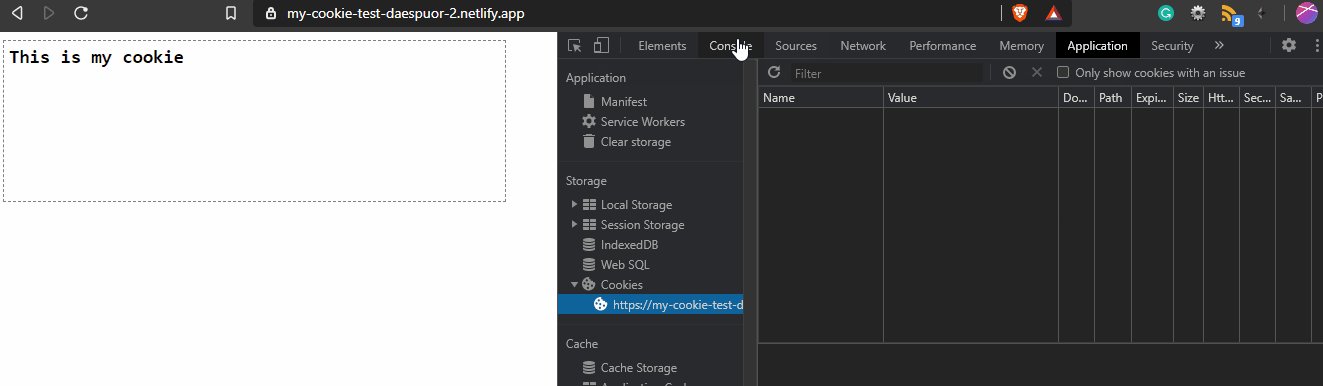
The result on the page will be...
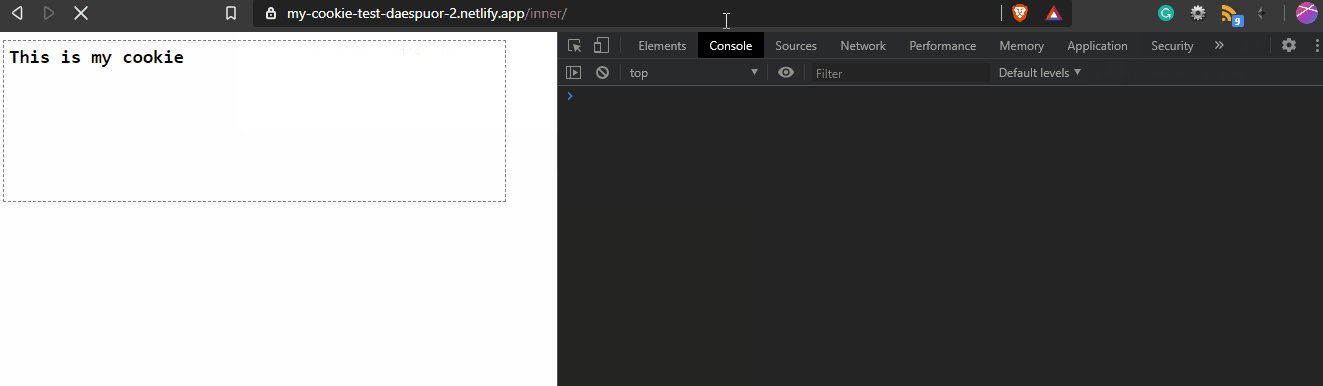
But if you use Path=/inner, on the home page, you won't be able to see the cookie!
You should change the path according to the use case, but always should be planned. In the same way, to delete or modify a cookie, you should specify the right path. If not, you could confuse the browser, and It will try to create another one or do nothing. In my case, I didn't specify the path at all 😔. In Chrome, that was fine, but in Safari on Mac, It didn't delete the cookie.
Add a pinch of "Domain" 🤏🤏🤏👨🍳
The domain is essential for cookies because It limits where the cookie will be used. If you don't specify a domain, the browser is going to set the host of the current document without subdomains, but if you select the domain, It'll be valid for all the subdomains of that domain too. So, as the documentation in MDN says is more restrictive, don't set a domain than add one. Let's see an example:
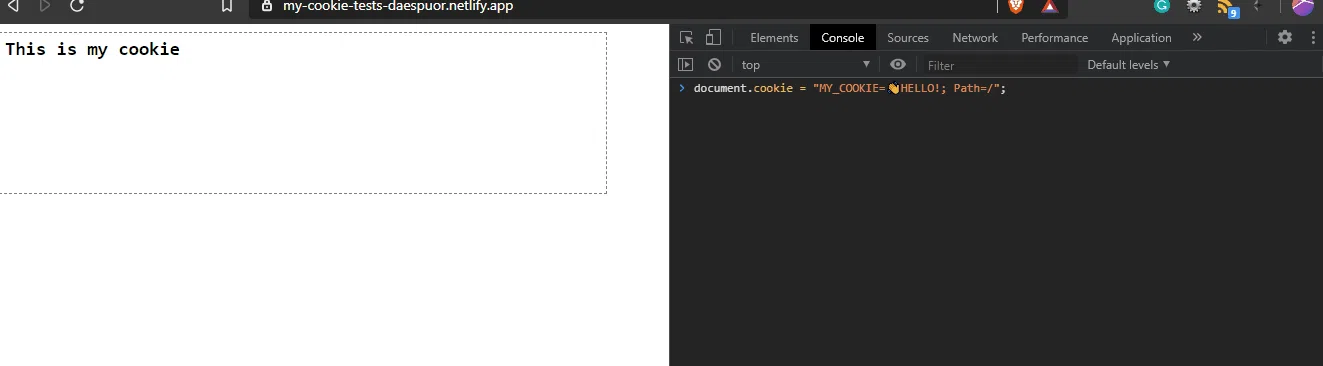
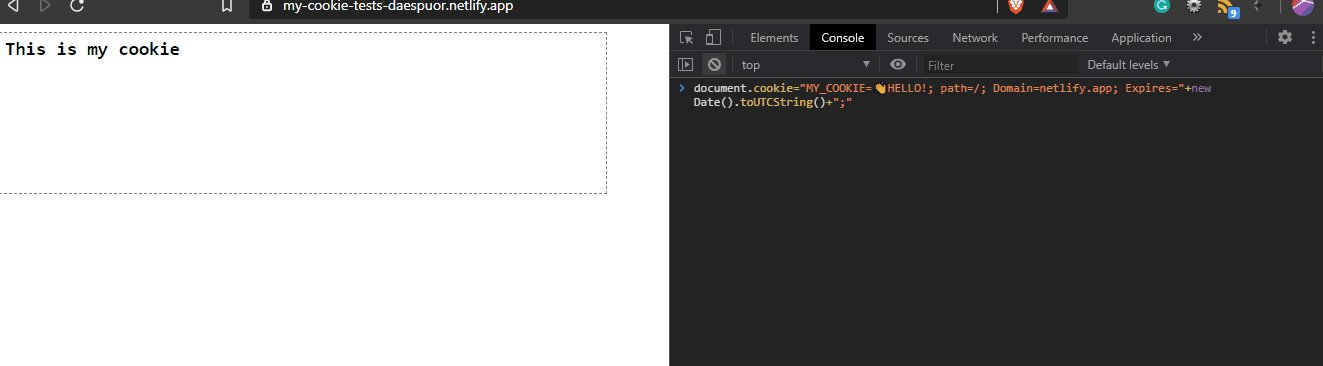
I have two URLs https://my-cookie-tests-daespuor.netlify.app/ and https://my-cookie-test-daespuor-2.netlify.app/. If I create the cookie in the first site without a domain, the second site won't be able to read It because the default domain will be my-cookie-tests-daespuor.netlify.app.
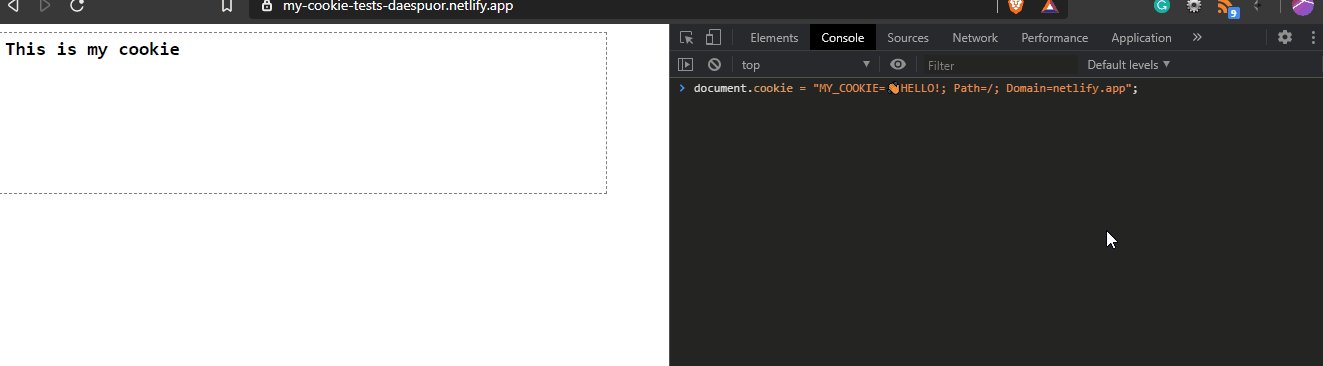
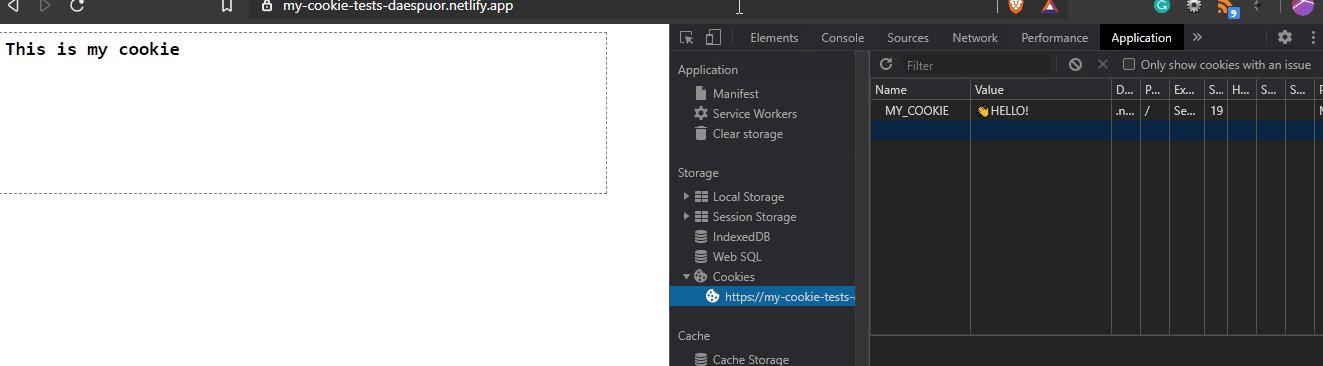
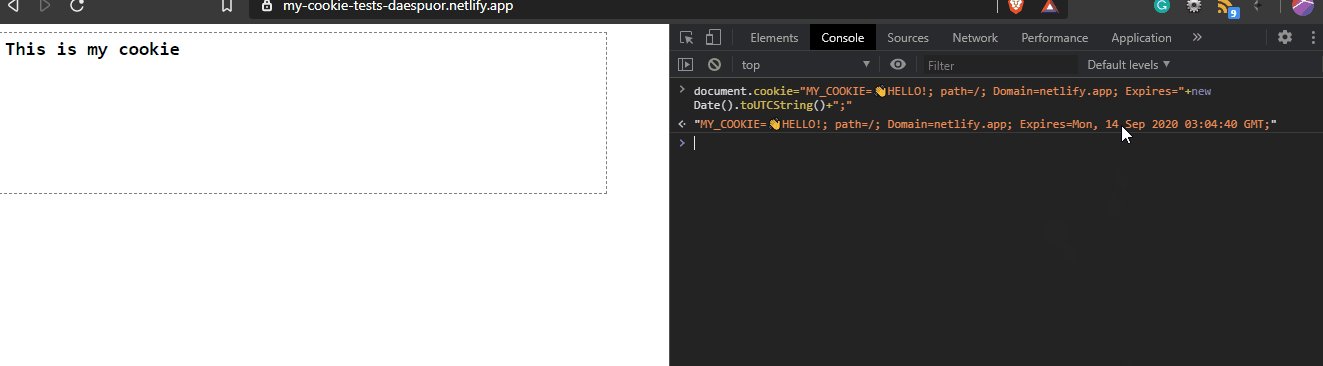
If I add the domain like Domain=netlify.app, the result is like magic.
because It includes both subdomains 🙌
PD: The domain isn't compatible with IE. I discovered that in a hard way.
Be careful with the expiration date ⏰⏰⏰👨🍳
After a cookie expired may not be used, so adding an expiration date to the cookies is a good practice, more meaningful if they are related to security stuff like tokens. By default, the expiration date of a cookie is the session of the browser. If you close the browser, you'll throw the cookie to the garbage, but sometimes you want to keep the cookie more time or less depending on the situation.
In this case, we won't be able to see the cookie because I'm using the current time as the expiration date, and you don't want to consume food that already expires, right? 🤢🤢🤢
A couple of things more related to security.
Someone could try to eat your delicious cookies 🔒🔒🔒👨🍳
Some people will want to taste our cookies because they are delicious. They can try XSS attacks to get them because everyone can access the cookies from the browser using JavaScript.
So you can add an attribute called HttpOnly, but you should create the cookie on the server-side, and only the server will be able to handle It. The browser won't see It anymore, but It's going to send It in every request with the Set-Cookie header. Also, we can mix It with the attribute Secure that makes the cookie only available for https connections.
To learn more, go to https://dev.to/damienjubeau/secure-your-cookies-secure-and-httponly-flags
You can consume the cookies in the SameSite they were cooked 🏠🏠🏠👨🍳
The attribute SameSite is going to restrict the cookies to be used as thirty-party cookies; it means a cookie is sent to the server from another site different from the site where the cookie was created.
This technique is used by advertisers, for example, to track the user behavior and what pages hi or she visited. In some browsers, even the use of thirty-party cookies is blocked by default to prevent, for example, CRSF attacks, but with SameSite, you could manage with more detail your cookies.
SameSite accepts three possible values, "None" is the same as don't turn on the attribute, "strict" which is the most restrictive mode, your cookies can be consumed only for the same site where creates them. The last one is "lax" that blocks some operations but allows others like send the cookies through links or GET requests. You may choose the better type for your needs.
To learn more, go to https://www.sjoerdlangkemper.nl/2016/04/14/preventing-csrf-with-samesite-cookie-attribute/
Conclusion
As you can see, there are some options that you can add to the cookie creation, modification, or deletion to ensure everything will work fine. The next time you will cook cookies, ask your self what do you need and test It in some browsers.
I hope you liked this article, is my first one, so please be patient 🎉🎉🎉 , and of course, if you want to add something that I missed or if you had other experiences with cookies please write a comment, I really will appreciate It.
References:
The fantastic cookies background photo by Jonathan Meyer from Pexels
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie
https://dev.to/damienjubeau/secure-your-cookies-secure-and-httponly-flags
https://www.sjoerdlangkemper.nl/2016/04/14/preventing-csrf-with-samesite-cookie-attribute/

















Top comments (0)