This article is short but full of sincerity
You can read it in less than 2 minutes
Then there is a high probability that you will be amazed
It turned out to be so simple to develop your own code generator
Tips: This article is a continuation of "The new generation of code generator". If you don’t know what ncgen is, it’s best to read "The new generation of code generator" first
Daniel: Brother Egg, after the last time, according to the method you taught me, I configured a code generator that fully meets my needs in a few minutes. It is really powerful and simple.
Mr. Egg: Just do it, I admire your hands-on ability
Daniel: Thanks. But I came again with a question today
Mr. Egg: Waiting for a long time
Daniel: I hung up ncgen-config.js in the cloud, and my friends complained that the command was too long to remember when using it:
$ ncgen https://raw.githubusercontent.com/daniel-dx/vue3-ncgen-demo/master/ncgen-config.js
Look, is it a bit long? Do you have any good suggestions?
Mr. Egg: Of course, ncgen has already prepared a very fascinating plan for this
Daniel: What fascinating plan? How charming is it? Tell me quickly please
Mr. Egg: That's it - Rapid development of your own code generator through ncgen
Daniel: Wo~, it belongs to me, it sounds cool. How to do it?
Mr. Egg: Suppose we want to develop a code generator now, let's call it vue-ncgen-demo-cli, guess how many steps to get it?
Daniel: I guess, just one step.
Mr. Egg: This is a bit too much, I can't do it, goodbye
Daniel: Just kidding, Brother Egg, just say it
Mr. Egg: Let's go three steps
- Step 1: Generate code generator project
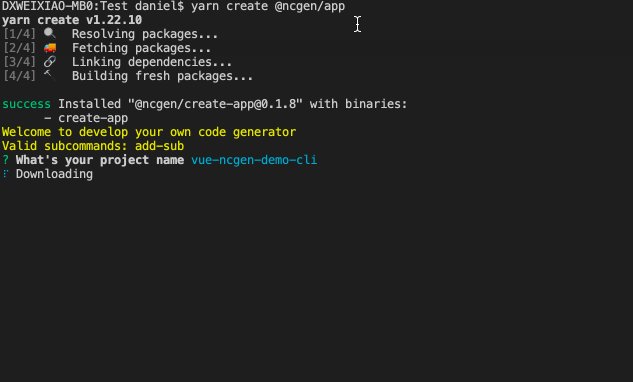
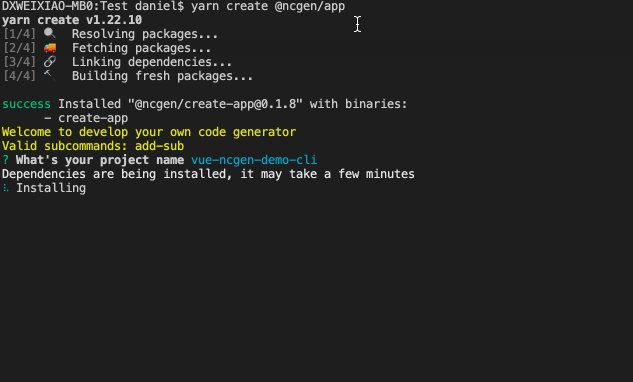
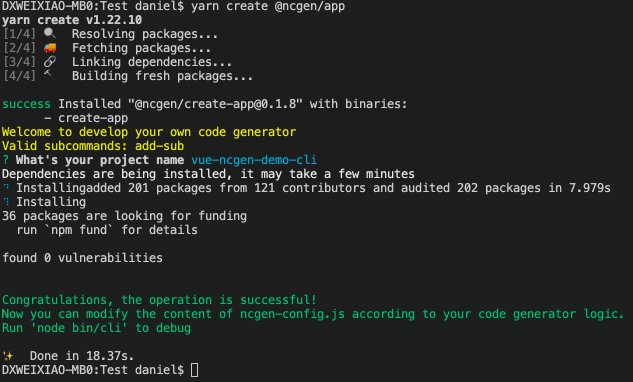
$ yarn create @ncgen/app # npm init @ncgen/app
- Step 2: Write the code generator logic
Find ncgen-config.js in the generated project and modify this configuration file according to the logic of your code generator
The sample configuration is here: https://github.com/daniel-dx/vue-ncgen-demo-cli/blob/master/ncgen-config.js
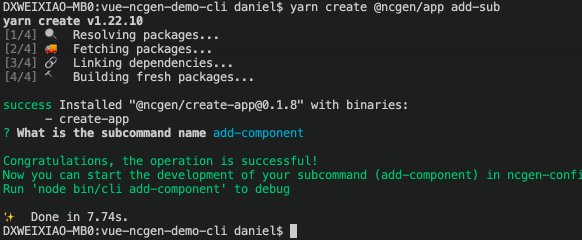
Here is a tip. When you need to add sub-commands, in addition to copy and paste, you can actually do it more elegantly through sub-commands.
cd vue-ncgen-demo-cli
$ yarn create @ncgen/app add-sub # # npm init @ncgen/app add-sub
- Step 3: Release to the world
$ npm run release
Daniel: It's over?
Mr. Egg: Yes, it's over, it's that simple
Daniel: How should my friends use this code generator?
Mr. Egg: Very simple, the example is as follows
# Installation
$ npm i vue-ncgen-demo-cli -g
# Execute the main command to generate the scaffolding project
$ vue-ncgen-demo-cli
# Execute subcommand to insert code
$ vue-ncgen-demo-cli add-component
Daniel: Perfect, I can’t wait to develop my own code generator
Mr. Egg: Looking forward to your feedback
ncgen github: https://github.com/daniel-dx/ncgen [Please star it]
ncgen documentation: https://daniel-dx.github.io/ncgen/
Keywords: ncgen, scaffolding, generator, code generator






Top comments (0)