In this part 2 of the series. We'll try to move the position of Qiscus Widget instead of using the default position. It's actually easy to do since we only need to add our own custom CSS for it.
You can customize the widget position by following this steps:
- Installed the widget on your page
- Add this extra CSS lines inside the
<head>...</head>section of your page
//ADD CSS STYLE TO MODIFY POSITION
<style>
.qismo-extra {
left: 42px;
right: auto;
}
.qcw-cs-container, .qcw-container {
left: 42px;
right: auto;
align-items: flex-start;
}
.qcw-cs-wrapper, .qcw-chat-wrapper {
left: 42px;
right: auto;
}
.start-new-chat-container {
left: 42px;
right: auto;
}
</style>
- The default styles looks like this:

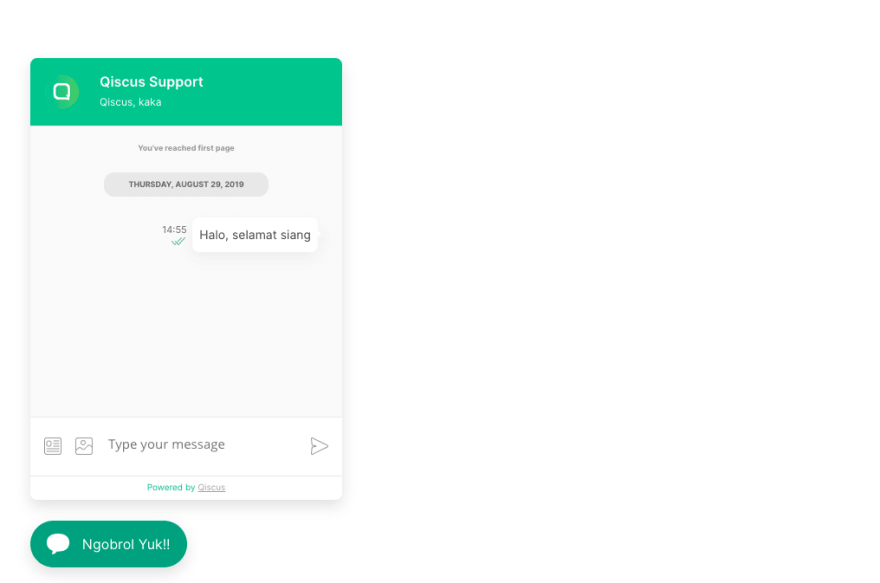
- After we add our extra CSS it'll turn out like this:

If you're interested in a more detailed explanation, you can check this interactive screencast


Top comments (0)