Here are some useful features of the Chromium Developer Tools, you may have missed so far. Those should work in every Chromium based browser (Brave, Vivaldi, Opera, the new Microsoft Edge, Google Chrome, etc).
1. Dark mode
You can activate different themes in the developer tools settings.
2. Shadow Editor
There is a handy editor to manipulate the box-shadow property.
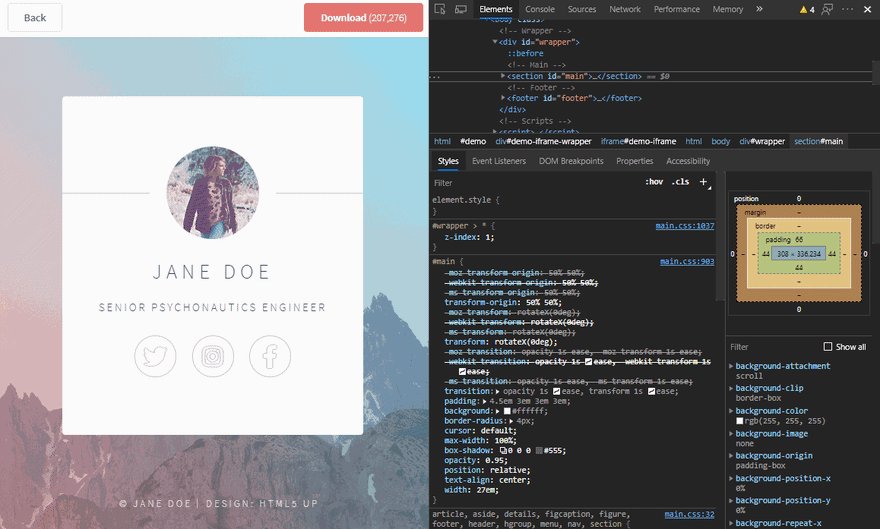
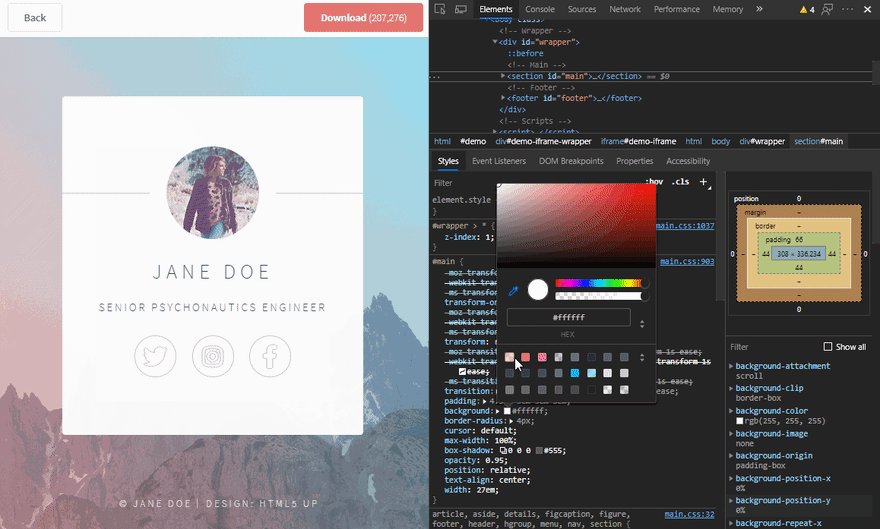
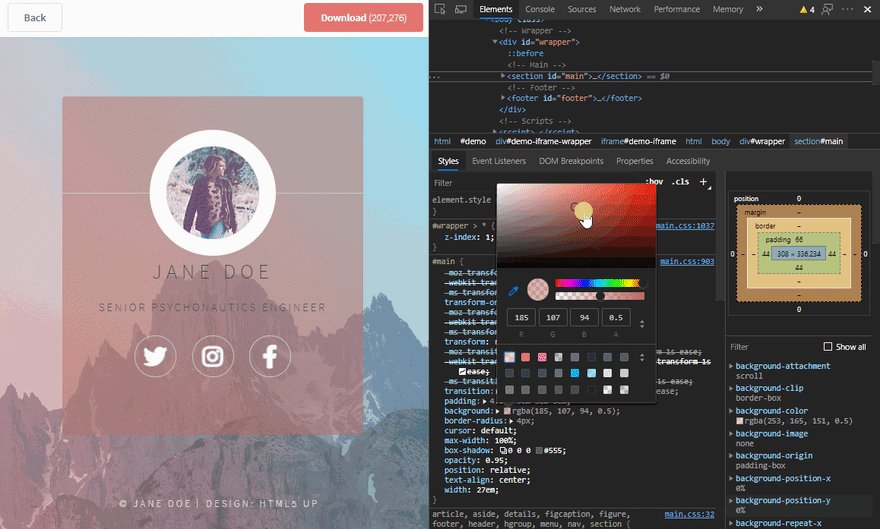
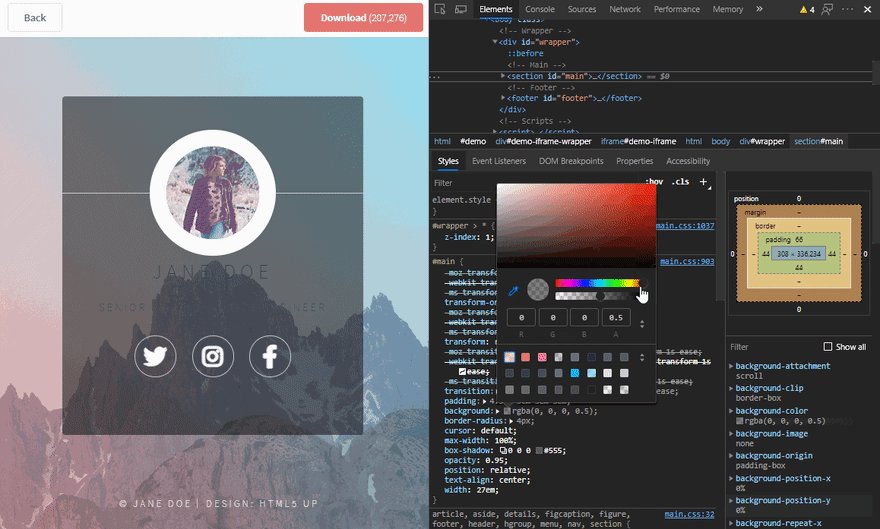
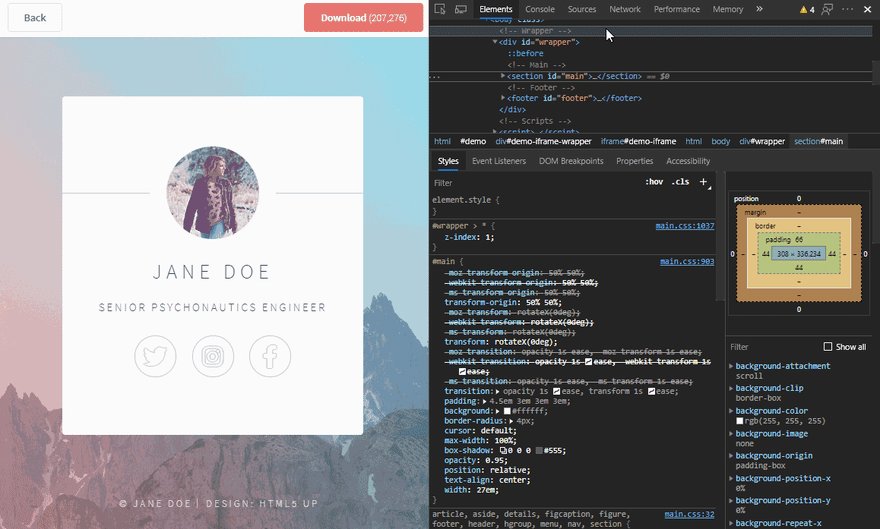
3. Color Picker
Also every color property can be adjusted with a color picker.
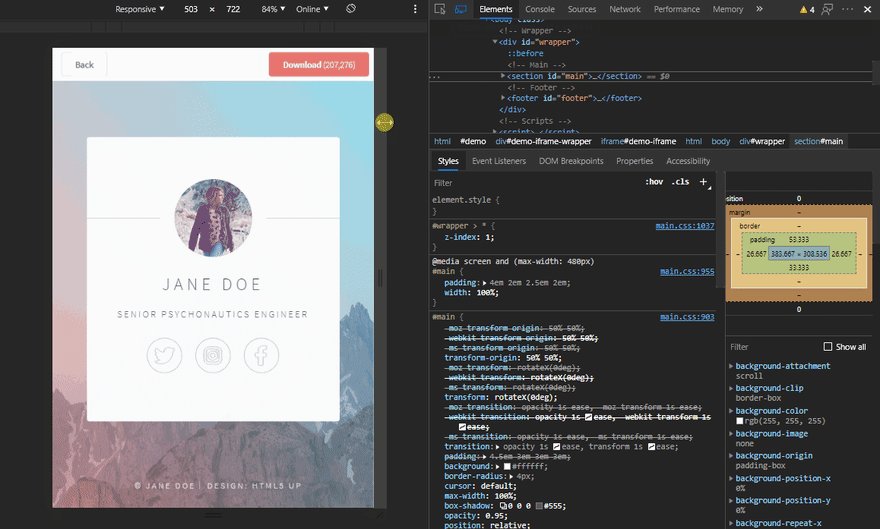
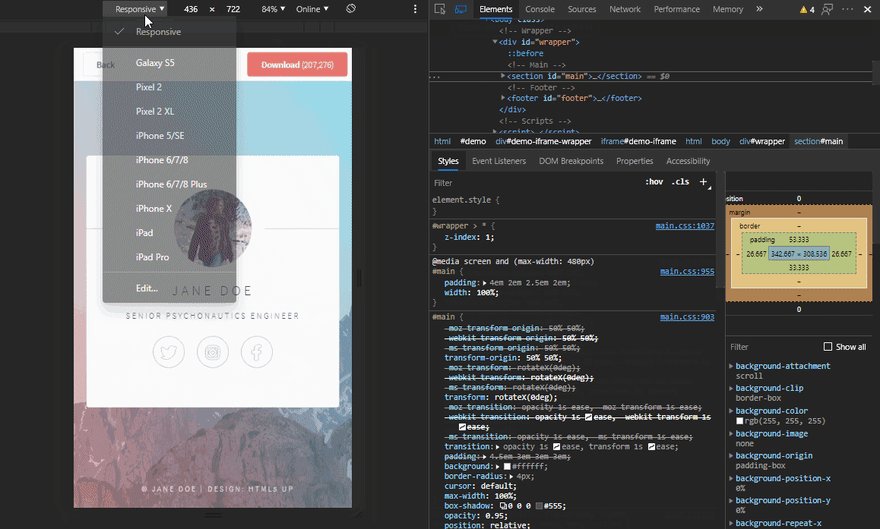
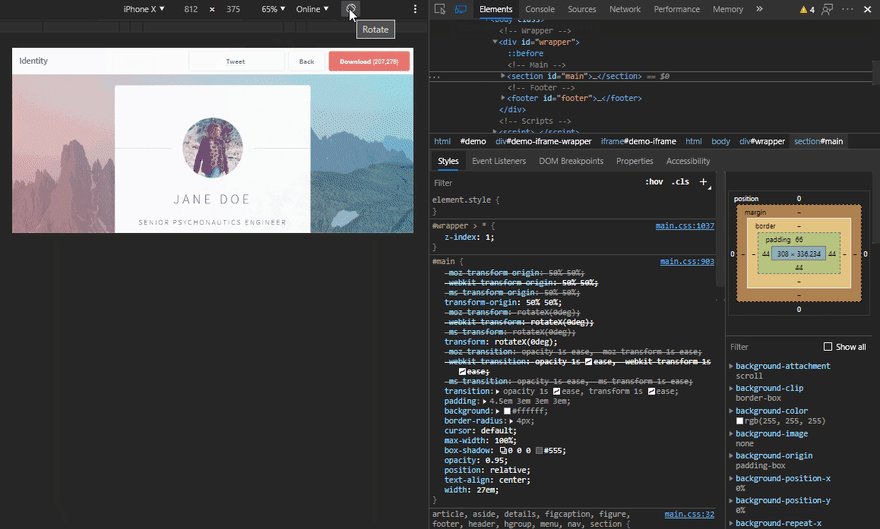
4. Device Toolbar
No need to resize your browser window - just use the device toolbar to test responsiveness.
5. Layer Inspector
A great way to inspect nested elements is the layer inspector.
6. Force Element State
To inspect elements in a special state (e.g. when active or hovered), you can force this state with :hov.
Wrap it up
These are just a few useful things the Chromium Developer Tools can do - I'm sure there are a lot more!
Published: 30th January 2020













Top comments (23)
Nice features, especially layer inspector.. I always thought nesting should be inspected in 3D in order to get a better understanding of whats going on.
What app/extension did you use to record these GIFs, btw?
The layer inspector is indeed very handy, especially on pages with deeper nesting (I only showed a very simple example in this article).
I'm using ScreenToGif to record my screen. It's a really useful open source tool to quickly create screencasts.
I love how devtools have evolved in the last couple of years. Both Firefox and Chrome have great things available. But since we're talking Chrome, one of my favourites is the Rendering drawer (if you don't have it visible, run command --> show rendering)
Paint flashing and FPS meter are outstanding to debug performance, and the ability to emulate prefers-reduced-motion and prefers-color-scheme are great for accessibility testing.
Awesome suggestions! Thank you so much for this addition! 👏🏻
Hi, thanks for the post. I also want to add about the chrome://inspect. It is very useful to debug remote devices.
Very useful addition, thanks for this!
You're welcome 👍🏻
Wow! I never realised there' a shadow editor in dev tools!
Me neither until recently 😅
thanks for this. This layer will help me debug! wooo.
You're welcome, glad that it's useful for you!
Very nicely explained, Really healpful
I'm glad You liked it! 😊
I find layer inspector a cute feature.
Yes, it can be very helpful when you want to inspect nesting of elements!
Thanks
You're welcome!
Two things I didn't realise I could do - layers and :hov. Thanks Andreas.
My pleasure! I'm glad it helps 😊
Thanks. Learned about shadow editor :)
Awesome! 😊
Thanks! I've totally forgot about the layer inspector!
You're welcome!