Low-code: the most disruptive trend of 2021, according to Forbes. Other articles celebrate low-code as a technology that transforms how, and by whom, software is built and deployed. Some no-code and low-code vendors go so far as to claim that “you will never go back to coding again” after using their no-code platform, or that by 2023, _anyone _ can build an application.
But how different are low-code and no-code platforms from traditional software development? Will they usher in a new era of democratized software development? Or are low-code tools the equivalent of Iron Man’s armor for software developers: a tool that multiplies software engineers’ power, but that cannot perform tasks independently?
To answer these questions, let’s dive deeper into the differences between low-code and traditional development.
What Is Traditional Development?
First, let’s define traditional development.
Typically, a software development project follows the software development lifecycle, a six-step process that begins with someone saying “I need an application” and ends with the handover of the application. To better understand the role of low-code in this process, read our blog post on “Low-Code and the Software Development Lifecycle“.
Let’s zoom in on the word application. The final product that results from a traditional software development process, an application usually has several application layers:
The data access layer: the layer where the application’s data is stored and managed. Typically a SQL or No-SQL database, the data access layer can be visualized and represented by an entity relationship diagram.
The business logic layer: the functions and processes that define how the application behaves and how user input is processed.
The user interface layer or front-end: the part of the application that is visible to the end user.
Last, a web application needs to be deployed onto the cloud. Most cloud-native applications leverage containers and are deployed onto AWS, Azure, or GCP.
A team of front-end and back-end developers (or a single full-stack developer) is responsible for developing each layer.
The front-end developers are in charge of the appearance of the application, i.e. the user interface and client-side programming. They make sure that everything that meets the end-user’s eyes is displayed correctly. Front-end developers are well-versed in HTML, CSS, and JavaScript.
The back-end developers deal with the server-side, i.e. the application’s database and its business logic. Back-end developers are generally proficient in database design (SQL or NoSQL), and object-oriented languages such as Ruby, C#, or Python.
The tools required in full-stack web application development are:
- integrated development environments (IDE), such as VS Code,
- database design tools such as MySQL Workbench,
- version control systems and platforms such as Git and GitHub,
- deployment automation tools, such as Jenkins,
- front-end frameworks, such as React or Vue, and
- familiarity with AWS, GCP, or Microsoft Azure to deploy the application.
Overall, traditional development is complex: no wonder that software engineering isn’t for everyone. To succeed as a software developer, whether front-end, back-end, or full-stack, you have to have excellent problem-solving skills, the ability to think logically, and an almost insatiable thirst for knowledge to stay up-to-date with the latest and greatest technologies, tools, and frameworks.
Next up, let’s explore how low-code changes traditional development.
How Does Low-Code Change Traditional Development?
First, let’s be clear on the fact that no-code and low-code development are not the same. Unlike no-code tools, low-code tools do not eliminate code.
In this article, we will only look at low-code vs. traditional development. So, the first thing to highlight is that low-code tools and traditional development have something in common: both are made for software developers, as opposed to citizen developers.
Low-code tools differ from traditional development in that they accelerate traditional development by being more opinionated. StackOverflow defines opinionated software as:
“Opinionated software is built and designed in such a way that it makes it easy to do things in a certain way. It favors certain design patterns more than others. In the process, it makes it difficult to deviate from the style of software development for which it was developed.”
Low-code tools prescribe how to build applications and make choices on the developers’ behalf. Let’s look at each layer one by one:
The Data Access Layer in Low-Code Tools
Different low-code vendors approach the data access layer differently. Generally, there are two types of low-code solutions: GUI builders and online database builders.
Low-code GUI builders let software developers connect to existing databases. The low-code solution can then be used to build a custom front-end on top of an existing database. But the tool cannot be used to create an online database from scratch. A great example of this type of solution is Retool.
Other low-code vendors let software developers create an online database right inside their platform. These online database builders typically give developers a simplified way of creating, maintaining, and hosting an online database. Five, for example, lets developers create a web-hosted MySQL database. MySQL is the world’s most popular open-source relational database and powers websites such as Facebook, Twitter, or YouTube. The database is directly integrated with the rest of their application inside Five. No other tools are required to create or change the database.
The Business Logic Layer In Low-Code Tools
Encoding business rules into business logic is one of the most difficult tasks of application development. Oftentimes, business logic requires workflows and “if-then” logic.
Here’s a simple business logic example: department manager A has the authority to approve expenditures up to US$1,000. For anything between US$1,000 and US$10,000, the regional manager’s approval is required in addition to the department managers. And for anything above US$10,000, the country manager’s approval is required in addition to the department’s and regional manager’s approvals.
Different low-code tools give developers different ways of writing business logic. Typically, this is where the distinction between no-code and low-code tools is the most obvious.
In no-code tools, business logic is created visually in a What-You-See-Is-What-You-Get interface (WYSIWYG).
In low-code tools, business logic can be created visually, but can also be written in full code. In Five, for example, software developers can write functions or processes using JavaScript, and TypeScript. Or they can be created using building blocks.
The advantage of full-code is also most obvious in this layer. The approval process above, for example, could be written in just a few lines of code. Creating a three-step approval process visually, however, involves a lot of clicks and linkages, which could easily obscure the business logic behind a web of no-code abstractions.
The User Interface Layer In Low-Code Tools
Again, there are two categories of tools when it comes to creating user interfaces: there are low-code tools that are specialized in building consumer-facing applications, and there are low-code tools that are more suited for building custom business applications or internal tools. What’s the difference?
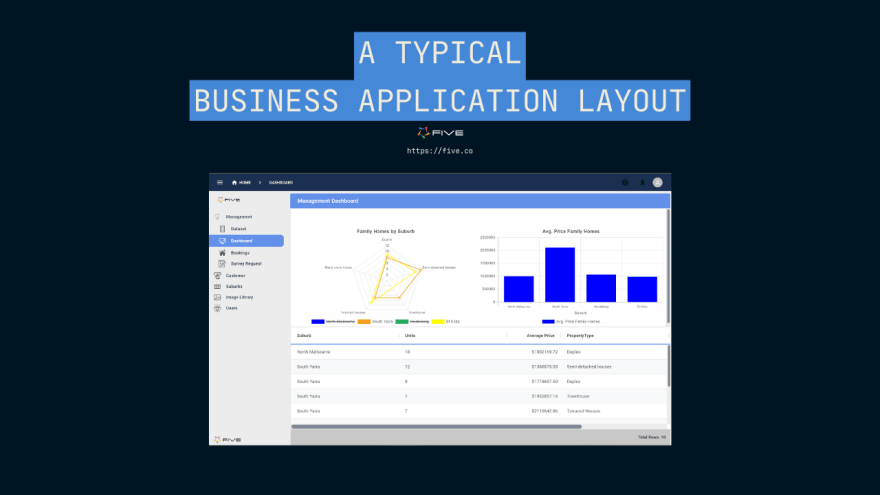
In custom business applications, the user interface is typically less important than in consumer-facing applications. A custom business application first and foremost has to be functional. Few development teams spend significant time deciding on the color, padding, or overall layout of their custom CRM, custom inventory management, or custom membership system. Speed of development trumps front-end design in business applications.
Inside Five, developers are provided with a pre-defined, responsive application layout. Instead of creating a user interface from scratch, developers only need to theme the application. And they can do so in point-and-click. Or they can go down to the level of raw code, and adjust the CSS. The advantage of this approach is that business applications have a consistent, clean UI that requires very little input from the developer. Even back-end developers can very quickly build and deploy applications from inside Five.
Deployment in Low-Code Tools
Deploying a web application on AWS, Azure or GCP can be a daunting experience. AWS alone offers over 200 services to developers. Figuring out the AWS Management Console is a pretty tough nut to crack.
Low-code tools make deployment easy: almost every low-code solution offers single-click deployment to the cloud. But there are important differences.
Some tools, for example, do not offer any sandbox environments. Any change made to an application goes straight into production. Five, on the other hand, offers three environments per application: development, testing, and production. The advantage of this approach is that developers do not have to configure or manage these environments manually. This enables developers who lack cloud expertise to build cloud-native web applications and manage their releases and environments.
Conclusion
Low-code vs. traditional development: what are the differences?
First, let’s highlight the similarities. Both development approaches are designed for use by experienced software developers.
The difference is that traditional development describes a general approach to software development that relies on hand-written code and manual deployment. Traditional development requires a team of developers skilled in various languages, frameworks, and tools.
Low-code, on the other hand, is a more opinionated approach to application development. Low-code tools simplify the more complex tasks of building and launching applications and are typically best suited for a particular type of application. The abstractions provided by a low-code tool enable front-end or back-end developers to launch full-stack applications onto the cloud, even without having a background in every technology required to do so.
This article was originally published on https://five.co as "Low-Code vs. Traditional Development"







Top comments (1)
Low-code make easy for developers to build application but it has some limitation as well.