En el tiempo que llevo trabando como backend, me he encontrado con la necesidad de insertar información en la base de datos y estoy seguro de que muchos de ustedes también se han visto en esta situación. La forma tradicional es agregar dicha data manualmente (insert into... etc) pero hay una forma en la que nos podemos ahorrar mucho tiempo creando scripts que nos permitan insertar la información que necesitemos con solo ejecutar un comando, en este artículo te explico cómo hacerlo.
Creación del proyecto
Como primer paso, crearemos el proyecto Nest e integraremos Prisma, si deseas conocer más detalles puedes ir a la documentación oficial de Nest donde explican como integrar prisma.
$ nest new nestjs-prisma-seeder-example
$ pnpm install prisma --save-dev
$ pnpm exec prisma init
$ pnpm i @prisma/client
Yo estoy utilizando pnpm, pero puedes usar npm o yarn, en el caso de npm los comandos serian los siguientes:
$ nest new nestjs-prisma-seeder-example
$ npm install prisma --save-dev
$ npx prisma init
$ npm i @prisma/client
Recuerda crear la base de datos y configurar el archivo .env para que apunte a la misma. En mi caso, usaré Postgresql como gestor de base de datos, de igual forma puedes usarlo con Mysql y SqlServer, personalmente también he usado SqlServer y funciona perfectamente.
Creación de las tablas
El siguiente paso es crear las tablas, yo utilizaré una sola, llamada car. Primero nos vamos a nuestro archivo schema.prisma dentro de la carpeta prisma y definimos el modelo:
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model car {
id Int @id @default(autoincrement())
name String @db.VarChar(1024)
color String @db.VarChar(1024)
}
Y luego ejecutamos la migración para que se cree la tabla con el siguiente comando:
$ pnpm exec prisma migrate dev --name init
Para npm seria:
$ npx prisma migrate dev --name init
Con esto ya tendríamos nuestra tabla car creada.
Creando nuestro seeder
Una vez tengamos las tablas, procedemos a crear el archivo encargado de insertar la información en nuestra base de datos. Para esto, creamos un archivo llamado seeder.ts dentro de la carpeta prisma, tú puedes crear el archivo donde quieras pero tienes que recordar la ruta porque la necesitaremos en el siguiente paso.

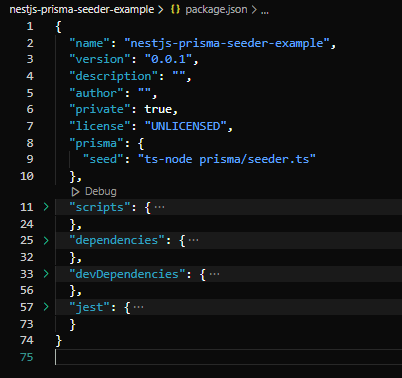
Ahora, editaremos el archivo package.json agregando lo siguiente:
"prisma": {
"seed": "ts-node {ruta_del_archivo}"
}
En mi caso quedaría así:

Al modificar el package.json y agregarle esa nueva configuración, lo que en realidad estamos haciendo es anexar un nuevo comando al cli de prisma que ahora podemos ejecutar desde una terminal y que ejecuta el archivo seeder.ts que hemos creado anteriormente.
El último paso sería editar nuestro seeder.ts para que inserte la información que nosotros queramos. Yo lo configure para que guarde dos autos, quedando de la siguiente forma:
import { Prisma, PrismaClient } from '@prisma/client';
const prismaClient = new PrismaClient();
const main = async () => {
const cars: Prisma.carCreateManyArgs = {
data: [
{ id: 1, name: 'Toyota', color: 'Rojo' },
{ id: 2, name: 'BMW', color: 'Azul' },
],
skipDuplicates: true,
};
await prismaClient.car.createMany(cars);
};
main()
.catch((e) => {
console.error(e);
process.exit(1);
})
.finally(async () => {
await prismaClient.$disconnect();
});
Y luego en una terminal ejecutamos:
$ pnpm exec prisma db seed
Para npm:
$ npx prisma db seed
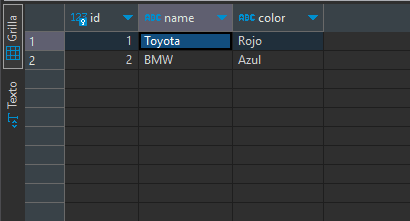
Y eso sería todo!, si revisamos nuestra base de datos veremos que se crearon dos autos:

El repositorio lo puedes encontrar aquí.



Top comments (1)
god!!!