Web design is a field that requires a solid foundation in HTML and CSS. Without a proper understanding of the fundamentals, it can be challenging to grasp complex concepts and make the most of cutting-edge tools. That's why after struggling with advanced technologies like React, I realized that I had missed the most important part of web development - the foundation. I made the decision to start over and focus on building a solid foundation in HTML and CSS.
I am proud to present my first project https://esogargar.github.io/temp1/, created using only HTML and pure CSS. The project showcases my newfound understanding of HTML and CSS, create visually appealing and responsive websites, with a touch of Google Fonts and Font Awesome icons, I was able to add a unique look and feel to the site, and of course the use of media queries ensured that the website remains user-friendly on different devices and screen sizes. The project was hosted for free on GitHub Pages.
Lesson learned
-
CSS Variables and Components:One of the best practices in CSS is to make use of variables and components. This makes it easier to maintain and update the website, as all changes can be made in one place, this not only helps in reducing the amount of code but also ensures that the website remains consistent.
-
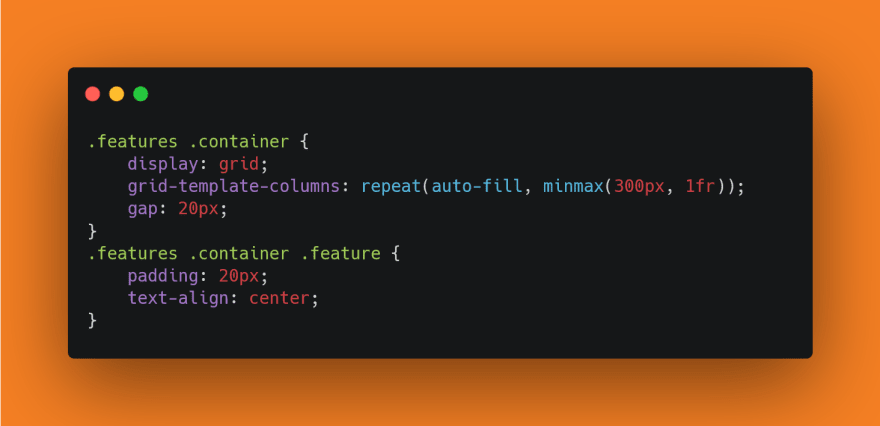
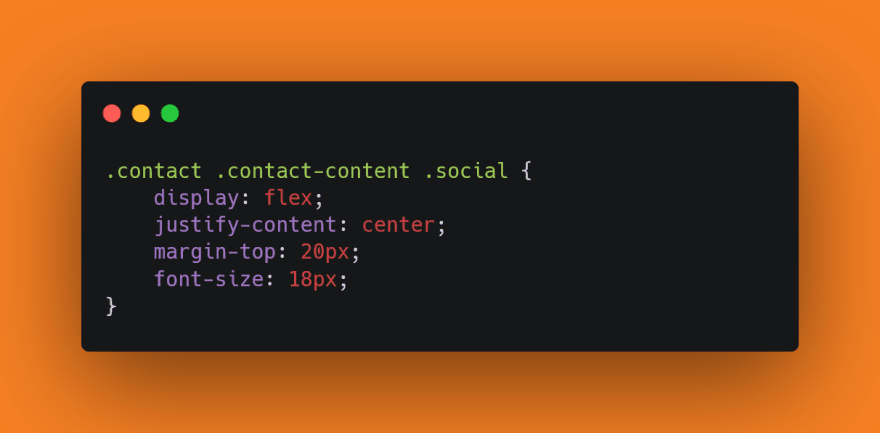
CSS Flex and Grid:Flexbox is made for one-dimensional layouts, and the Grid is made for two-dimensional layouts. It means Flexbox can work on either rows or columns at a time, but Grids can work on both.
-
CSS Selector:- nth-child selector
Generating shapes with ::before and ::after
-
CSS animation :- Add a smooth scrolling effect to the document
- Use transform and transition when action (Hover)
Use CSS browser prefixes :
-
GitHub Pages:I used to host my first website for free
In conclusion, this project showcases the use of HTML and CSS to create a visually appealing and responsive website.










Top comments (0)