I've been building websites for a few years now, and there are some online tools that I come back to time and time again whenever I start a new project, for fonts, colors, free photos, and more. These tools are invaluable to me when designing websites, so I've compiled a list of them below. I hope you find them as useful as I have over the years.
Pexels — Free CC0 Licensed Stock Photos
Pexels has a huge array of high quality stock photos of practically anything you can think of, most of which are CC0 Licensed, which means you can use them for anything, without attribution. This is really useful for things like hero photos and backgrounds, or thumbnails for blog posts. In fact, the photo for this blog post is from Pexels.
There are other sites that offer free stock photos just like Pexels, for example, Pixabay and Unsplash. But in my experience and opinion, I've found that the quality of photos on Pexels is simply better than its alternatives.
Google Fonts — A Huge Selection of Free Web Fonts
Google Fonts is the one-stop shop for any font you need for your sites. It includes effectively any relatively popular font you can think of, whether it be a popular sans serif font like Roboto, or a handwriting font such as Caveat. Google Fonts allows you to easily use the font in your site with a linked stylesheet or CSS import.
Google Fonts also provides quite a few font families — fonts with multiple types, such as the Source Pro font family, which includes a serif family (Source Serif Pro), a sans serif family (Source Sans Pro), and monospace family (Source Code Pro). Font families are ideal for sites with both serif and sans serif fonts, as families are tailored to use the same designs for their different types.
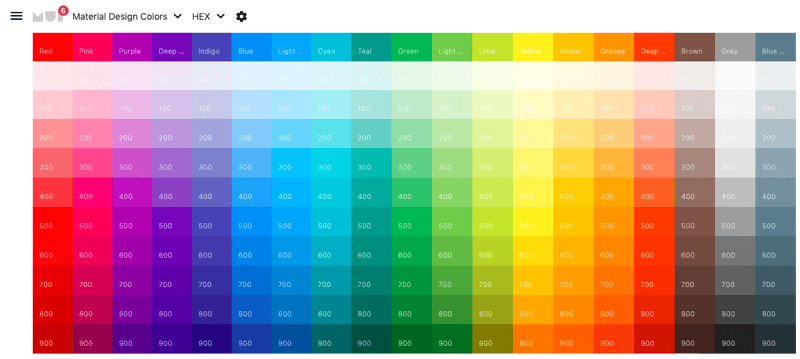
Material UI Colors — Colors that Look Great on Everything
Colors are a vital part of UI and web design. It's important to use colors that match the overall style and feel of your site, and to make sure that the colors are not too dark, too light, or too bright. Choosing the right colors can be hard, and material UI colors makes picking colors really easy. It provides several sets of theme colors, from orange to red to blue to simply plain black. I've personally found that using colors from material UI colors makes my UI look much cleaner and makes for a more modern feel in my sites.
iconmonstr — Free Icons without Required Attribution
iconmonstr is a collection of free, clean icons which are free to use, without attribution. Sites like Flaticon may offer the biggest selection of icons, but requires attribution on the footer of the site, and to use an icon without attribution, you have to pay for a license. iconmonstr offers icons without attribution, and offers essentially any icon you can think of, and is updated regularly.
Google Test My Site — Optimize your Site for Mobile
Load times are one of the most important things, if not the most important thing to focus on when building a website. Slow load times lead to a bad user experience, especially if load times are over 2.5 seconds long. In this day and age, increasingly, users are viewing sites on their mobile phones, through a 4G or 3G connection. Google Test My Site allows you to enter your domain, and check its speed on 4G and 3G connections, and optimize it for mobile. Test My Site also gives you recommendations on how to increase load speeds most, such as minifying CSS and JavaScript, and storing images in smaller formats such as the modern WebP format. Test My Site has been really useful for me after I've finished a site or application, and I hope its useful for you too.
Conclusions
I hope you enjoyed this post and the resources listed. Of course, this is all just my opinion, and I am in no way affiliated with any of the resources mentioned. I suggest checking these out for yourself as well as a few alternatives, and forming your own opinion and set of resources you can come back to for web design.
Also, some of the information in this post such as image and font licenses may be different at the time you are reading, so make sure you check anything important mentioned.
Thanks for scrolling.
— Gabriel Romualdo, September 30, 2019







Top comments (0)