Cuando empezamos a desarrollar una aplicación en React siempre esta presente la duda entre usar componentes orientado a clases o componentes funcionales. En este artículo trataremos de explicar las ventajas y desventajas de cada uno.
Class Components
Fueron la primera forma de escribir componentes en React, tienen un ciclo de vida particular además de manejar un scope cerrado. Se debe considerar que al ser una clase, podemos implementar y heredar, entre otras técnicas de la programación orientada a objetos (POO).
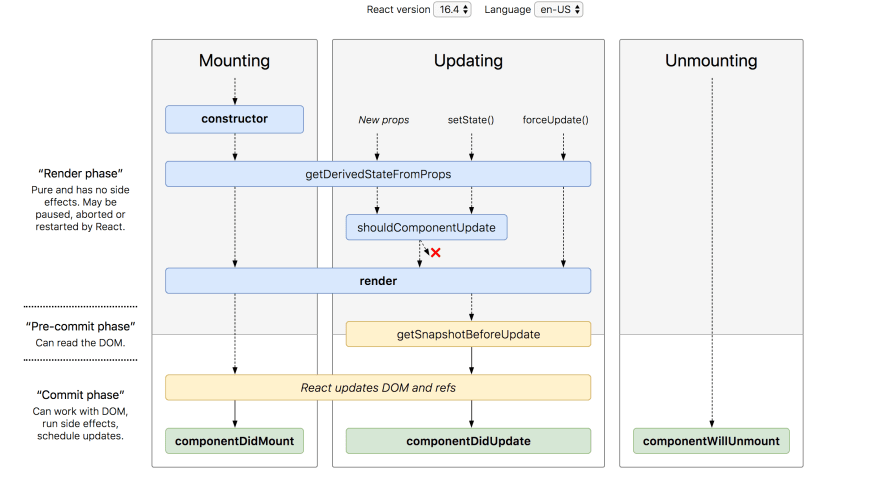
Sobre su ciclo de vida, tienen métodos propios que nos permite ejecutar distintos eventos en casi cualquier momento.
A continuación veremos un pequeño ejemplo de la sintaxis de un class component en React.
import React from 'react';
class MyHomePage extends React.Component {
render() {
return <h1>Soy un Class Component en React</h1>
}
}
export default MyHomePage;
Functional Components
A diferencia de los class components, no tienen acceso a los lifecycle methods como tal, sino más bien trae los increíbles Hooks, los cuales nos facilitarán el desarrollo y control de elementos en nuestro componente. Los principales son useState, useEffect, useRef, useContext, useReducer, useMemo.
Otro punto importante en este tipo de componentes es el scope que manejamos, tenemos cierta flexibilidad para usar elementos que estén por fuera de nuestro componente.
Conozcamos un poco más de los hooks:
Recordar que los hooks pueden convivir perfectamente con los class components y de esta manera lograr una migración progresiva del proyecto 😎





Top comments (0)