https://github.com/ghandic/jsf
Use jsf along with fake data generators to provide consistent and meaningful fake data for your system.
Main Features
- Provides out of the box data generation from any JSON schema 📦
- Extendable custom data providers using any lambda functions 🔗
- Multi level state for dependant data (eg multiple objects sharing value, such as children with same surname) 🤓
- Inbuilt validation of fake JSON produced ✅
- In memory conversion from JSON Schema to Pydantic Models with generated examples 🤯
- Seamless integration with FastAPI 🚀
Installation
$ pip install jsf
---> 100%
Usage
Basic 😊
from jsf import JSF
faker = JSF(
{
"type": "object",
"properties": {
"name": {"type": "string", "$provider": "faker.name"},
"email": {"type": "string", "$provider": "faker.email"},
},
"required": ["name", "email"],
}
)
fake_json = faker.generate()
Results in ...
{
'name': 'Jesse Phillips',
'email': 'xroberson@hotmail.com'
}
From JSON file 📁
from jsf import JSF
faker = JSF.from_json("demo-schema.json")
fake_json = faker.generate()
Or run stright from the commandline...
Native install
jsf --schema src/tests/data/custom.json --instance wow.json
Docker
docker run -v $PWD:/data challisa/jsf jsf --schema /data/custom.json --instance /data/example.json
FastAPI Integration 🚀
Create a file main.py with:
from jsf import JSF
from fastapi import FastAPI
app = FastAPI(docs_url="/")
generator = JSF.from_json("custom.json")
@app.get("/generate", response_model=generator.pydantic())
def read_root():
return generator.generate()
Run the server with:
$ uvicorn main:app --reload
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [28720]
INFO: Started server process [28722]
INFO: Waiting for application startup.
INFO: Application startup complete.
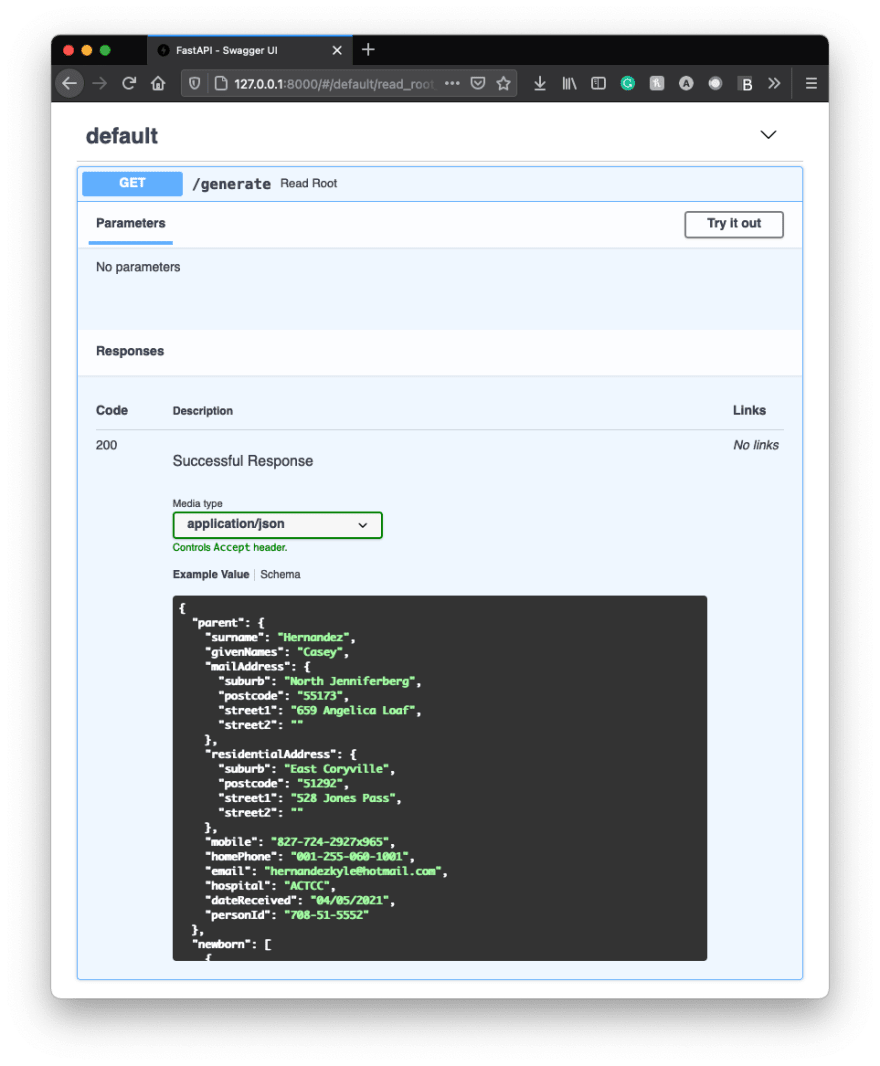
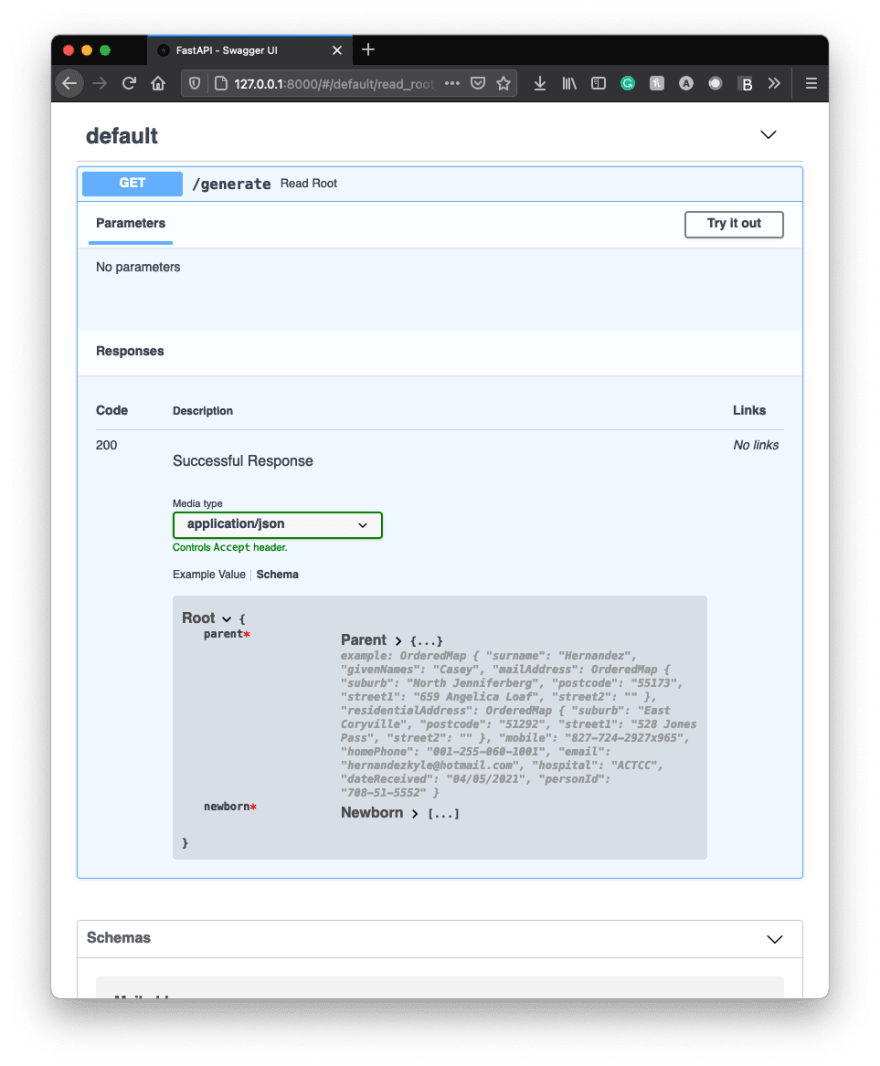
Navigate to http://127.0.0.1:8000 and check out your endpoint. Notice the following are all automatically created:
- Schema with descriptions and examples
- Example response
- Data generation by clicking "try it out"











Top comments (0)