
Visual Studio Code and WebStorm are two popular editors for developing React Native/Expo apps. These editors have lots of useful features, such as syntax highlighting, git integration and auto completion. However working out to debug Expo apps can be a bit confusing.
One of the main advantages of working in an editor/IDE (let us be honest Visual Studio Code is pretty close to an IDE) is being able to use a debugger (and breakpoints) to go through your code line by line and see which part of your code is not running as expected. Debuggers can be a powerful tool when trying to remove bugs from your software, being able to stop your code at any point and check the state, analyse variables etc.
You can actually debug, with breakpoints and all those other fancy features, your Expo apps in both IDEs (WebStorm and Visual Studio Code). I will be running my app in a Genymotion Android emulator, https://genymotion.com/. Also please note there are likely several ways to debug your React Native/Expo app , I’m simply showing you the way I was able to get my debugger running.
https://medium.com/media/fdc0efcc223bd0536f0078f1c7b49506/href
Prerequisite
- Have an Expo/React Native app, https://expo.io/learn
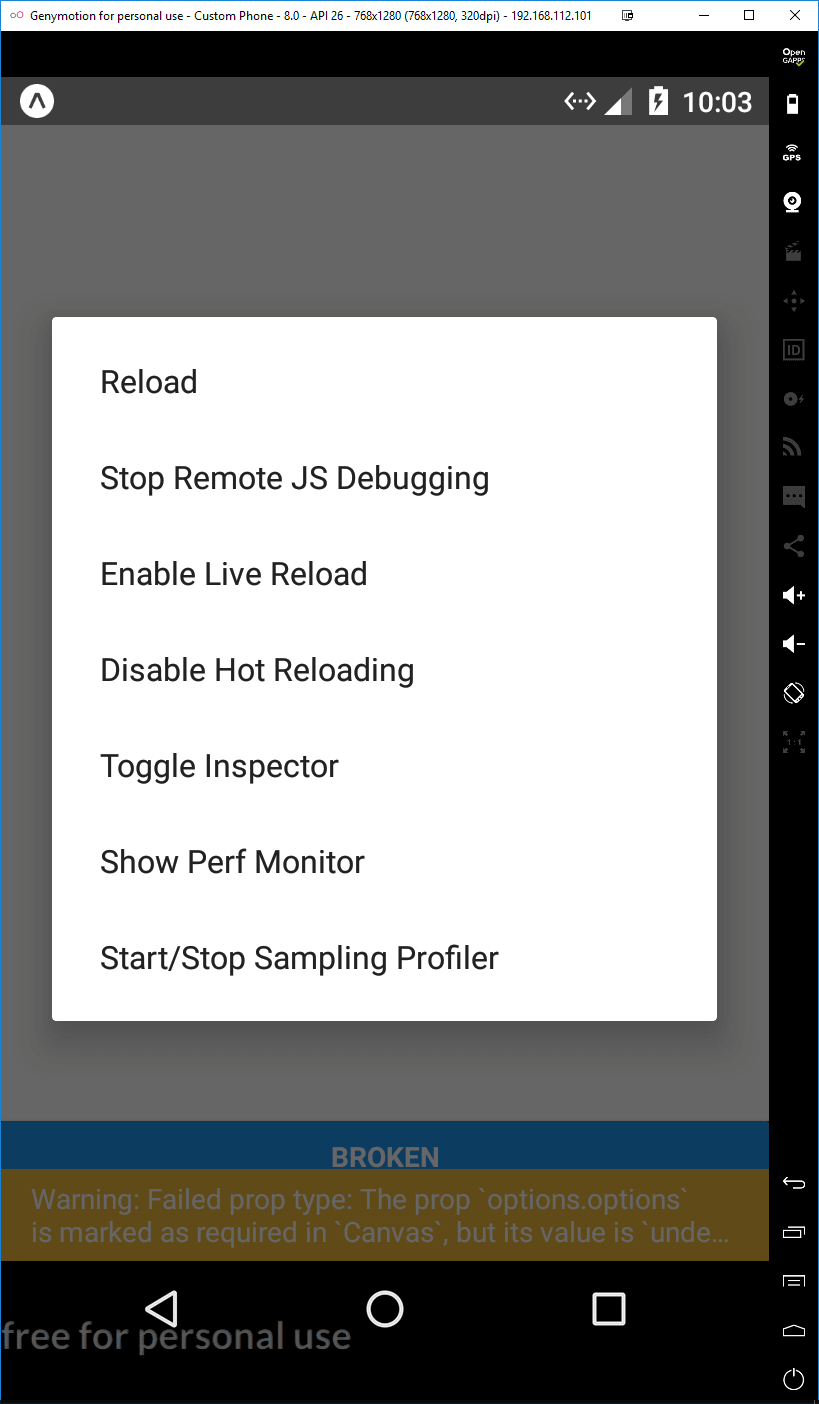
- Turn on “Debug JS Remotely” on your android device, as shown in Figure 1. In Genymotion you can open the “Developer Menu” menu by pressing CTRL + M. More information here, http://facebook.github.io/react-native/docs/debugging
- Connect to your Android device using ADB
adb connect 192.168.101.1 # Replace with your Device IP

WebStorm
- Install and turn on CORS plugin in Chrome, make sure it’s the same chrome browser you use in your configuration. ( NOTE make sure your aware of the security implication on using CORS, switch the plugin off when your not using it).
- Open WebStorm and your Expo project
- Add the following lines of code to your package.json file
"scripts": {
"start": "exp start"
}
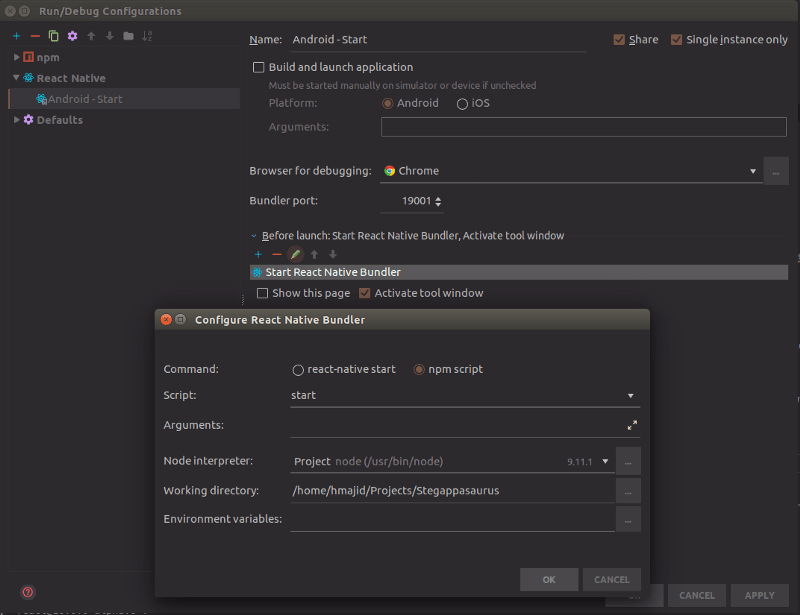
- Create a new configuration of type “React Native” with the settings shown in Figure 3. Remember to add a new the “Before launch” configuration and select configuration type “React Native Bundler”
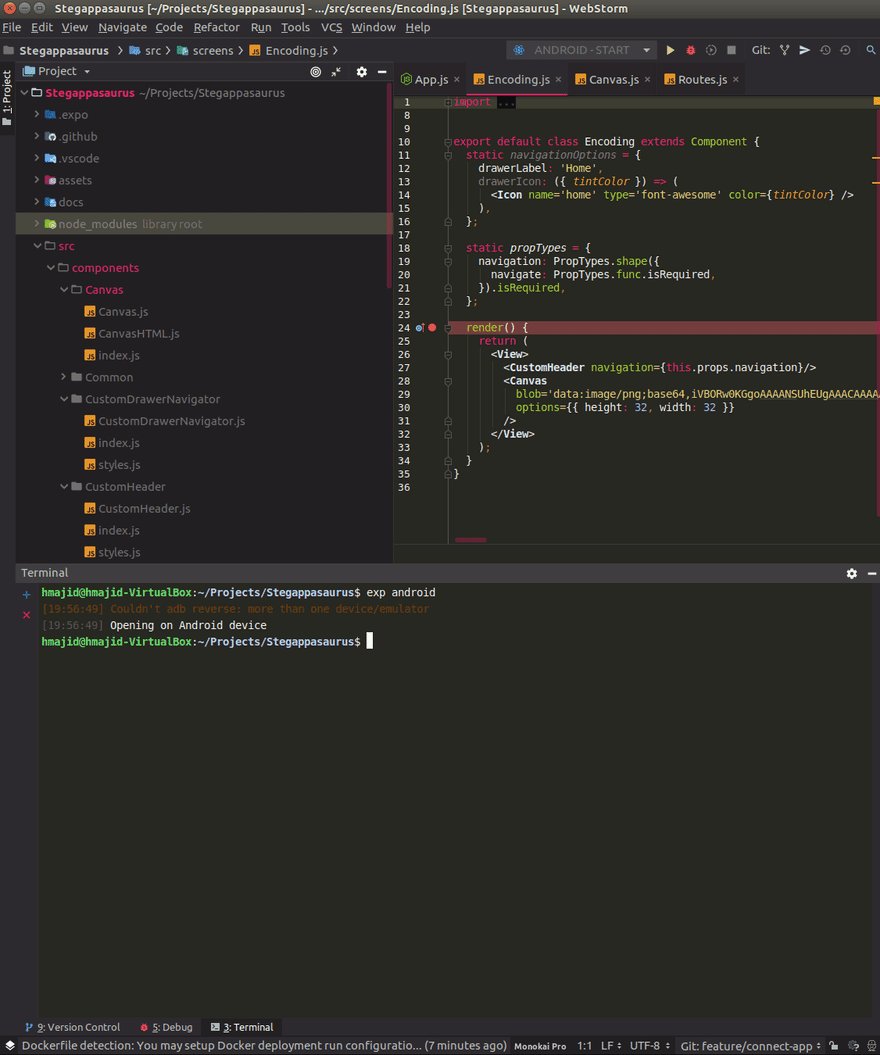
- Run the configuration you just created in debug mode (SHIFT + F9)
- Open a terminal window and run
exp android


Visual Studio Code
- Open Visual Studio Code and your Expo project
- Create a new file in your .vscode folder called settings.json and add the following
{
"react-native": {
"packager": {
"port": 19001
}
}
}
- Go to “Debug” window (CTRL + SHIFT + D)
- When prompted for environment choose “React Native”, it should give an launch.json file like this, make sure it contains the following
{
[
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
]
}
- Open the integrated terminal (CTRL + `) and run
exp start
- On top of the Debug menu should say “Debug Android” change this to “Attach to packager” and press “Start Debugging”
- Open another terminal and run
exp android
- Swap to Debug Console tab to see the debugger

Appendix
- Example Source Code
- GIFs created with https://www.screentogif.com/
- Debugging create-react-native-app with VSCode
- WebStorm 2018.1 EAP, 181.3263.21: improvements for React Native, extract Vue component
- Icon made by https://www.flaticon.com/authors/monkik from https://www.flaticon.com/ is licensed by http://creativecommons.org/licenses/by/3.0/


Top comments (1)
is this still the same way in May 2022?