
In my opinion, forEach loop is super cool, elegant and short.
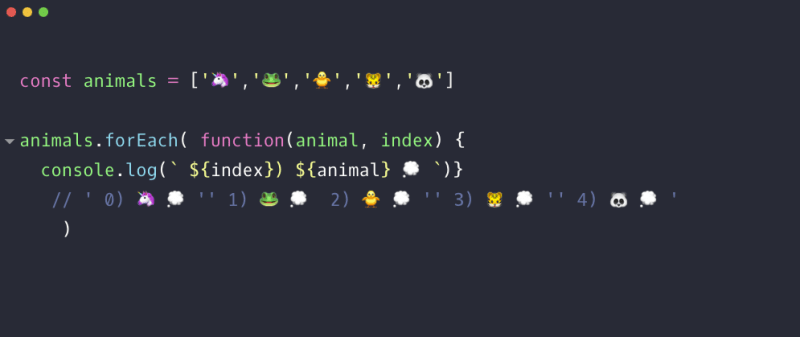
In the code above you may see that forEach loop takes three arguments, but most of the time you will only use the current value to do stuff.

We may use a call back to make a code shorter or the normal function.

If we need to show the index we can do this.

It`s fun and simple. If you want to know more about forEach loop here is the link
forEach loop MDN

For further actions, you may consider blocking this person and/or reporting abuse


Top comments (0)