Contact form is one of the most important elements if you want to have a professional website. It's even not difficult to create and set up a contact form if you use dedicated plugins. To help you create contact forms with plugins easily and quickly, we've compiled and written instructions on how to use the most popular contact form plugins.
In the first part of the series "Create Contact Form Using Plugins", let's find out:
- What is contact form?
- Benefits of contact form
- How to use the Contact Form 7 plugin to create a form?
What is Contact Form and Its Benefits?
What is Contact Form?
Contact form is a term that is familiar to marketers. Using contact form, users can send emails and contact you right on the website without knowing your email address.
A contact form usually has many fields for users to fill in the required information such as email, phone number, name, email content, ... Besides, it is usually placed on a Contact page or the area where you need to get customers' contact information. Here is an example:
Benefits of Contact Form
Because users can use the contact form to send information to the site owner (to leave their contact information, to send support requests or other requests, ...) right on that website, it makes the contact much more convenient and quick.
In addition, using a contact form can keep your email private as well as reduce spam and security threats. Therefore, you won't have to deal with the mailbox full of spam and trash every day.
Also, contact forms help you collect users' information more easily because they have to fill in the information you request in the form. This is one of the strategies to get more leads.
In general, to build a professional website and gain more benefits for your business, you should use contact forms.
How to Create a Contact Form
You can code to create fields and forms as you like. However, if you aren't a coder then this isn't possible. Or you have to pay a sum of money hiring a coder to do this.
Hence, the most useful solution to create contact forms for non-tech users, or even developers (to save time and effort) is using a plugin. Now, there are a lot of contact form plugins that are simple, easy, fast, and free. So, there's no reason for not using them to create a contact form, right?
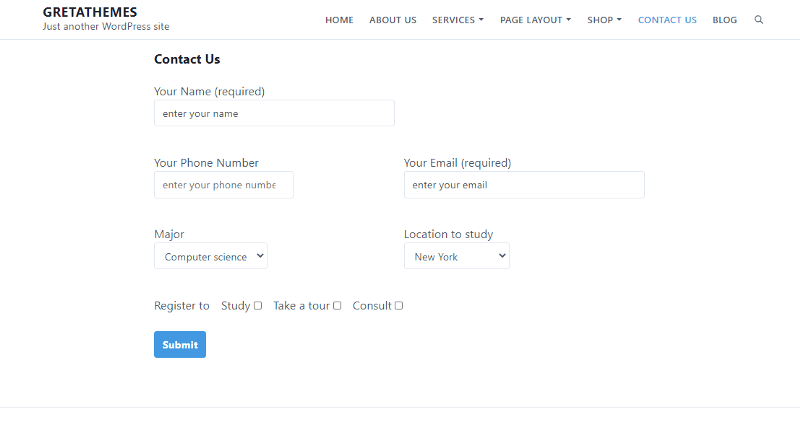
In all the articles of this series, I'll show you how to create a university registration form as follows:
Create a Form Using Contact Form 7
In this first article of the series "Create Contact Form Using Plugins", I use Contact Form 7 --- one of the most popular free contact form plugins available today.
First of all, download and install this plugin from the plugin repository on wordpress.org, or go to Dashboard > Plugin > Add New to install and activate it.
Here are specific instructions to create the university registration form above with this plugin.
Interface
Go to Dashboard > Contact > Add New to create a new contact form. Here is the interface that you'll work with:
(1): Enter the name of the contact form\
(2): Tabs to create and set up a contact form, including:
- Form tab: create fields for the contact form
- Mail tab: set up emails you receive from contact form
- Message tab: include notifications that users receive when there is an error of imputing data, form can't be sent, submitting form successfully, ...
- Additional Settings tab: add other elements to the contact form.
Create Fields for Contact Form
As I mentioned, a contact form contains fields that allow users to enter information or interact with it. Here is the Form tab that is used to create these fields:
(1) consists of fields to add to the form such as name, email, number, send button, ... To add any field, just click the corresponding field's name.
(2) is the area for displaying the form structure in HTML format. When creating a new contact form, you'll have the default structure for a basic form with simple fields such as email, name, subject, and submit button. You can use this form immediately or create a new form based on it.
General Instruction for Fields
After choosing the desired field, a popup where you enter the necessary information in the field will show up. Each field requires different information, but in general, they all have the following sections:
Name: name attribute\
Default value: the default value of the field\
Id attribute: ID of the field\
Class attribute: the class of the field
Note: the ID attribute and Class attribute are optional and you can enter your custom information there. If you want the following steps of styling the contact form easier, you should fill in these 2 sections.
After filling in this information, you'll see the Tag of the field you've created at the bottom of this box. Click Insert Tag to insert this field into the HTML of the form.
Normally, the tag of each field in a contact form created with Contact Form 7 will have the following structure:
[field* name_attribute id:field_id class:field_class "the default value of field"]
Explanations:
-
field *is the type of field you choose. This is the most important and must-have part of a field. -
*means that this field is required. If you don't want to force users to enter it, remove the*.
To understand more about the structure of a field tag in Contact Form 7, refer to this documentation. Understanding the meaning and HTML structure of a contact form will make it easier for you to edit, create, and add new fields using code. Especially with coders, they can write HTML code to create the form according to the above syntax. However, with non-coder, it may be difficult, so I recommend following these steps below.
With contact forms in this series, I need to choose the following fields:
Fields' nameFields' typeYour nametextYour phone numbernumberYour emailemailLocation to studydrop-down menuMajordrop-down menuRegister tocheck boxSubmitsubmit
All fields have the common information that I said above. Therefore, I just guide the specific parts of each field now.
Below are detailed instructions for each field.
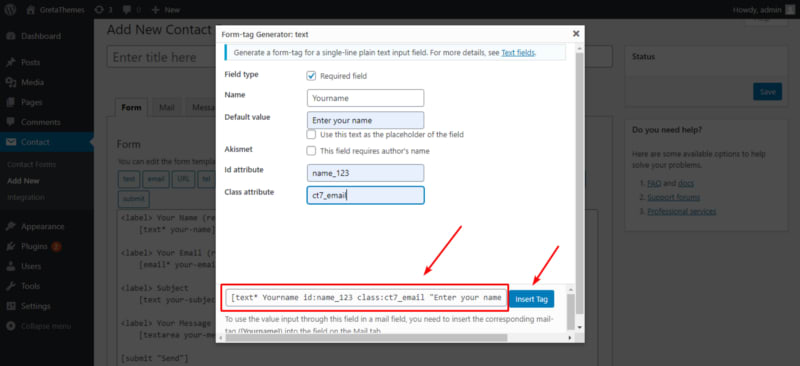
Create a Field for Entering Name
Select the text field and enter the basic information for the field into the box:
In the Field type section, you can choose require so that this field is compulsory to be filled (this is optional).
Note: In the Default value section, choose Use this text as the placeholder of the field to display this content on the field before users enter data. You should use this mode to explain to users what they need to fill in the field.
The Akismet section is related to the Akismet plugin --- an anti-spam plugin. If you don't have this plugin then don't care about this section.
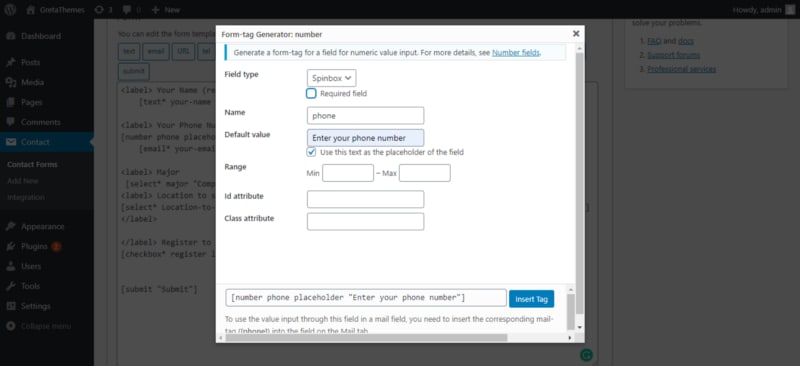
Create a Field For Entering Phone Number
Select the number field and fill in the basic information for the field.
In the Field type section, choose a type for this field. There are two types of fields: Spinbox and Slider.
The Slider will display a scale for choosing number as follows:
This style is suitable for scoring or choosing numbers based on a specific scale.
Meanwhile, Spinbox allows you to enter any number, the sequence of numbers in the field such as phone number, card number, ID card number, ... So in this example I choose Spinbox.
The Range section allows you to choose a limit for the number. In this example, I don't need this section so I didn't fill in anything.
Create a Field for Selecting Majors and Study Locations
With this field, select drop-down menu.
Now, fill in options for majors and locations in the Options section, keep in mind that each option is a line.
If you want to allow users to select multiple options at once, click Allow multiple selections.
Create a Field for Choosing the Purpose of Registration
Select the checkbox field.
The Options section is similar to the one in the drop-down menu field above. Additionally, there're more options for checkboxes as follows
- Put a label first, a checkbox last
- Wrap each item with label element
- Make checkboxes exclusive (you're only allowed to choose 1 option).
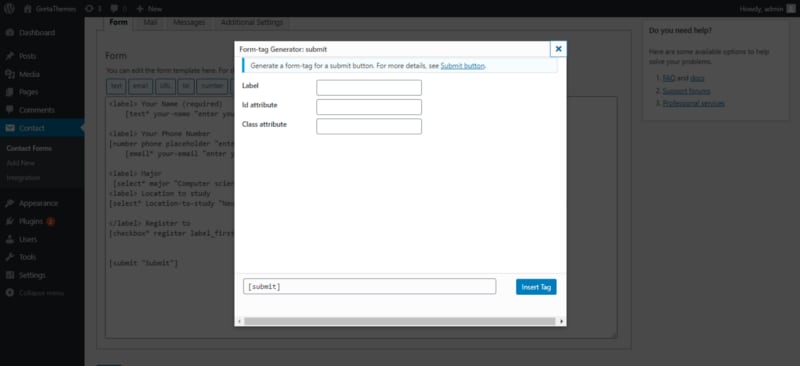
Create the Submitting Button
Finally, select the submit field and just fill in the information as the following requirement (note that Label is the word that will show up on this button, eg "Submit", "Register", "Confirm").
Notably, when creating a new form, this plugin has already automatically created a submitted field. Therefore, you can use this field without making a new one.
Add Labels for Fields
Now you've finished creating fields for the contact form. However, your fields haven't had a name to display on the contact form as follows:
Therefore, you need to add labels to fields by inserting the following code structure in the HTML part of the form:
<label> Field Label [Field's tag] </label>
Next, write the label of the field in the Field Label section. Then fill in all the above information, click Save.
After creating the fields, my contact form has the following code structure, note that I have arranged the fields to display them in the desired position on the front end:
<label> Your Name (required) [text* your-name "enter your name"] </label> <label> Your Phone Number [number phone placeholder "enter your phone number"] </label> <label> Your Email (required) [email* your-email "enter your email"] </label> <label> Major [select* major "Computer science" "Linguistics" "Agriculture" "Engineering" "eCommerce"] </label> <label> Location to study [select* Location-to-study "New York" "Chicago" "Los Angeles" "Washington D.C" "Houston" "Philadelphia"] </label> </label> Register to [checkbox* register label_first "Study" "Take a tour" "Consult"] </label> [submit "Submit"]
This time, your contact form still doesn't show up on the website. You need to do some more steps to display it on the front end.
Contact Form Settings
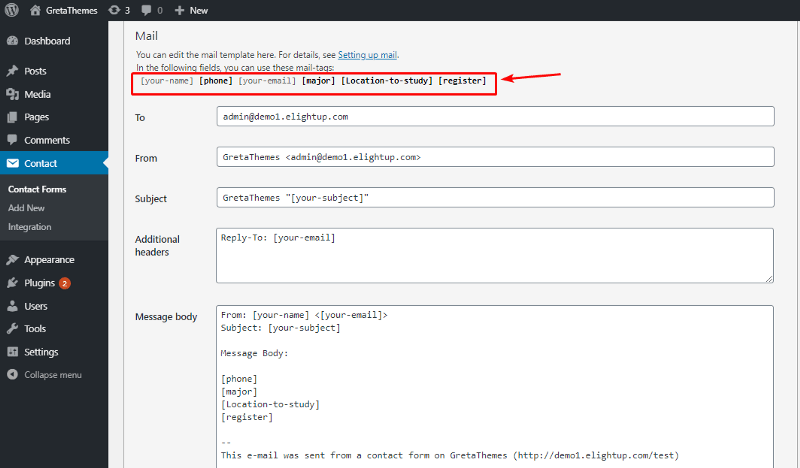
Set Up Email
The Mail tab allows you to customize the content of the email that you'll receive when contact forms are sent by users. To set up this section, you need to insert mail-tags of the fields in the contact form that you've just created. Here is an example:
Explanations:
- To: Enter the email of the person that is in charge of checking the contact form.
- From and Subject: You should set a name here to determine who sends this contact form.
- Message Body: add mail-tags here to ensure that when you receive emails from the contact form, it'll display all the information that you request from users.
Other Settings
Message tab
Enter messages that are used in the situations as you can see in the tab description. For example, after users submit the form successfully or fail to submit it, you should add a message to let them know about this. Or when users forget a required field, you should also add a message so users can come back to fill in that field. Although these are small details, you should pay attention to enhance the user experience.
Additional Settings Tab
This tab helps you to add code snippets to install the following:
- Subscribers-only mode
- Demo mode
- Skipping mail
- Acceptance as validation
- Flamingo settings
- Suppressing message storage
- JavaScript code
There are some quite useful parts that you should use such as:
- Subscribers-only mode: This mode allows only logged-in users of your website to submit the contact form. This eliminates spam messages and it is only for those who really want to contact you.
- Acceptance as validation: add a feature to display notifications for the Acceptance checkbox when users don't check this box but move to another field. Because by default, if users don't check the Acceptance checkbox, the error message will only display after they submit the form. This Acceptance checkbox is often used to create fields like "I agree with the website terms" but in case you create other content types, you may need to add Acceptance as validation.
To learn more about the other features in the Additional Settings tab, you can read more here.
Display the Contact Form on the Website
The final step is displaying the contact form that you've just created on the website.
Still at the interface to create a new form, copy the shortcode and paste it on the desired page or post.
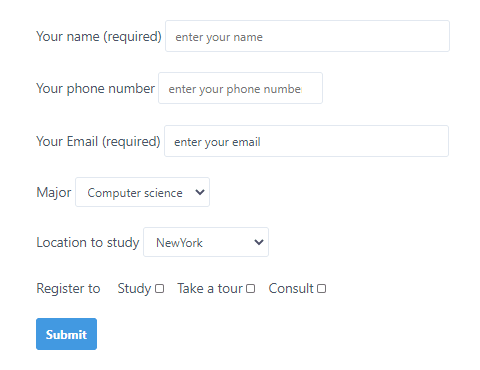
Here are my final results:
However, my contact form doesn't look very good, so I need to style it a bit.
If you want to re-style the contact form like the template that I gave at the beginning of this article, you'll need to edit the HTML of the form as follows to make it easier to style:
<div class="form__field form__full-width"> <label>Your Name (required) [text* your-name placeholder "enter your name"] </label> </div> <div class="form__field"> <label>Your Phone Number [number phone placeholder "enter your phone number"] </label> </div> <div class="form__field"> <label>Your Email (required) [email* your-email placeholder "enter your email"] </label> </div> <div class="form__field"> <label>Major [select* major "Computer science" "Linguistics" "Agriculture" "Engineering" "eCommerce"] </label> </div> <div class="form__field"> <label>Location to study [select* Location-to-study "New York" "Chicago" "Los Angeles" "Washington D.C" "Houston" "Philadelphia"] </label> </div> <div class="form__field form__full-width"> <label>Register to [checkbox* register use_label_element "Study" "Take a tour" "Consult"] </label> </div> <div class="form__field form__full-width"> [submit "Submit"]</div>
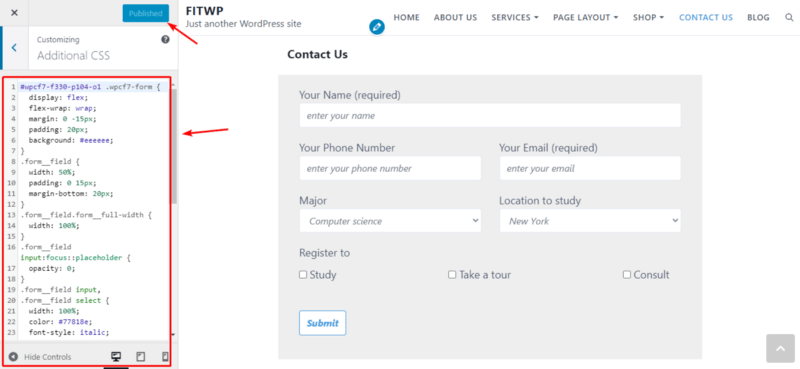
Then go to your theme's Customizer > Additional CSS and paste in the following code:
#wpcf7-f330-p104-o1 .wpcf7-form { display: flex; flex-wrap: wrap; margin: 0 -15px; padding: 20px; background: #eeeeee;}.form__field { width: 50%; padding: 0 15px; margin-bottom: 20px;} .form__field.form__full-width { width: 100%;}.form__field input:focus::placeholder { opacity: 0;}.form__field input,.form__field select { width: 100%; color: #77818e; font-style: italic;}.form__field input::placeholder,.form__field select::placeholder { color: #77818e;}.form__field input[type="submit"] { color: #4299e1; width: auto; background: #fff; border: 1px solid #4299e1;}.form__field span.wpcf7-list-item { margin: 10px 20px 0 0; display: block;}.form__field span.wpcf7-list-item input { width: auto;}.wpcf7-checkbox { display: flex; justify-content: space-between;}
Finally, click Publish to save.
Last Words
When you first use Contact Form 7, you may find it unfamiliar with HTML if you aren't a coder. However, after reading this tutorial, I think everything has become easier, right?
If you want to try creating a contact form with some other tools, look forward to my upcoming article of this series. Which plugin do you want to suggest? Leave a comment under this article!
--- --- ---
The publication at GretaThemes.






















Top comments (0)