Sveltekit is a fullstack web framework for creating fast web application on top of svelte.
Sveltekit comes with page splitting, file based routing, server side rendering and more for better performance.
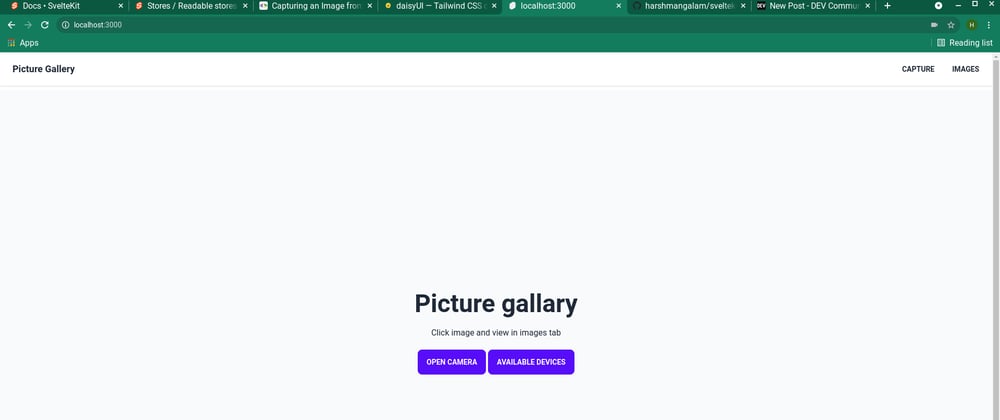
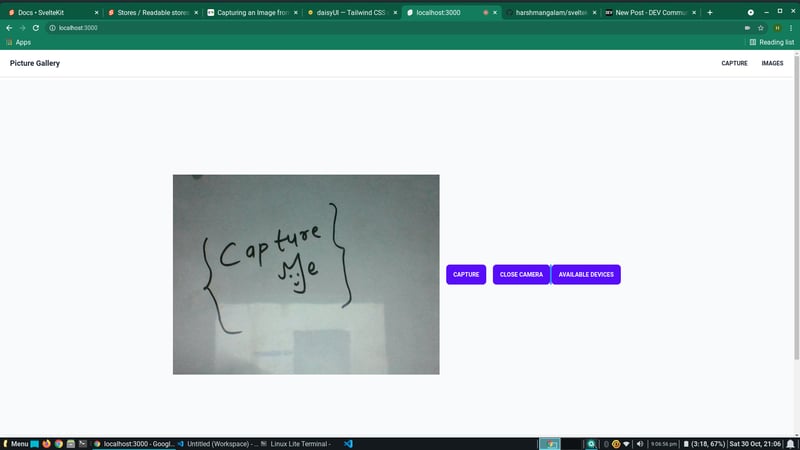
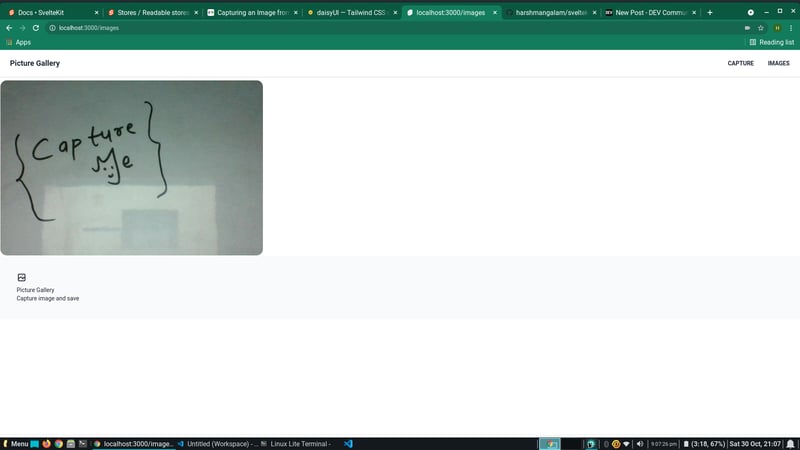
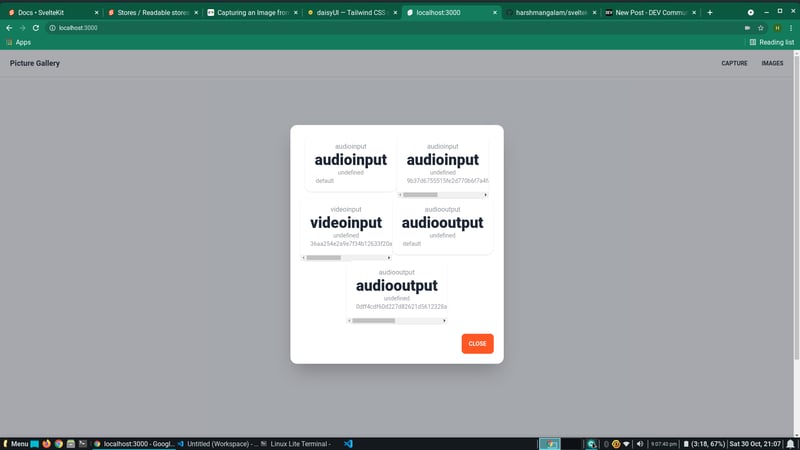
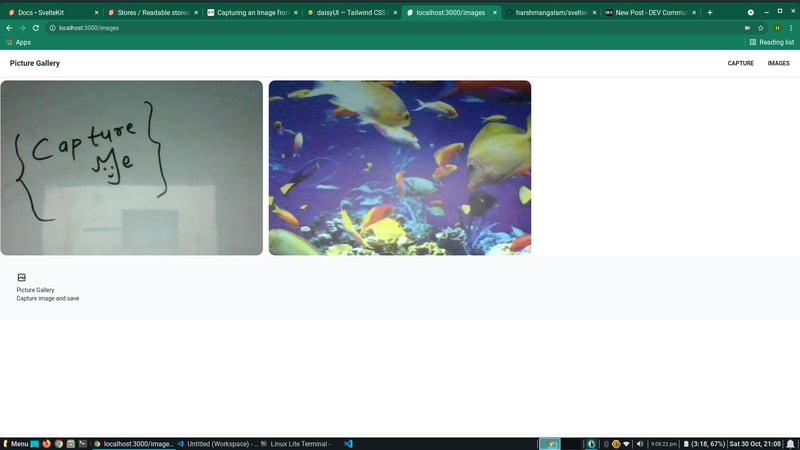
I have created a simple web based gallery app using sveltekit,daisyui and tailwindcss
 harshmangalam
/
sveltekit-web-gallery
harshmangalam
/
sveltekit-web-gallery
Create web based picture gallery app using sveltekit and daisyui
create-svelte
Everything you need to build a Svelte project, powered by create-svelte;
Creating a project
If you're seeing this, you've probably already done this step. Congrats!
# create a new project in the current directory
npm init svelte@next
# create a new project in my-app
npm init svelte@next my-app
Note: the
@nextis temporary
Developing
Once you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --open
Building
Before creating a production version of your app, install an adapter for your target environment. Then:
npm run build
You can preview the built app with
npm run preview, regardless of whether you installed an adapter. This should not be used to serve your app in production.











Top comments (0)