What’s Nothing?
The original version of the “Nothing” Android App was developed by Chilango Lab and it has more than 1 million downloads and 4.2 stars rating on Google Play Store 🎉.
The Nothing Android App basically does nothing, except there’s a very cool easter egg in the app ( ͡° ͜ʖ ͡°).
However, the APK size of the Nothing Android App is 14MB and it uses 19.24MB of the phone storage after the installation. So it makes me think, is there any way I can make it smaller?

(Left) Nothing Android App: 19.24MB — (Right) Nothing Progressive Web App: 205KB
The solution is simple. I can rebuild the whole thing using HTML, CSS, and JavaScript. To bring it to the next level, I can upgrade it to a Progressive Web App (PWA), so users can run it without an Internet connection and also able to add the PWA to their home screen.
👩🏻🎨 Icon Design
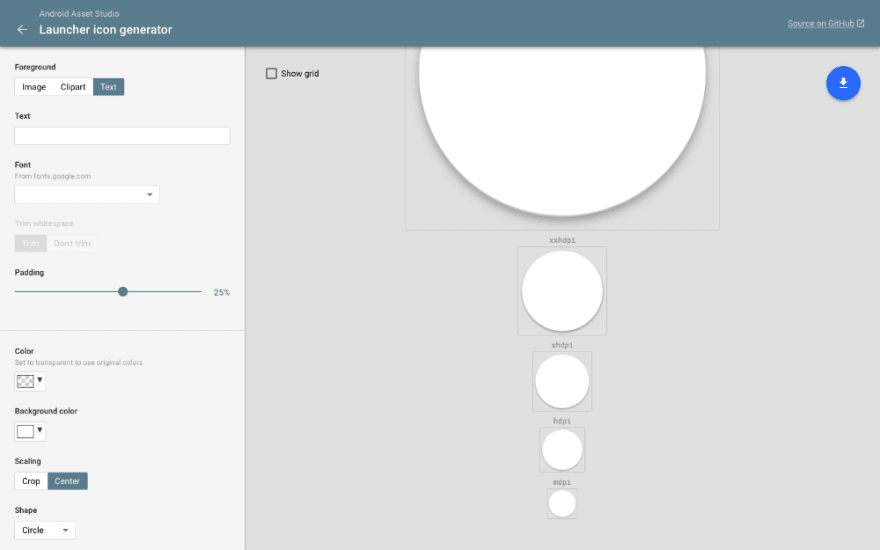
Before I start to talk about the code, let’s design an icon for the Nothing PWA! The tool I am using to generate the app icon is called Launcher Icon Generator. It’s a very astonishing open source tool developed by Roman Nurik.
With the Launcher Icon Generator, I am able to design and generate the app icon (with Material Design?) for the Nothing PWA in no time. The generator will automatically generate the icon in different sizes: 48px, 72px, 96px, 144px, 192px and 512px.
PWACompat
Now I have the app icons ready, the next step is to create a Web App Manifest. With that, Chrome for Android will automatically shows a splash screen while loading the PWA. However, is there any way I can bring this splash screen feature to other older browsers?
Meet PWACompat, PWACompat is a library that brings the Web App Manifest to non-compliant browsers for better Progressive Web Apps.
The library is very straightforward, just add the Web App Manifest file and the PWACompat script, and you are good to go!
<link rel="manifest" href="manifest.json" />
<script async src="https://cdn.jsdelivr.net/npm/pwacompat@2.0.6/pwacompat.min.js"
integrity="sha384-GOaSLecPIMCJksN83HLuYf9FToOiQ2Df0+0ntv7ey8zjUHESXhthwvq9hXAZTifA"
crossorigin="anonymous"></script>
Tadah! Just like that, I managed to bring the splash screen to older browsers. However, is that all what PWACompat can do? No! It actually can do more!
PWACompat also creates meta icon tags for all icons in the manifest (including favicon), creates fallback meta tags for various browsers describing how a PWA should open, and also sets the theme color based on the web app manifest.
🏠 Add to Home Screen
One of my favorite feature I get from Progressive Web App is Add to Home screen (A2HS). However, starting in Chrome 68 on Android, Chrome will show the A2HS mini-infobar instead of the big A2HS banner:

😵 RIP the old A2HS banner (Chrome 67 and before)
Nonetheless, the A2HS mini-infobar is an interim solution, it will be removed from Chrome someday in the future. Hence, I should provide a better A2HS UX to the Nothing PWA.

(Left) Install Button — (Middle) Install Button + A2HS Mini-Infobar — (Right)
A2HS Dialog
In this case, if the browser supports the Add to Home screen feature, then it will display an “Install” button at the top of the page. When the user clicks on the install button, it will trigger the A2HS Dialog.
var installPromptEvent;
var btnInstall = document.querySelector('#install');
window.addEventListener('beforeinstallprompt', function (event) {
event.preventDefault();
installPromptEvent = event;
btnInstall.removeAttribute('disabled');
});
btnInstall.addEventListener('click', function () {
btnInstall.setAttribute('disabled', '');
installPromptEvent.prompt();
installPromptEvent.userChoice.then((choice) => {
if (choice.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
installPromptEvent = null;
});
});
The browser will fire a "beforeinstallprompt" event is the site meets the Add to Home screen criteria
🥚 Easter Egg
Here is the easter egg of the Nothing PWA: Konami Code + 10 hours YouTube video.
Once the user successfully complete the Konami Code, the Nothing PWA will redirect the user to a YouTube video.
For the Konami Code, I am using this library: Konami-JS. It’s lightweight and easy to implement. Furthermore, this library works on mobile too! The only drawback is, the Konami Code will become “up, up, down, down, left, right, left, right, tap, tap”.
Disable Pull to Refresh
However, there’s a small problem. When user trying to swipe down the page on mobile, it will trigger the “pull-to-refresh” action.
The good news is, we can disable the pull-to-refresh action with a single line of CSS: overscroll-behavior-y: contain.
☁️ Hosting
The Nothing PWA is hosted on Netlify. Netlify is an all-in-one platform for automating modern web projects.
The reason I choose to host the Nothing PWA on Netlify is, it’s very easy to setup. Not to mention, Netlify is free to use!
For site deployment, you have three methods you can choose from: via the command line tools, manual deployment or continuous deployment.
Command Line Tools
This is basically the most classic way to deploy a site. Install the Netlify CLI, log in to your Netlify account, initialize the project, and you are ready to deploy the site to Netlify.
> brew tap netlify/netlifyctl
> brew install netlifyctl
> netlifyctl login
> netlifyctl init
> netlifyctl deploy
Manual Deployment
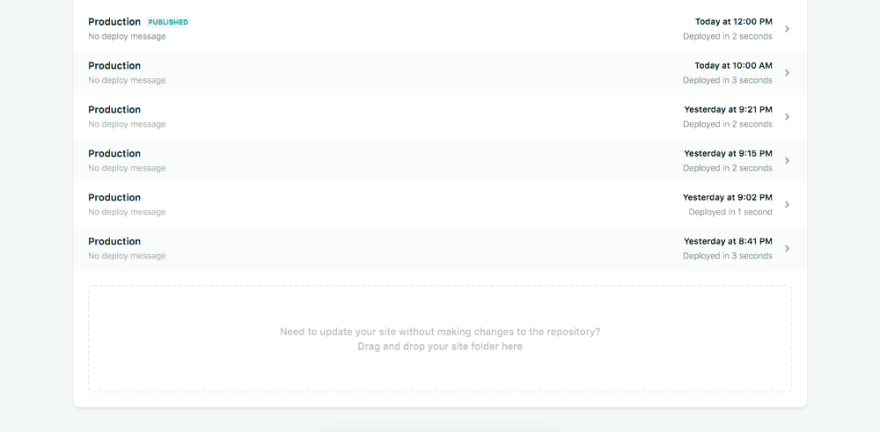
This method is basically the most effortless way for anyone want to deploy their site: Drag & Drop.
This feature is so cool that I wish Firebase could implement this. Simply drag and drop your project folder and you are ready to go!
Continuous Deployment
This is the method I am currently using for this project. Once my GitHub repository is linked to Netlify, whenever I push the code to the git repository, Netlify will automatically build and deploy the site, just like magic 🧙🏻.
🔒 HTTPS!
Since Progressive Web Apps must be served from a secure origin, I need to make sure the site has HTTPS enabled. The good news is, Netlify provides free HTTPS for everyone including custom domain.
Moreover, you also can enable force HTTPS (HTTP Strict Transport Security, HSTS) from the Netlify dashboard. This will ensure the site is always protected by HTTPS.
💡Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.
Not bad huh? I managed to get 97 for performance, and 100 for PWA, accessibility, best practices and SEO. 🔥
You can view the full Lighthouse report here:
https://builder-dot-lighthouse-ci.appspot.com/report.1533954675085.html
🎉 Try It Now

🚀 You can try the Nothing PWA here: nothing.limhenry.xyz
The source code is also available on GitHub: nothing.limhenry.xyz

















Top comments (5)
28.7KB 🙈
Very good job! Thank you!
Nice to share :)
It just doesn't feel right. It's not the same 8(
Still relatively large for a web app that does basically nothing.