Hi Community
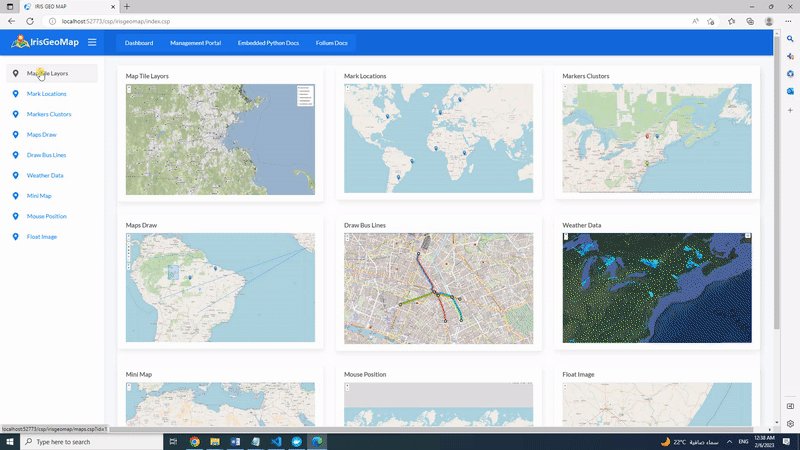
In this article, I will demonstrate the functionality of my app iris-geo-map
IRIS Geo Map application is a tool to visualize geographic data by generating interactive maps by using Embedded Python functionality. Application is using Folium Python library
folium builds on the data wrangling strengths of the Python ecosystem and the mapping strengths of the leaflet.js library. Manipulate your data in Python, then visualize it in on a Leaflet map via folium. folium makes it easy to visualize data that’s been manipulated in Python on an interactive leaflet map. It enables both the binding of data to a map for choropleth visualizations as well as passing rich vector/raster/HTML visualizations as markers on the map.
Online Demo
https://irisgeomap.demo.community.intersystems.com/csp/irisgeomap/index.csp by using SuperUser | SYS
Features
- Get geographic data details
- Mark particular location/locations and Save Interactive Maps to HTML
- Map Tile Layors (To display different layors we can use with the Map)
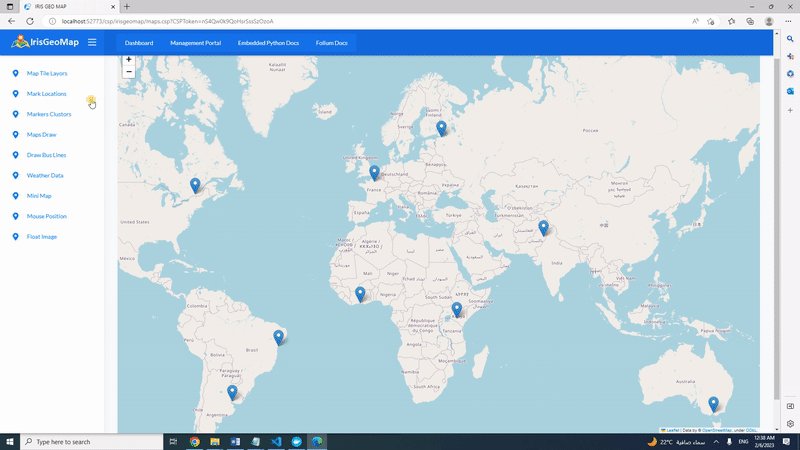
- Mark Locations (Mark locations on the map based on SQL data)
- Markers Clustors (Combine Locations while zooming out)
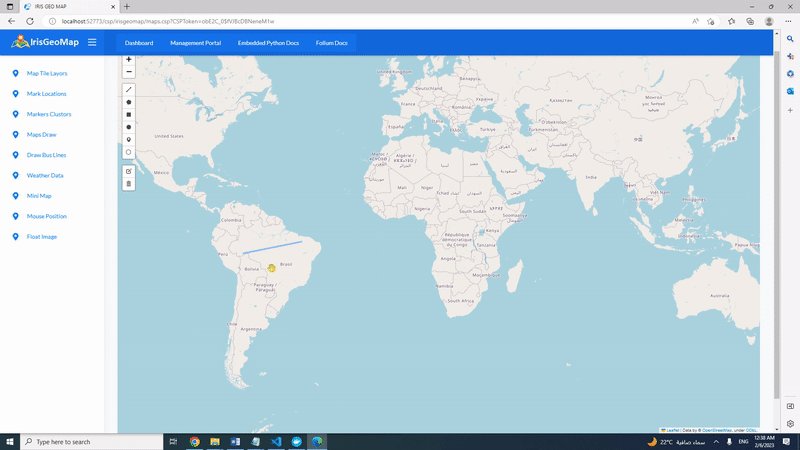
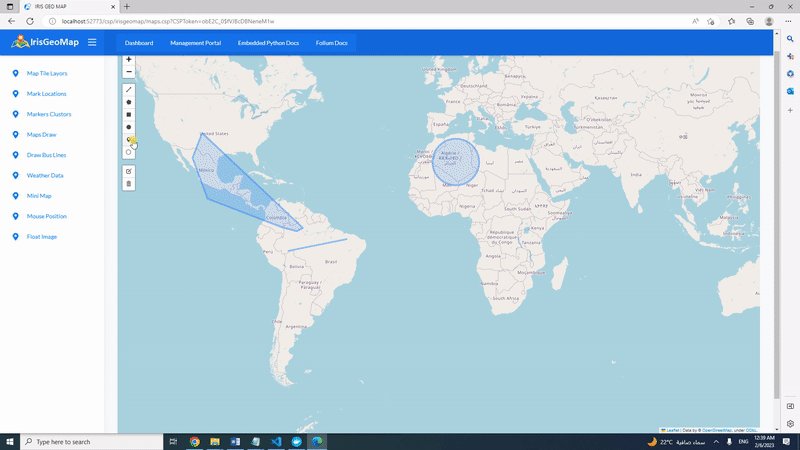
- Map Draw (Mark locations, Lines, View distance between two locations)
- Draw Bus Lines (Draw Bus lines by using polyline functionality)
- Weather Data (Weather data by using folium raster_layers)
- Mini Map (Display mini map at the bottom)
- Mouse Position (Display latitude, longitude values with the mouse movement)
- Float Image (Display float image to the Map)
Getting Started
Install application by using ZPM or by Docker
Let us perform below tasks :
- Get geographic data details
- Mark some locations and save to HTML file
- Plugin Interactive map to CSP application
1.Get geographic data details
To get geographic data details we will use GetGeoDetails() function of dc.IrisGeoMap.Folium class. Function requies one address parameter. Let invoke the function and get the details of "Cambridge MA 02142"
do ##class(dc.IrisGeoMap.Folium).GetGeoDetails("Cambridge MA 02142")
2.Mark some locations and save to HTML file
Let us Mark some locations and save it to HTML file. we will use MarkGeoDetails() function of dc.IrisGeoMap.Folium class. Function requies two parameter: 1-location/locations(We can pass multiple location by adding "," in between) 2-HTML file path Let us run below command to mark Cambridge MA 02142,NY,London,UAE,Jeddah,Lahore and Glasgow on the Map and save it as "irisgeomap_locations.html" file
do ##class(dc.IrisGeoMap.Folium).MarkGeoDetails("Cambridge MA 02142,NY,London,UAE,Jeddah,Lahore,Glasgow","d:\irisgeomap_locations.html")
Above code will generate below interactive HTML file

3.Adding Interactive Maps to CSP application
In order to plugin map to CSP application, we will follow below steps:
Step1 : Extend dc.IrisGeoMap.Folium class to CSP application
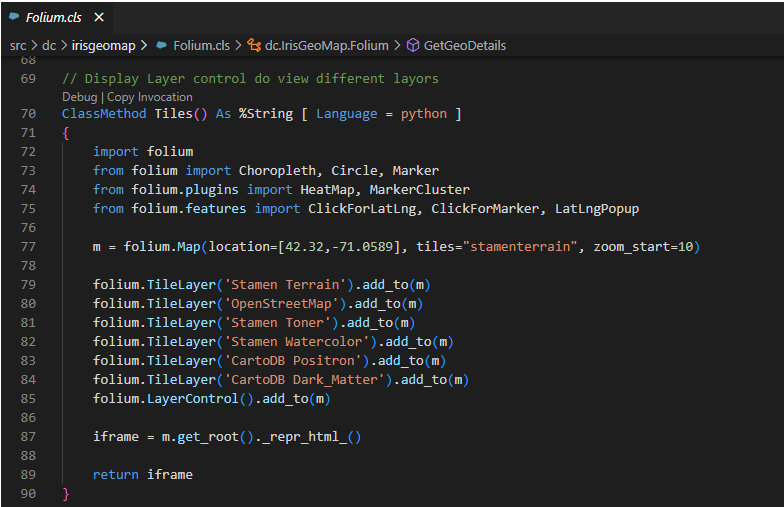
Step2 : Invoke our class method from CSP application, In the below snapshot we are invoking Tiles() class method
That's it,
NOTE : Tiles() function will return iframe containing HTML which will render in CSP application
Below is the details of our function:
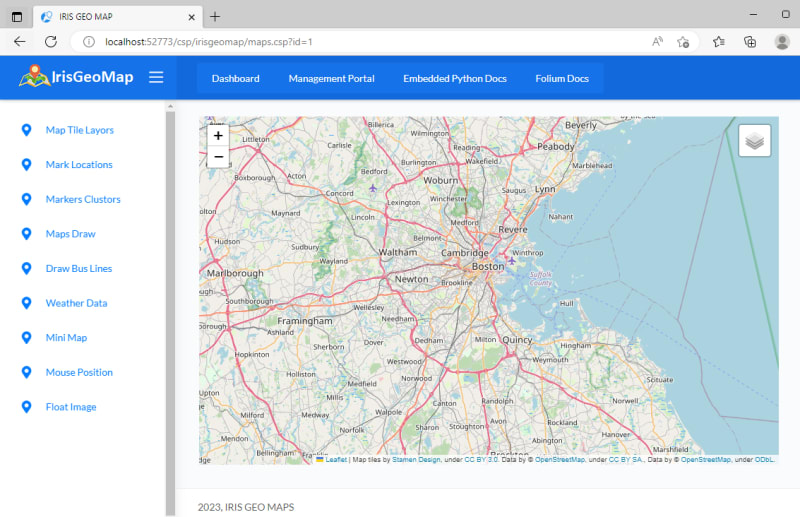
and below is the output
Thanks








Top comments (0)