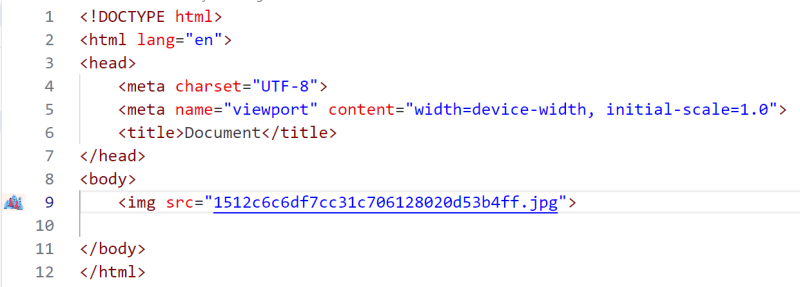
image preview
views images in an html document on vscode's gutter.
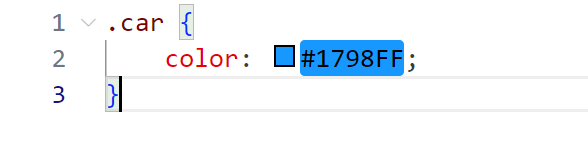
color highlight
highlights css color in vscode
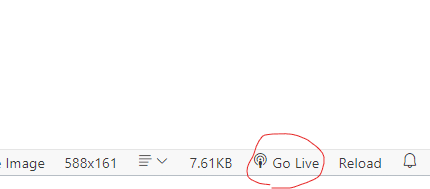
live server
are you tired of reloading your html document in the browser every time you do any changes? install live server. It initiates a local server which will host your document to the browser and it will auto refresh the page with any changes occuring to your project folder (folder in which your html file exists).
At the right lower corner of your vscode window, click go live to open the auto-updating html file in the browser.
auto rename tag
if you made a <div></div> element in your html and then you later want to change it to a section element, just change the opening tag <div> to <section> and the closing tag </div> will change automatically to correspond to the new tag thanks to this extension.
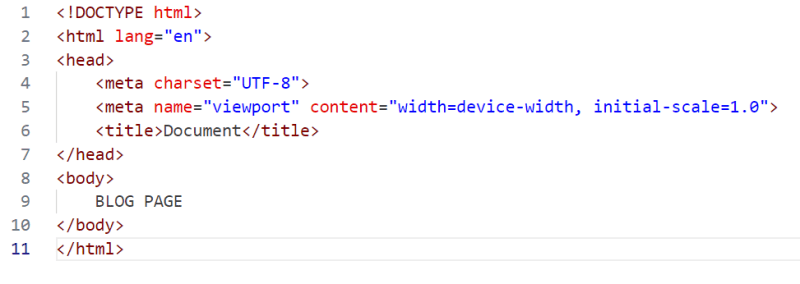
prettier
it automates the indentation of your code and that includes html, css, js and even markdown.
Prettier formatter in action







Top comments (0)