
As web developers, we tend to make use of several NPM packages on a daily basis for different reasons, from simple ones like adding colors to the c...
For further actions, you may consider blocking this person and/or reporting abuse


Brilliant article took notes of all your recommendations, thank you
Why do we use axios when we have fetch?
Mostly because it is simpler to work with. Here's an example considering that I want to fetch from todos from a sample API:
With fetch:
With axios:
Notice how we didn't have to manually convert the response manually to JSON. It's because axios does that automatically for us. This is just one of the features. So yeah, it saves us some time and lines of code.
You used then for one example and async/await for the other. It's better if you want to show a like for like comparison that you stick to the same approach so that you can highlight just the differences between then two. This makes fetch seem more verbose and more difficult to read when most of that is due to await being more concise.
You're right. Edited the example to use async-await in both cases. Thanks for notifying.
well it's not exactly the same, axios comes with backwards compatibility, and polyfills in old browsers, it will work almost everywhere
Axios comes in handy if you're a Rest-API fan
As some have already said it clmes with better browser support and syntax, but it's biggest advantage is having extra features likr timeout request and others
I've used most of these and agree, 10 amazing and useful packages. Thanks for the write up!
Thank you for reading! :)
You're very welcome! I hope you find
react-google-loginworthy. Personally, I've used it everytime I had to implement the Google OAuth button and it works perfectly. You can try out the demo whose link can be found on their NPM page :)Reselect is already re-exported in Redux Toolkit so there is no need to add this as separate dependency but if you don't use Redux Toolkit which I highly recommend then it's good to use Reselect. Good article :)
Nice summary, thanks!
Regarding the highlight of formik, have you hade any personal experience with react-hook-forms and if so, how do you think those two packages compare two each other?
Sorry, I've not used

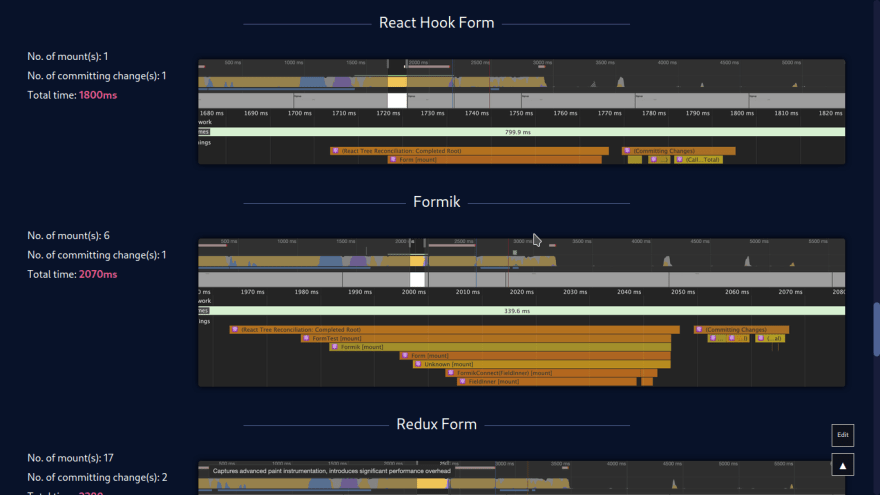
react-hook-formso I can't really compare them myself. However, I did visit their website and it seems pretty awesome. Their landing page has some comparison with Formik and I think you'll be interested in that. Here's a screenshot for your reference:Please separate form usage from redux, it would be an unnecessary mess in redux history.
No argument here. Neither of us were talking about redux
Great post, cheers.
good job , useful article
You said axios is more synchronous-looking than fetch. I was curious how.
Thanks.
You're welcome!
Great work! Please do more
Thank you so much! I'll sure try to make it into a series of sorts if I find more interesting packages.
Not sure I understand why axios would be easier to read than fetch. Can you provide an example?
Thank you for reading!