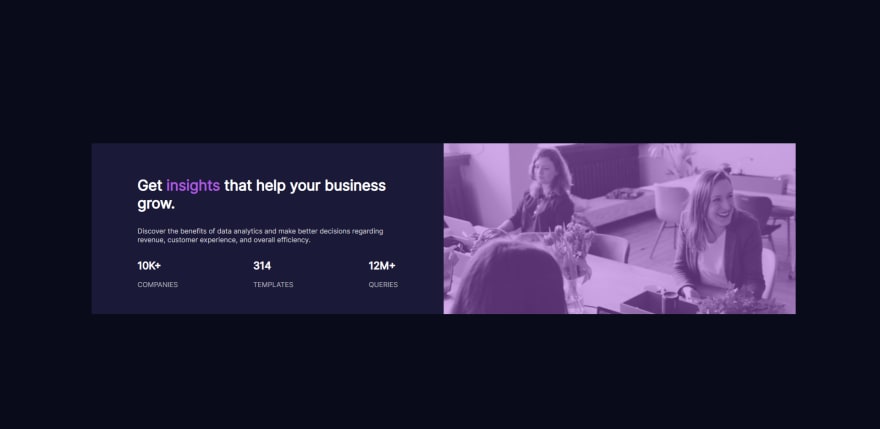
Responsive Stats Preview Card Component built with HTML & CSS
This is the second frontend project I've completed from Frontend Mentors. Frontend Mentors is a online platform that provide front-end challenges that include professional web designs.
What I learned
- Mixing CSS Grid and Flexbox to style a UI
- Tweaking an image with CSS to have a purple hue layered on top it.
- UI design aspects such as highlighting a single key word with the purple accent color, shading the image with the same accent color, and compacting the message in short form.
Resources I used
- CSSGrid Generator: auto generate CSS Grid styles
- CSS Grid Guide: quick recap of CSS-grid
- CSS background image example: quick recap of background image styles
You can view the live solution here




Top comments (0)