At conferences, I always gravitate towards accessibility talks. I think the subject is super interesting and I always come out wanting to be an adv...
For further actions, you may consider blocking this person and/or reporting abuse


Thanks for mentioning my post! I haven't opened Canary in quite a while, so I'll definitely check that out.
Apart from testing web sites for accessibility, it's also a good idea to test out the (transactional) emails that your app or site sends. Often, people use images as buttons, without descriptive alt text.
2 small corrections: The link to Saron Yitbarek's talk at Signal is currently incorrectly formatted, and I think it might be good to link to the download page for canary so people who are inspired cna quickly go and download it.
Great call, I added the Canary link and fixed the link to Saron's talk.
If users want to grab this accessibility check without having to grab the dev version of Chrome, they can use Google Lighthouse. It's the same tech :)
or grab aXe which is what powers the accessibility bit of Lighthouse :)
deque.com/products/axe/
Thank you so much for caring Jess!
This made my day and teaching Devs about Accessibility really worthwhile :-)
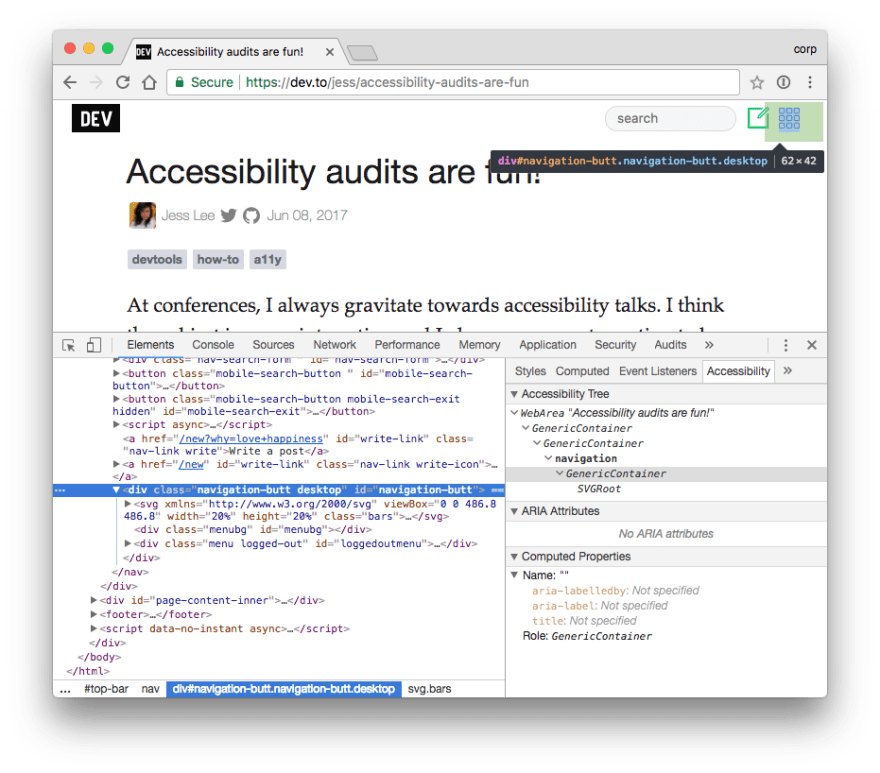
Let's not forget the Accessibility inspector tab:


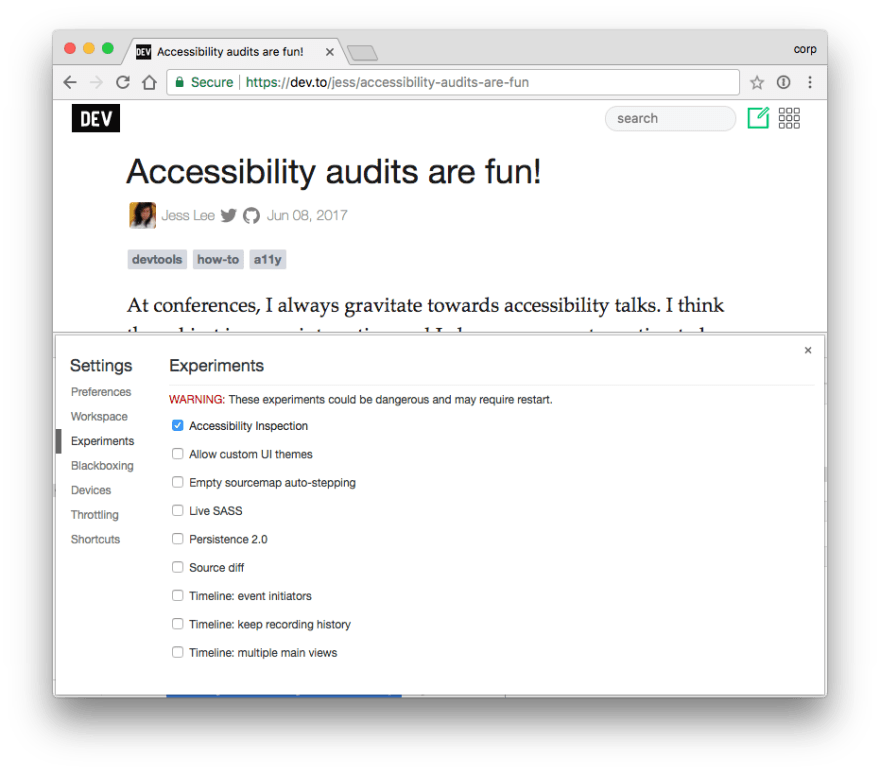
And this is how you can activate it: