VS Code Settings for Newbie Coders
Image: @clemhlrdt via Unsplash; Design: @john_nweke
It's no secret that Visual Studio Code is the numero uno code editor for development today. A staggering percentage of programmers today use VS Code and swear by it - for good reason too! It has over 400 settings that can be adjusted to fit every user's needs, plus a bunch of extra stuff that it can do.
However, just because it has 400 settings doesn't mean you need to change ALL of them. Many times I have found myself going down the rabbit hole of getting busy doing nothing while I changed several settings on my code editor. Folks, it's not worth it. If you're learning Spanish, it's better to spend time learning and speaking rather than making nice little artsy cards that say 'Hola!'
I wrote up a short list of extensions for you to get set up and going immediately. If I missed one, let me know!
List of Visual Studio Code extensions for new programmers
1. One Dark Pro Monokai Darker
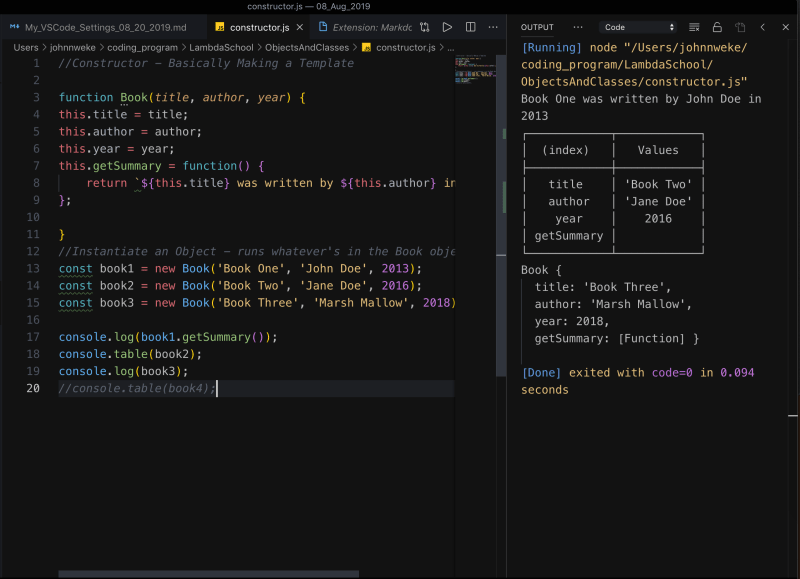
This is the color theme I use currently. The colors are nicer and richer. Comments are grayed out so the focus is on the code!
Other options: Atom One Dark , Sublime Material , Visual Studio Dark
2. Material Icon Theme
This changes the file icons on the side panels to easily identifiable icons - so you instantly know if you're in a HTML file, CSS file, or JS file.
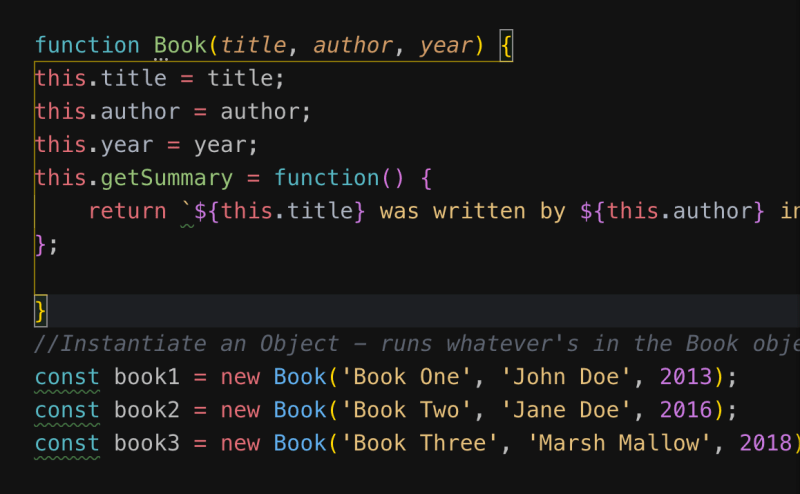
3. Bracket Pair Colorizer
There's nothing more frustrating than spending 5 hours debugging your code only to realize you missed closing a bracket! Bracket Pair Colorizer helps you see visually how each bracket or curly brace is connected with its pair.\
Hint: VS Code automatically closes brackets and curly braces for you as well. Ain't that grand?
4. Code Runner
This allows you to run your code directly inside VS Code - and saves you the stress of going back and forth between several tabs of Google Chrome consoles. VSCode is now your terminal! You can choose what programming language you want to run, or set your default language to Javascript.\

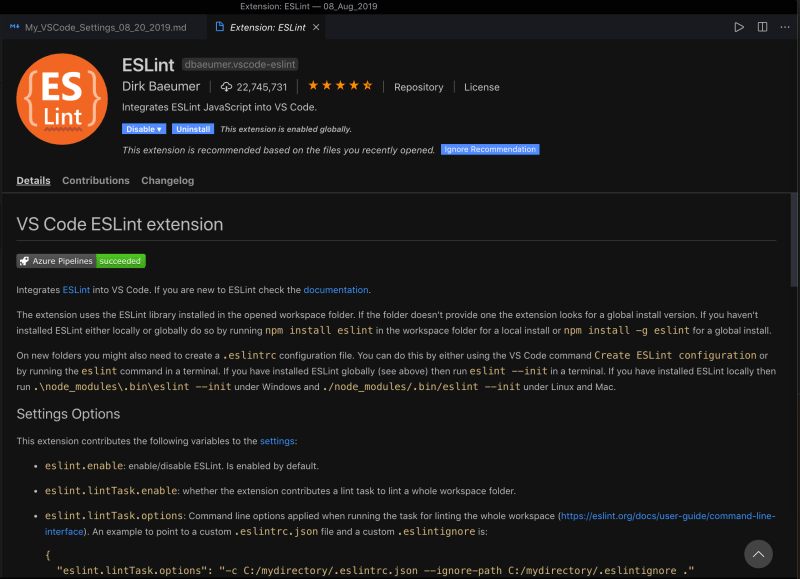
5. ESLint and JSHint
They are two different extensions but they work well as a pair, allowing you to figure out what's wrong with your code. ESLint tells you if something is off in your Javascript code. JS Hint (like it's name) gives you hints on your Javascript (and also does some of ESLints functions). Pretty nice.
6. Beautify
This helps make your code readable and adds tabs (or spaces) where necessary so you can see how your code is nested.
7. Markdown Preview Enhanced
This lets you write articles (like this one) inside VS Code using Markdown Syntax and see what the finished product would look like.
8. Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
Don't let the ridiculously long name fool you - this is a super helpful extension that allows you to insert Bootstrap 4 into your project with short cuts. If you will be using Bootstrap to prototype your ideas (which you should be doing), this will help you get that done in a fraction of the time.
That's it! If you are new to programming or to VS Code, these are the basics you need to get set up and running. Don't spend 3 weeks tweaking your code editor; go ahead and actually write some code. What do you think?
See you at the top,
John.
Twitter: @john_nweke













Top comments (7)
Good evening John.
I need to know if there's special settings for images on my VSCode. Images uploaded from my pc don't show either in preview or live server... especially when trying to use as background.
Hey sir, thanks for the write up for newbies like me (🙈) who are using vs code. How can I make those setting on the editor
Hi @olalani , You're welcome!
Copy the name of each bullet point, and paste it in the extensions panel of VS Code. You may have to do it a few times to get all 8-9 extensions.
Also It's ok to be a newbie, so long as you don't remain one forever ;)
I will try that and get back to you.
Thanks
Hey mentor, have installed all the 9 extension to VSC and I will like to ask that what next please?
Thanks for this. I'm always looking for ways to speed up my VS Code workflow.
You're Welcome Christopher! Code runner and Markdown preview have been especially helpful for me recently.