So, I'm back again and 🙈 sorry for not posting for a while again and again.
So, What's happening? (Summary in 1 paragraph)
COVID-19 killed the startup I was working on, Now I'm working on a remote job board and Tailwind CSS Ui Kit. Thinking and Learning all the way, made my home office + Starting to build a TailwindCSS Course + a First Urdu Language Podcast on Development. This is too much for me now.
So Today's intention of writing this article is to share my experience of last 3-4 hrs of how I went through all this stuff and ended my procrastination of doing some really tough work for me:
- Making a Logo for myself
- Designing a Resume
- Making a Portfolio
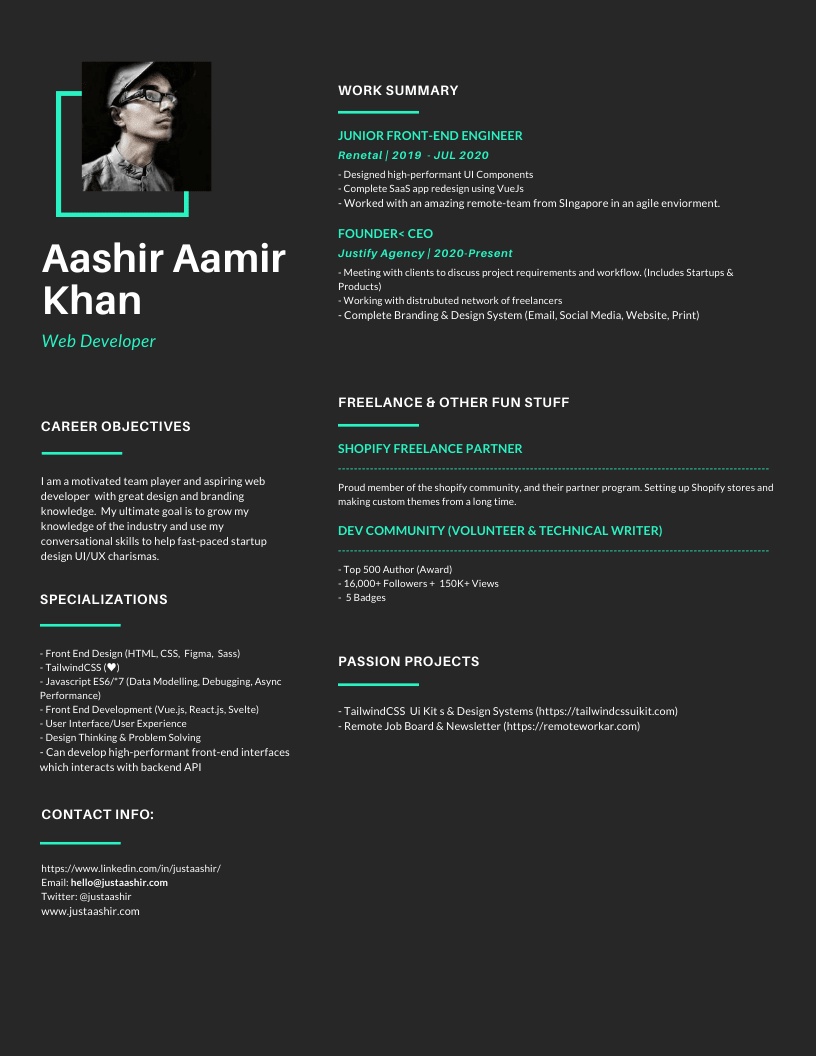
So this is how it started, I was reading this post and it really got me motivated to go make my resume, I was using basic LinkedIn PDF Resume till now. I somehow remembered that Canva got some amazing Resume Templates. I got to Canva and, picked up one template started modifying it and putting up content and my profile picture. I did modify the upper section... and it ended up like this:

Then I exported in PDF and shared on twitter. BTW still very much active on twitter, go follow me.
I moved to the same post (I was reading back again), and the second point was "Portfolio":
"People I have spoken to have put off applying for jobs because they weren't happy with their portfolio.
Newsflash: I am STILL not happy with my portfolio. I got my current role with absolutely NO portfolio. If I had waited until I was happy, I would still be waiting!" __Cited from article
I designed almost 3-4 portfolios, but they never saw the heat of the server. I was guilty of not able to design a portfolio. So I had an idea, why not just make this resume as a website (This looks good!)
I opened up Codepen, imported TailwindCSS (My First Love), and started rolling the ball + I used Figma for small image export and ImageBB for file-hosting. I started designing, designed the small part and my name was just looking like any other text on the page, So I said "My Name should fire up". I went to Canva and just tried to change the Font to Handwriting and line-height in minus. Copied it and pasted it here:
It really ended up being cool, and then back to CodePen, just some mobile layout change and done, shared on twitter. Came up here to tell you the story... that How I made the logo, Resume, Portfolio in last 3 hours.
This is the Codepen:
Thanks, for reading.
Note: I'm writing this post, just before sleep and really exhausted. I haven't proofed-read or did any improvements and checked all the links. This is a rough post for my true followers...




Top comments (11)
I've been thinking about redoing my portfolio based on my resume too. I'm really not happy with my current site so this is the project on my to do list for the month. Maybe I can even get it done in a day or two 🤣 but I am still a baby dev so there'll be lots of troubleshooting.
Troubleshooting is what makes us feel exhausted and successful at the same time. (Weird Feeling).
Yoda was also baby one day, then after the realization of force. He achieved mastery. (Star Wars Reference)
Would love to see your portfolio soon 😅
I really enjoy troubleshooting and debugging, it's the initial code I kind of dread 😅
I love that comparison!!
Hey Aashir, cool article.
How does the resume perform on scanning software used by recruiters/websites/etc? It looks pretty cool but it feels a bit difficult to read as-is, primarily the font size and section order. There's also a lot of empty space on the bottom right. Have you seen what it's like to print it?
I've been re-writing my resume constantly over the past few months, mainly because of the hundreds of auto-rejects with only two further inquiries. I found out my resume wasn't scoring well on those services by using stuff like ResumeWorded.com.
Aside from getting past the screeners, the number one thing I got out of the constant rewriting is that you need to put yourself in the reader's shoes and think of what's important to them. How do you get your information into the head of a stranger that reviews dozens or hundreds of applications on a regular basis?
One study finds the time spent reviewing a resume is only 6 seconds. Time spent trying to understand a resume means less time left to actually process it.
I think the branding stuff and signature is a pretty cool idea and definitely something to use on your portfolio website, but you should check to make sure your resume isn't shooting yourself in the foot.
Agghh, Thanks alot for allowing me to think from such a different perspective.
I'm already thinking about it.
Let me read more about the resume best practices + I' think
Current resume will work great as a website but I'll optimize the print version.
❤️
This looks nice!
I wound up reworking my resume based on my website as well.
I also created a logo for myself, based on my username and signature bow ties. It appears on slides in my conference presentations. (I never include it on resumes!)
Aye aye Captain.
Logo looks cool, and funny.
I'll also need a logo-mark for myself, maybe some mascot.
Best 1 page resume I've seen in months!!!!!!
Thanks ❤️
Canva got some amazing one-page resume templates.
I am going to checkout canva. Thanks
Thanks for sharing your resume! It's very helpful for me to scratch :).