I recently discovered the css property mix-blend-mode, which describes how the text blends into the background, and started experimenting with it.
You can achieve dynamic text colors without adjusting the text-color manually. Even one single character can have multiple colors using this technique. This can lead us to some.. let's call them interesting .. results.
This pen uses mix-blend-mode: difference to invert the color on the background.
The background can also be transformed and animated.
When using the same text and background color, we can get creative and create reveal effects. In this specific pen, we've set the mix-blend-mode: darken to preserve the dark text.
A slightly more advanced method is used in the following pen. It uses a mask with a background image, fixed text and mix-blend-mode: color-dodge.
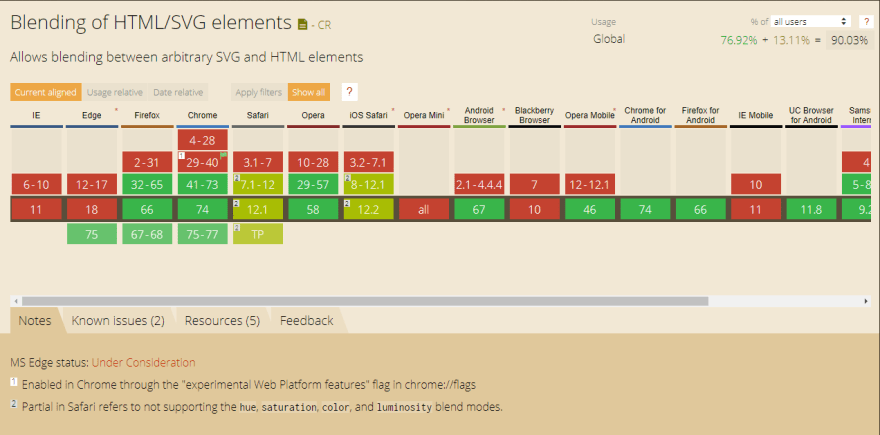
Browser Support
I'm excited about your comments and ideas how mix-blend-mode can be further (ab-)used.








Top comments (1)
Hi. I have a sticky header with a blue svg icon.
How can i make it change its color to white when it's on a section that has the same blue color for background?
Then again become blue after that section...
siteworx.gr/cyberlogic/index.php/t...
I have tried mix-blend-mode but the color turns yellowish...