We know not to use !important in our CSS, but why is that? We'll delve into what the !important rule does, why not use it, and when it is acceptable to use.
What is specificity?
Before we get into !important, we need to know a little bit about specificity.
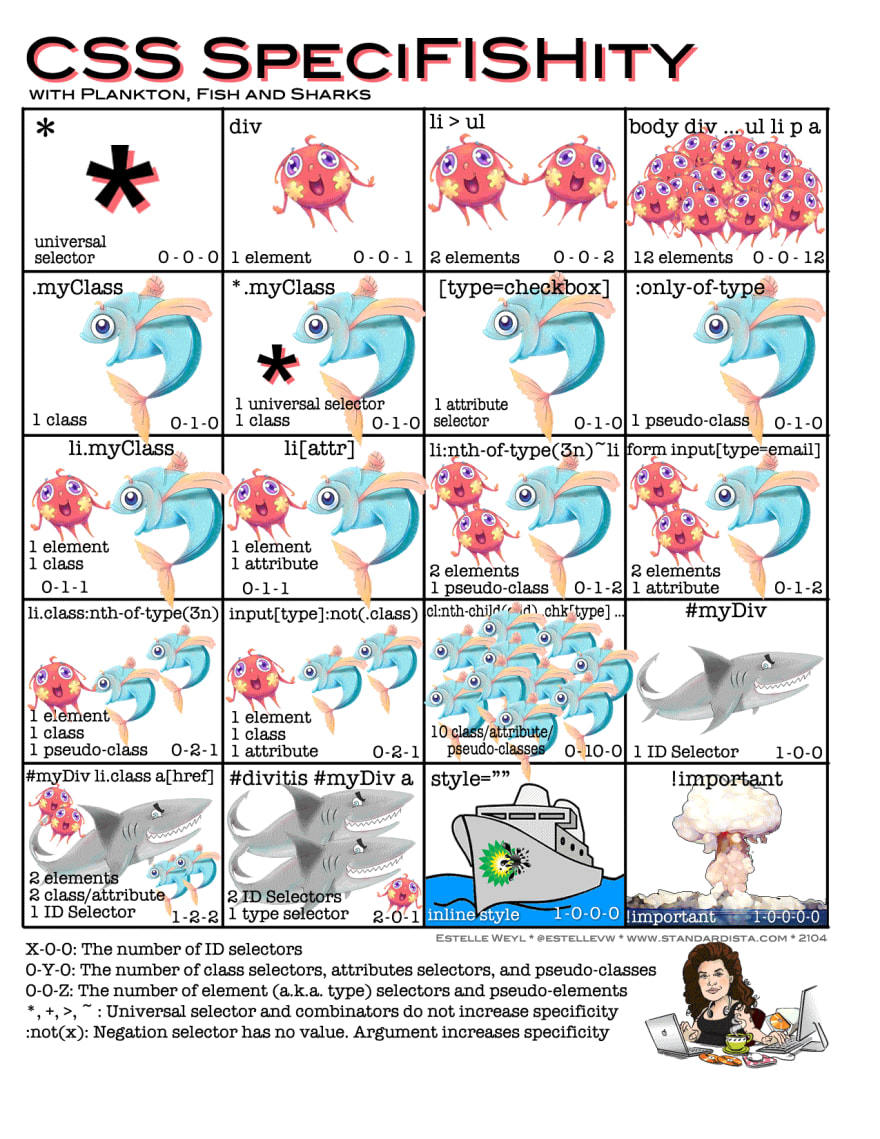
Browsers use specificity to determine which CSS property will be applied to an element. The more specific the selector, the more likely it is that the CSS will be applied. An element id selector (#id) is more likely to be applied than a class selector (.class), and a class is more likely to be applied than an element selector (h2). Estelle Weyl has a cute visual representation of this called "CSS SpeciFISHity."
 Image from www.specifishity.com.
Image from www.specifishity.com.
For more information about specificity, check out the MDN article on specificity.
What is !important?
The !important suffix is the "one ring to rule them all" solution to force your style on an element. It overrides any other declaration of that property on the element. Initially, this was meant to be used for users to override the website's stylesheets for preference or accessibility reasons.
Hot take: My guess is it gained popularity because people realized it was easier to use !important than to learn how CSS works.
Why shouldn't we use !important?
It overrides natural CSS specificity and can negatively affect how styles cascade. It also makes your CSS harder to maintain. Nick Rollins has a good case of this from his post, "CSS !important: Don't Use It. Do This Instead." He uses the example of a developer italicizing everything inside a blockquote element.
blockquote * {
font-style: italic;
}
It doesn't work the first go around, so we'll just add !important to the end.
<blockquote>
<p>Don't write lazy CSS</p>
<cite>- Nick Rollins</cite>
</blockquote>
<style>
blockquote * {
font-style: italic !important;
}
</style>
Voilà! Works like a charm.
Six months later, another developer needs to make sure citations aren't in italics. Using standard CSS specificity practices, this developer is unable to remove the italics from the <cite> tag. The only option to override a !important is with an !important, as we can see in Estelle's illustration above.
cite {
font-style: normal !important;
}Now, we have a cycle of everything needing to be overridden using !important, and specificity loses all meaning.
Yes, technically if everything has !important, we fall back on specificity, but the point is if everything is important, nothing is. That's true in life too!
When should we use !important?
For the most part, using !important is unnecessary. You can almost always use specificity to apply a particular style to an element. If you are using it, you should certainly have a good reason to remove control of the style of that element from the user.
I believe the best time to use !important is in the user's browser stylesheet. The user should have the ability to override any styles that may be detrimental to them being able to perceive or understand what is happening on a website. If you are interested in applying a stylesheet to your browser, Safari, for example, allows you to use your own stylesheet in Preferences > Advanced > Style sheet.
📣 What do you think? Are there other legitimate reasons to use !important?
Title illustration from unDraw. Shoutout to Emma Wedekind for inspiring me to use those illustrations!



Top comments (10)
I came across a scenario where we had to use
!importantto apply styling.We were using a library that created elements with inline-styles. We wanted to overwrite the default (inline) styles of the library, so other than forking the library or adjusting the inline style with Javascript,
!importantwas our only option.Overriding styles from external libraries wasn’t on my mind when I wrote this, but that is a good case to use
!important. Thanks!I have in the past used
!importantto ensure that certain utility classes are honored - like a.visually-hiddenutility. It's probably overkill in codebases you can 100% manage, but if you're trying to help a client get the hang of screen-reader-only content, using!importantmiiiiiight make sense.Great article, Kayla! Thanks for writing (and motivating me to make an account here!).
Definitely! I've gotten spoiled by Bootstrap's
.sr-onlyand.sr-only-focusableclasses, so using it for a visually hidden element slipped my mind. Improving accessibility is always a more than valid use case.Thanks again! And it's no problem!
I've created custom web components for our work and they need to meet the companies branding guidelines. We use web components so that we can style the shadow DOM to meet those guidelines, but we have to use
!importantso that we can style the light DOM part of our components so they still meet the branding guidelines.Overriding inline styles is a common one. They could come from third party libraries or your own computations, but in certain conditions you might want to add a constraint. Examples:
Another case could be semantic classes. For example,
.uppercase { text-transform: uppercase !important; }, or.hidden { display: none !important; }. Sure you could do without the modifier, but then those rules stay subject to the usual cascade and they could be overridden while you want to express a strong meaning instead.You wouldn't declare something like
.error { color: maroon !important; }, as you might want to choose another color (e.g. for a better contrast in a dark theme).On the other hand, there could be different ways to create certain results, and with different accessibility values. You could render the text in uppercase by changing the font, or "hide" something using
position: absoluteand a negativez-index, maybe. But that would be still seen by a screen reader.In the end, even in these cases using
!importantis debatable. Good CSS systems and conventions can make our lives easier.!important is like a parachute: it hangs on the side in your plane and you only use it if everything else fails.
IMO @sebastianstamm 's scenario is such a scenario.
Agreed!
Yesterday I opened the dev tools on medium.com, try it and check the styles tab.
YIKES!