[VSCode] Launch dev environment automatically
This is quite sudden, but there are two kinds of developers in the world, keeping the development environment up always and an engineer who drops it every time.
For developers who drop every time, including me, it is a pain to have to open multiple terminals and type a lot of commands in each one every time.
So in this article, I’m introducing how to launch the dev environment automatically when you open a project in VSCode!
If you even set up Alfred, which I'll show you as a bonus, you can launch the development environment with a single command, and it will look something like this!
Let’s go!
Writer’s VSCode and OS version
- VSCode: 1.66.0
- macOS Monterey
Hello Custom Task
To automatically execute commands when a project is opened in VSCode, you can use Custom tasks.
Practice makes perfect.
First, let's define a task that displays Hello Custom Task in your terminal.
Define the task
- Make an empty directory and create a
.vscode/tasks.jsonin it.
$ mkdir ~/hellovscode-tasks
$ mkdir ~/hellovscode-tasks/.vscode
$ touch ~/hellovscode-tasks/.vscode/tasks.json
- Open the project(You need to install code command)
code ~/hellovscode-tasks
- Define a custom task, edit the
.vscode/tasks.jsoncreated in step 1 as follows
{
"version": "2.0.0",
"tasks": [
{
// Display name
"label": "Hello Custom Task",
// Type of task。shell or process
"type": "shell",
// 🌟 Command to execute
"command": "echo Hello Custom Task",
// Write over default properties when executed in windows
"windows": {
"command": "echo Hello Custom Task(Windows)"
},
// Group of task belongs to。test、build、none
"group": "none",
// Specify how to display execution results
"presentation": {
"reveal": "always",
"panel": "new"
},
"runOptions": {
// 🌟 When the command execlutes
"runOn": "folderOpen"
}
}
]
}
The important part is the part marked with 🌟.
-
"command": "echo Hello Custom Task": Command to execute -
"runOn": "folderOpen": Runs as soon as the project is opened
You can see more detail in the schema of tasks. json
Then, I thought this would run if I reopened the folder, but it does not.
This is the big pitfall.
To work "runOn": "folderOpen", you need to allow execution by running command manually.
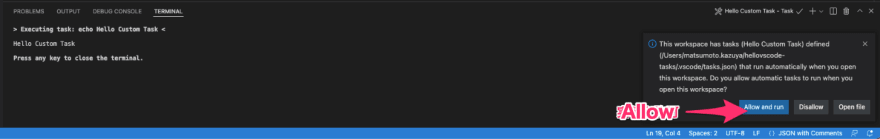
Allow execution of tasks
Then a toast will appear in the lower right corner of the screen asking if you want to allow automatic execution when the folder is opened.

That's it, you've defined your task!
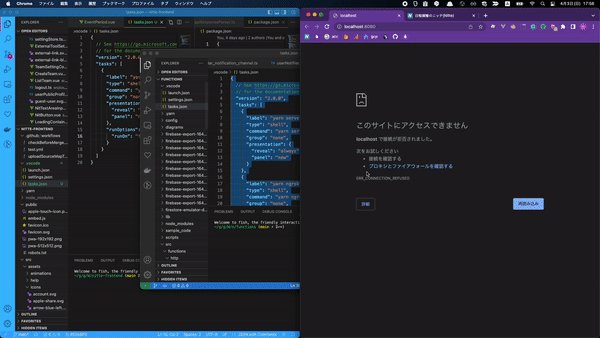
Let’s check it woking by close and reopening the project!
Try it out on a real project
Now that you understand the basics of custom tasks, let's try them out on a real project.
This time, I will use the development environment of Nitte, a service scheduling system that I am personally developing, as an example.
Please replace the command with your own development environment!
Define tasks for each command
The following two commands must be executed when launching my development environment.
- yarn run serve: start server
- yarn ngrok: start ngrok
So, I first define tasks to execute these two commands in .vscode/tasks.json.
{
"version": "2.0.0",
"tasks": [
// yarn serve command
{
"label": "yarn serve",
"type": "shell",
"command": "yarn serve",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
}
},
// yarn ngrok command
{
"label": "yarn ngrok",
"type": "shell",
"command": "yarn ngrok",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
Combine multiple tasks into one task using dependsOn
Then, define a task that combines the tasks you have created into a single task.
To combine multiple tasks into one, use the dependsOn property.
Multiple tasks can be grouped together by describing the labels of the tasks to be grouped as an array.
{
"version": "2.0.0",
"tasks": [
{
"label": "yarn serve",
...
},
{
"label": "yarn ngrok",
...
},
// To combine multiple tasks
{
"label": "dev",
"type": "shell",
// Describe the labels of the tasks to be grouped as an array.
"dependsOn": [
"yarn serve",
"yarn ngrok"
],
"runOptions": {
"runOn": "folderOpen"
}
}
]
}
💡 By default, tasks written in "dependsOn" are executed in parallel.
To specify the order of execution, specify "dependsOrder": "sequence".💡
Then, as before, allow execution once from Tasks: Run Task.
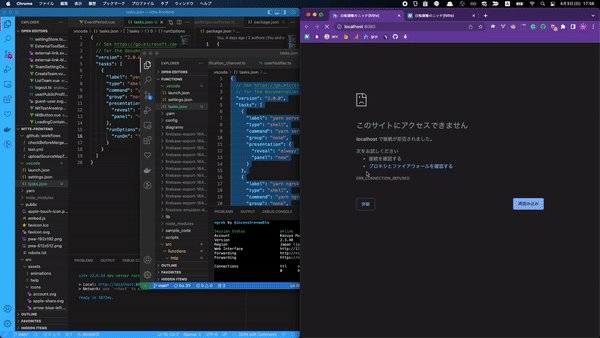
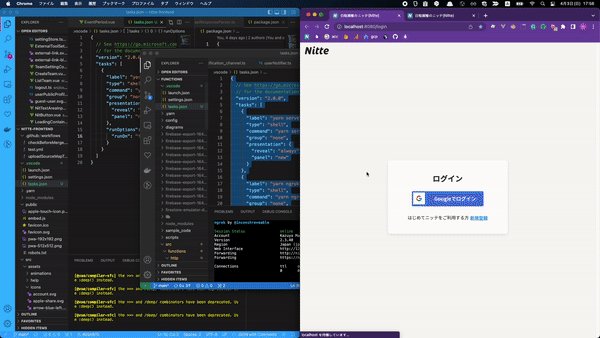
Let’s check it working, It is OK if all defined tasks are executed and the development environment is launched by simply opening the folder.
(Bonus) Let's connect with Alfred to make it even easier.
It's already a lot easier, but for me, it is still a hassle to open a terminal and type every time.
code path/to/project
So, we use Alfred Workflows to make it easier.
⚠️Workflowを使うにはPowerPack(有料)が必要です。⚠️
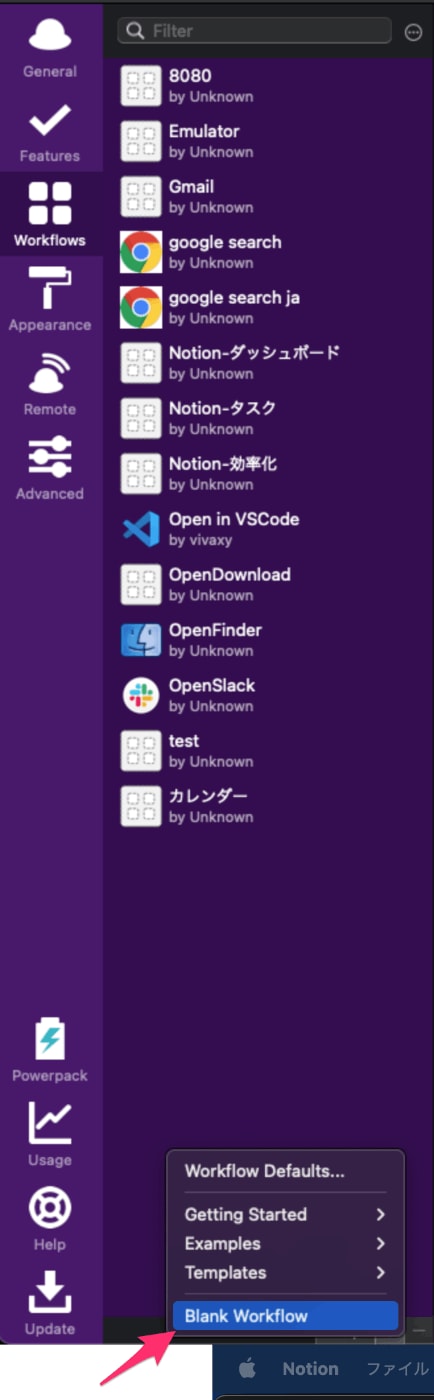
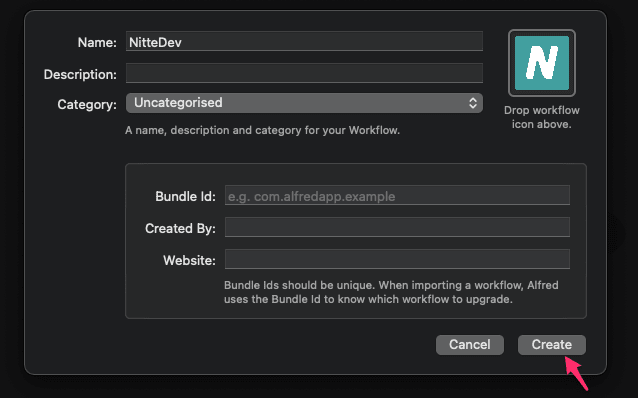
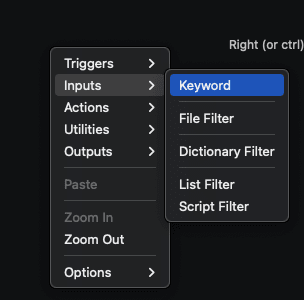
- On the Workflows tab in Alfred, select + > Blank Workflow at the bottom right of the screen
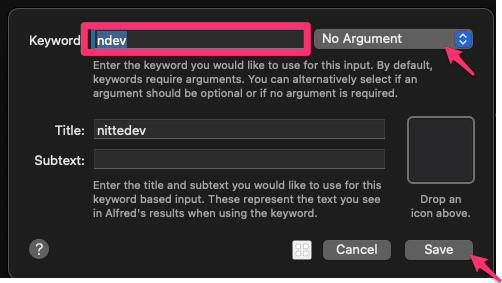
Enter a keyword to call Workflow. Change to
No Argumentand selectSave

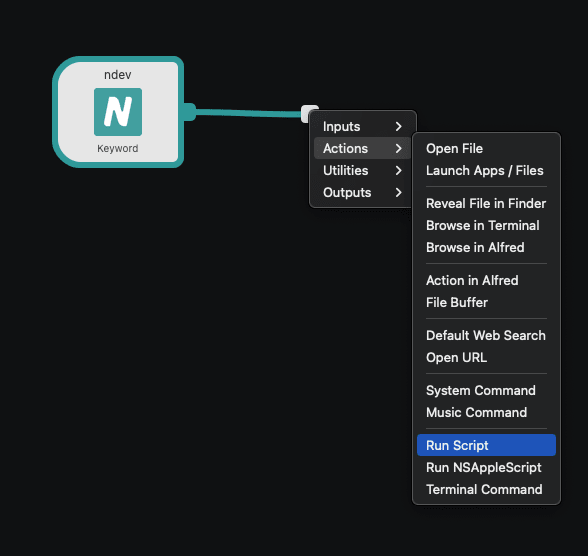
Select the projection coming out of the keyword node > Actions > RunScript

Write a script to open the VSCode project and Save.
# Backend
/usr/local/bin/code /Users/matsumoto.kazuya/ghq/github.com/WombatTechnology/nitte-backend/functions
# Frontend
/usr/local/bin/code /Users/matsumoto.kazuya/ghq/github.com/WombatTechnology/nitte-frontend
# Open Browser
/usr/bin/open -a "/Applications/Google Chrome.app" 'http://localhost:8080'
💡When I ran bash from Alfred, for some reason there is no path, so I ran it with the full path /usr/local/bin/code instead of code💡
Now everything is up and running in the development environment with a single command, just like in the video at the beginning!
We did it 🎉

![Cover image for [VSCode] Launch dev environment automatically](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F2plz0aps0jogl3k08dsn.png)











Top comments (0)