In this article, we are going to describe in details, the simple steps required to turn any Shopify store to a mobile app for iOS and android using this Shopify template.
Check out the template here
This template is built with Expo React Native, and is optimised for both android and iOS. All you really need to do to have your app ready to be published to App Store(ios) or Google Play Store(Android) can be summarised in the steps below.
Shopify set up.
Create a Stripe account.
Link the created Stripe account to enable Apple pay, Google pay, and scan or input Card to pay.
You should note that the listed steps above require no coding knowledge. Everything is fully explained in details and anyone can apply and turn their Shopify store into a mobile app with ease.
Shopify set up
To set up Shopify, you will need to;
Generate the necessary Shopify API keys -Storefront access token, API key and password.
Sign in to your Shopify admin dashboard of the store you have chosen to connect with your mobile app and generate a Storefront access token.
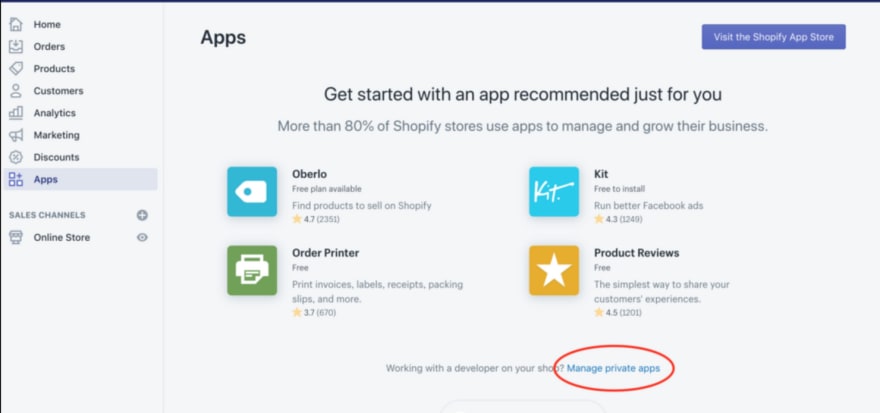
Right at the dashboard, the left menu list, go to Apps.
You should see Manage private apps, at the bottom right of the page, click on it.
Click on Create a new private app.
Locate App Details section, and input a name for the private app you are about to create and your contact email address. (Shopify uses the email address to contact the developer if there is an issue with the private app, such as when an API change might break it).
Locate Admin API section, and select the areas of your store you will like the app to have access to.
Please, Make sure you tick "Allow this app to access your storefront data..." like in the picture below.
In the Storefront API permissions section, select which types of data you want to expose to the app.
Now click Save, and your storefront access token will be created.
After your Storefront access token has been created successfully, you will be routed to a page with different sections:
App Details.
Admin API.
Storefront API.
Locate the Admin API, section, where you will find the API key and password, note this, as you will need this later. Also, make sure read and write permissions are set for all bellow.
Also, Scroll to the bottom to locate the Storefront API section, note the Storefront access token you will find there.
- Update the Shopify keys in the React Native code** Now, the noted keys should be used to update the config file on your project.
Open src/config.js file and paste the keys where specified.
See here to enable customer accounts
You should note that details on getting started and linking stripe to your mobile app is added to the template folder.
Getting your mobile app to Run
First, make sure you have Node install and expo cli installed.
We have chosen yarn to manage dependencies; since things are quite fast with yarn.
Install yarn here If you do not currently have it installed.
To install dependencies, run command:
expo install
For IOS run the command :
yarn ios
For Android run the command :
yarn android






Top comments (0)