I 'm makeing something with Dart and Flutter while doing live coding on 04/10/2020 now
- not performance coding , not speed coding
Live Coding Address
Code
https://github.com/kyorohiro/mokumoku03
What is mokumoku
For the time being, people who are interested in a certain theme gather and do their own work. Just that.
# What is making
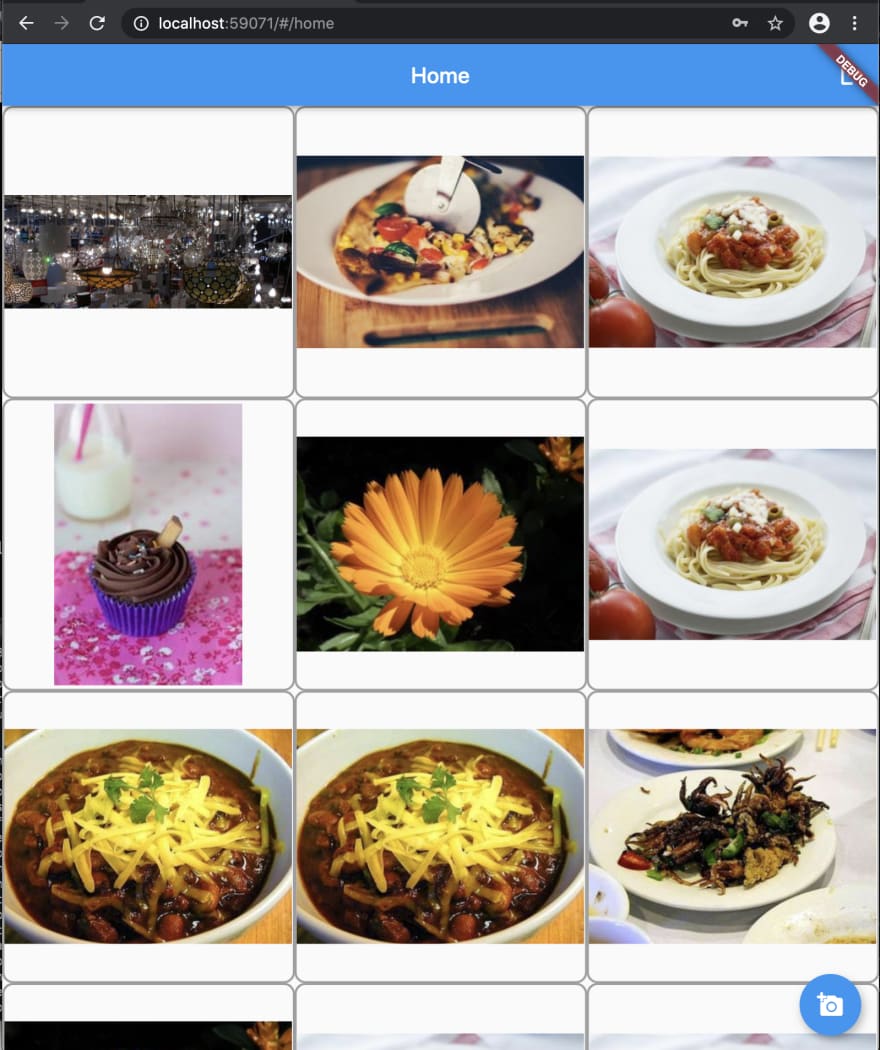
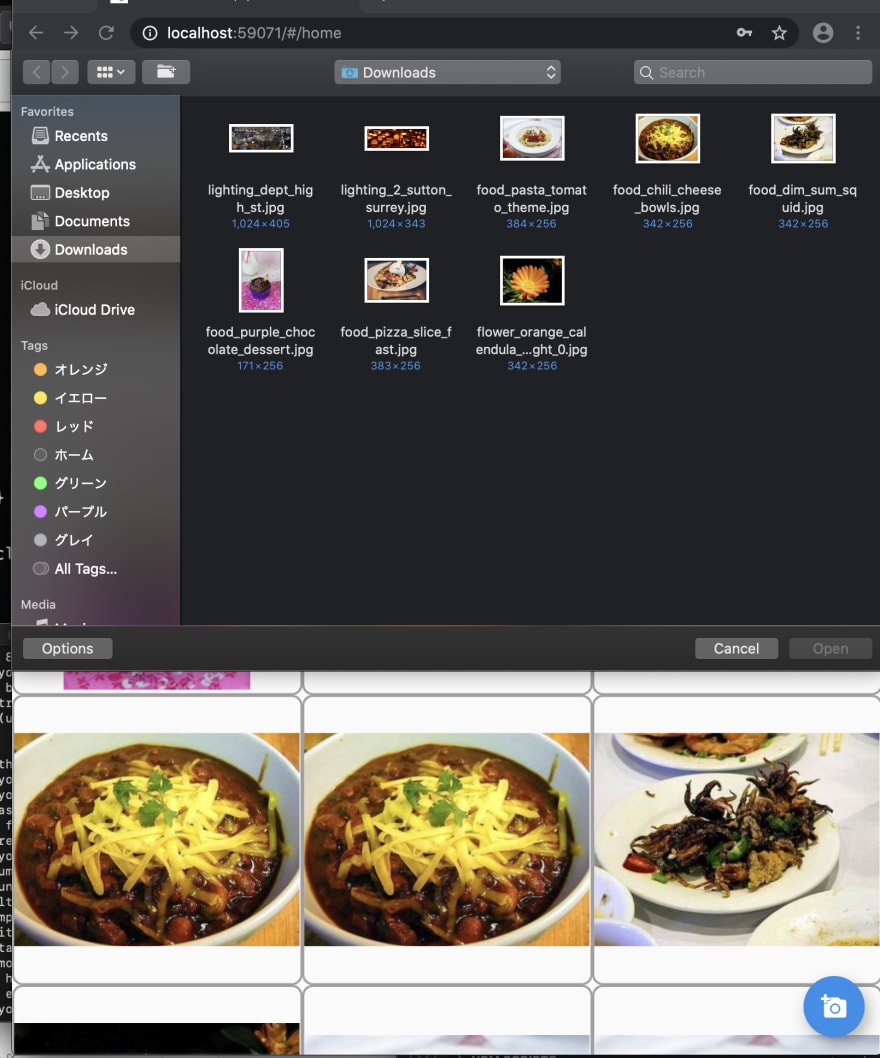
Image uploader at dart x flutter x firebase
History
- Dart x Flutter MokuMoku Live Stream 05/09/2020
https://dev.to/kyorohiro/dart-x-flutter-mokumoku-live-stream-2020-09-05-30oa
- Dart x Flutter MokuMoku Live Stream 12/09/2020
https://dev.to/kyorohiro/todo-dart-x-flutter-mokumoku-live-coding-12-09-2020-bbm
- Dart x Flutter MokuMoku Live Stream 19/09/2020
https://dev.to/kyorohiro/dart-x-flutter-mokumoku-live-coding-19-09-2020-iec
- Dart x Flutter MokuMoku Live Stream 26/09/2020
https://dev.to/kyorohiro/dart-x-flutter-mokumoku-live-coding-26-09-2020-1icb
- Dart x Flutter MokuMoku Live Stream 04/10/2020
now
Result
..
Todo
..
know-how
Write To In Discussion
- How to use http query paramter at flutter router







Top comments (1)
How to use http query paramter at flutter router