https://grokonez.com/frontend/react/how-to-filter-list-react-redux-example
How to filter list with input text – react-redux example
We have created a React Application that connects with Redux. In this tutorial, we're gonna filter list of items with input text using react-redux.
Example Overview
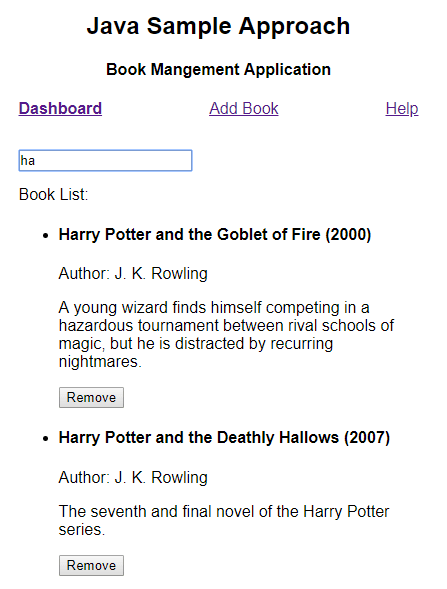
We will build a React Application that has input text to look up for filtering items.
The filter works and updates every time we type in the textbox.
Filter list with input text
Context
Remember that our App state is like this:
const demoState = {
books: [
{
id: '123abcdefghiklmn',
title: 'Origin',
description: 'Origin thrusts Robert Langdon into the dangerous intersection of humankind’s two most enduring questions.',
author: 'Dan Brown',
published: 2017
}
],
filters: {
text: 'ori',
sortBy: 'published', // published or title
startYear: undefined,
endYear: undefined
}
};And our Book list is displayed based on getVisibleBooks() function:
// BookList.js
const BookList = (props) => (
// display 'books'
);
const mapStateToProps = (state) => {
return {
books: getVisibleBooks(state.books, state.filters)
};
}
export default connect(mapStateToProps)(BookList);getVisibleBooks(books, filters) returns Book list by filtering and sorting input books.
More at:
https://grokonez.com/frontend/react/how-to-filter-list-react-redux-example
How to filter list with input text – react-redux example



Top comments (0)