Kotlin SpringBoot RestAPI – Bootstrap 4 Image – Jquery
In the tutorial, JavaSampleApproach will show how to show images on web-view from Kotlin SpringBoot RestAPI with Bootstrap 4 Image and Jquery.
I. Technologies
– Java 1.9
– Maven 3.6.1
– Spring Tool Suite – Version 3.9.0.RELEASE
– JQuery
– Bootstrap 4
- Kotlin 1.1.61
– Spring Boot – 1.5.9.RELEASE
II. Goal
We create a SpringBoot project as below structure:
We create a Kotlin RestAPI:
@GetMapping(value = "/api/image")
fun getImage(): ResponseEntity{
val imgFile = ClassPathResource("image/jsa_about_img.png")
return ResponseEntity
.ok()
.contentType(MediaType.IMAGE_JPEG)
.body(InputStreamResource(imgFile.getInputStream()))
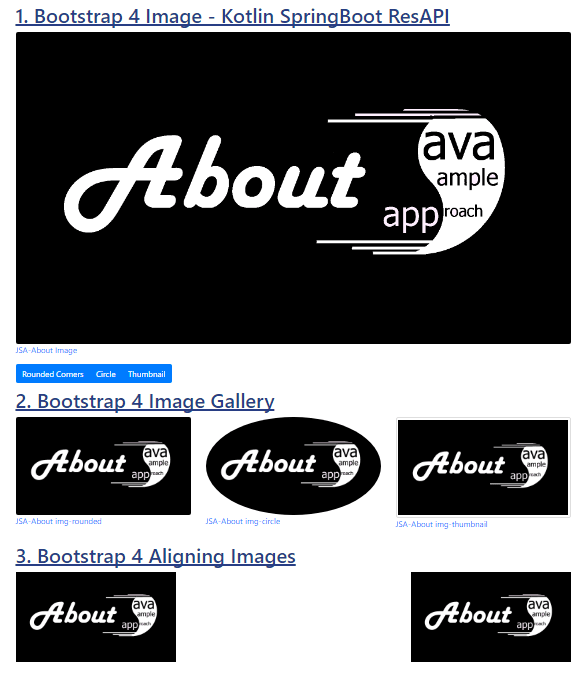
}We use Bootstrap 4 Image to style data on web-view, with results:
Bootstrap 4 Image provides useful classes to style with images:
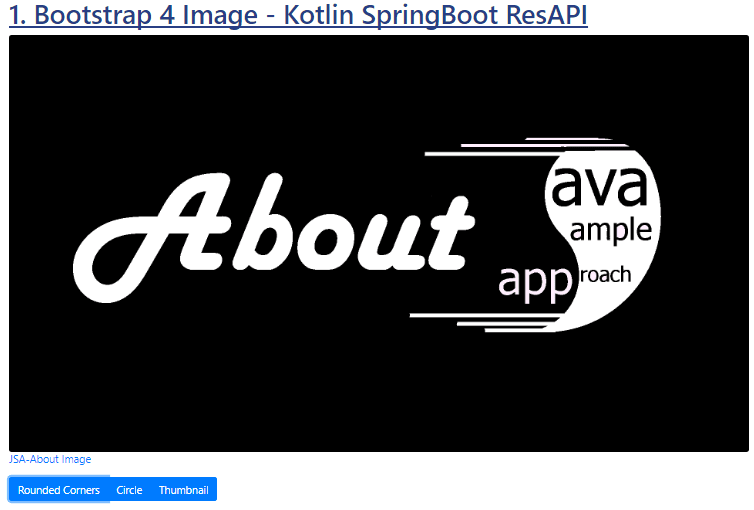
-
.rounded classadds rounded corners to an image
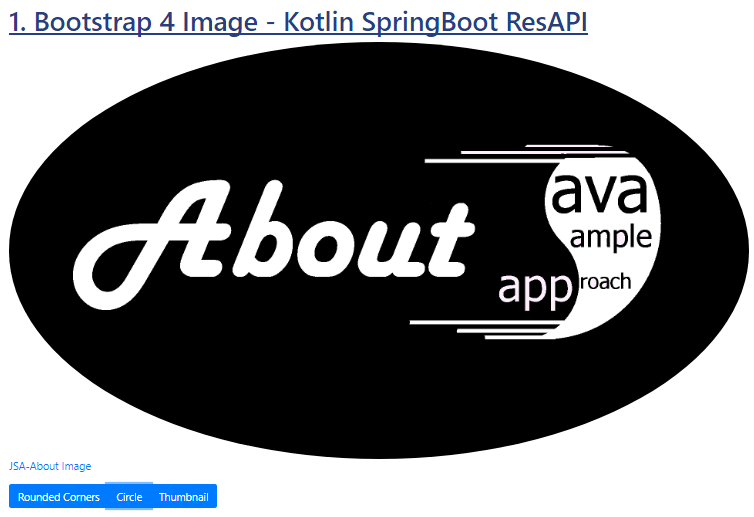
-
.rounded-circleshapes the image to a circle
-
.img-thumbnailshapes the image to a thumbnail (bordered)
More at:
Kotlin SpringBoot RestAPI – Bootstrap 4 Image – Jquery







Top comments (0)