My Bootcamp Final Project

Github Repo
LIVE DEMO
Today's post is about the last project for Flatiron Bootcamp can you believe how far I have arrived in that short amount of time?
You might remember my last post, where I talked about the idea I had in mind and the partial solution.
Today I'm presenting to the community a starting point to an app for the community by the community. This is an MVP because, as you can understand, the time to finish this project is shorter that the app will need to become something awesome and beneficial.
The Problem I Trying to solve.
You might remember that I talked about the problem in my previous post. I have noticed that the problem may is deep that only connect people on social media, what about networking where is important, in tech meetups and meetings near you. I think that it can be overwhelming for some people to go to these events by themself, but what about if you can find someone near you that you share the fact that both are in Flatiron? You will be more likely to go with somebody that is in the same situation as you and no feeling to be all on one's own.
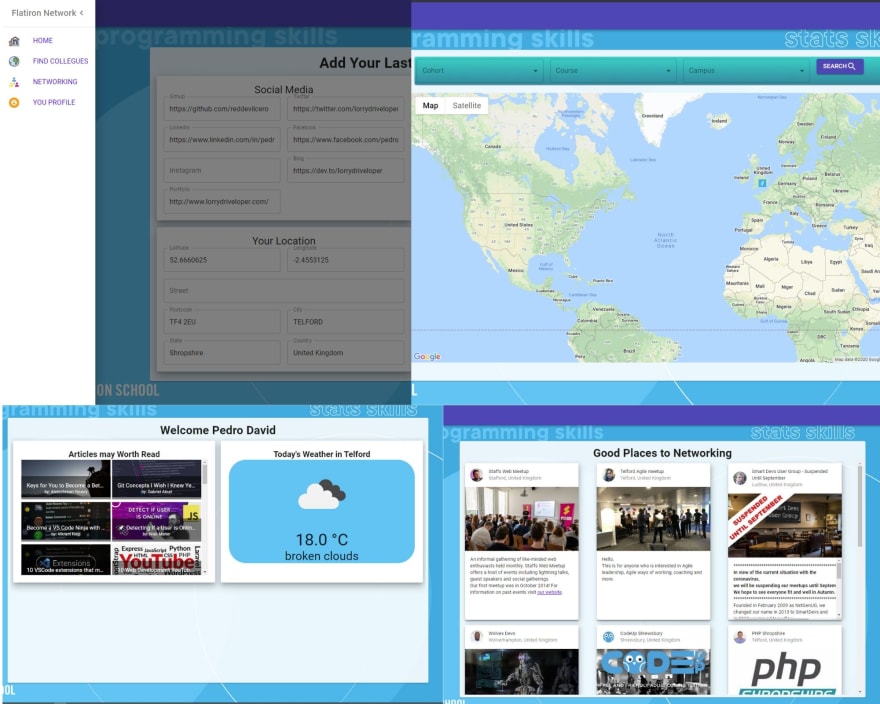
The App
For this app, I have use material UI it's not a kind of preference or anything like that. I just wanted to learn something new at the same time as creating a well-know design. A good starting point to the Design community a plain start point to deploy its creativity.
Yes, I said the Design community because I would love to see all the branches of the Flatiron community involved in this project, Engineers, designers, data scientists, and cybersecurity. There is a space for everyone in this project, and I would like to see implemented that new awesome features, infographics and data visualizations with the users' data or have an eye-catching design, protect the user's data ...etc
CSS on React, YES or NO?
I haven't a strong opinion on this, but I thought for the project can be comfortable that everything is isolated, so if you want to do something with a component style, you don't have to fight with side effects on other ones. Still, I'm open to discussing this if needed.
What I have implemented so far.
As I said, I have myself a lot of good ideas to implement, the ones I have implemented are:
The Home page
Here I have implemented basic features using the dev.to API to display the most popular articles on the last week and with the coordinates of the user a basic weather widget.
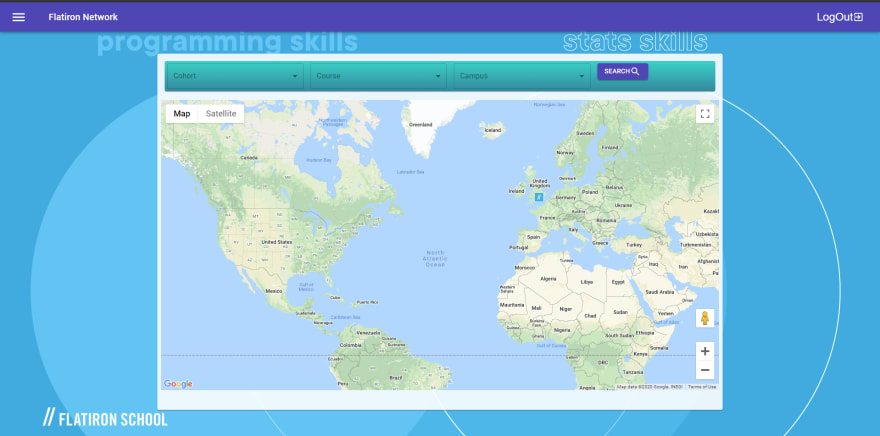
The Map page

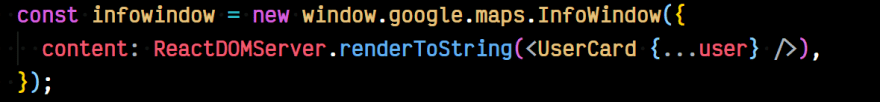
Thanks to the good habits I have acquired of making code reusable I was able to bring the map class from my previous project to speed up the project with minor change but some of them interesting like:

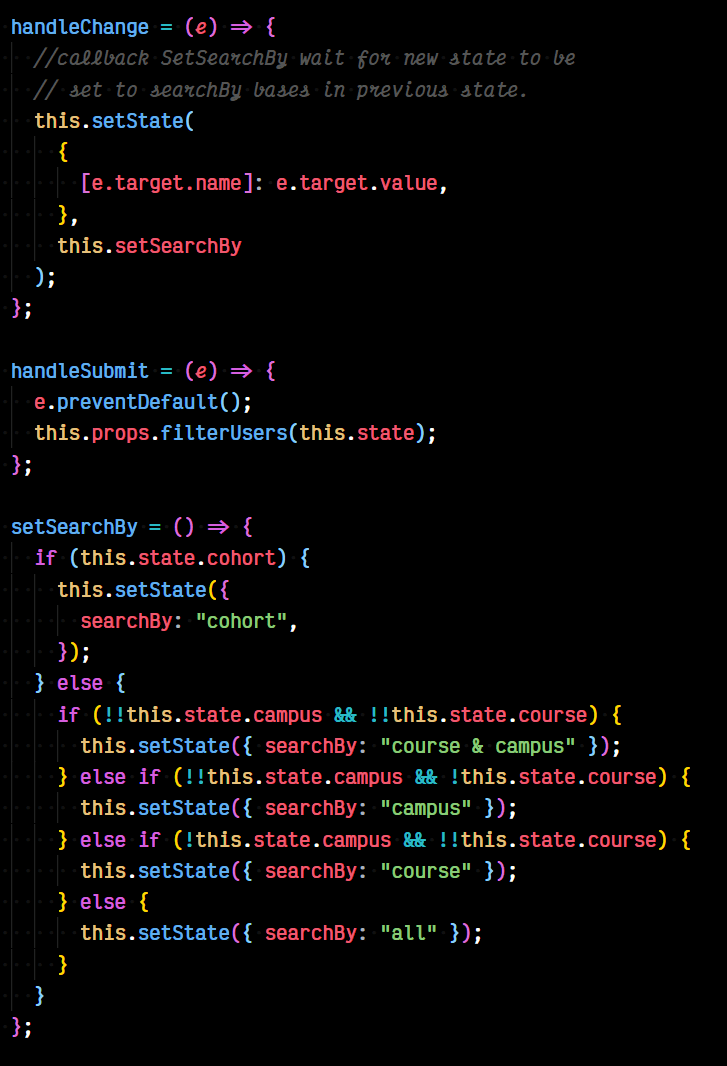
or the new way to filter by cohort, campus, or course that was a good challenge me:

Tip: Do you know that setState() can take a callback when it finishes setting the state.

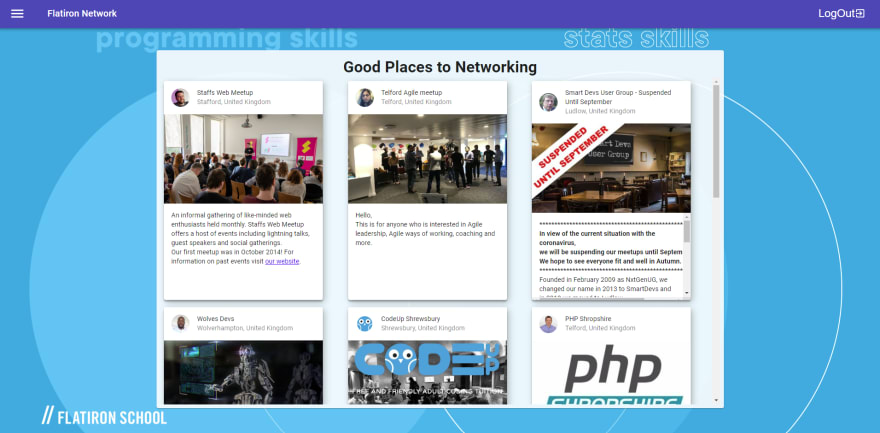
The Networking page

This is just a concept in progress for two main reasons:
CORS and because the Meetup API is a paid one, so I haven't had the chance to spend a lot of time trying to solve this because time is something I haven't had to finish everything.
I have tried to find alternatives, but there aren't solid ones out there.
The results I'm displaying are the ones that the API Console returns when you play with it.
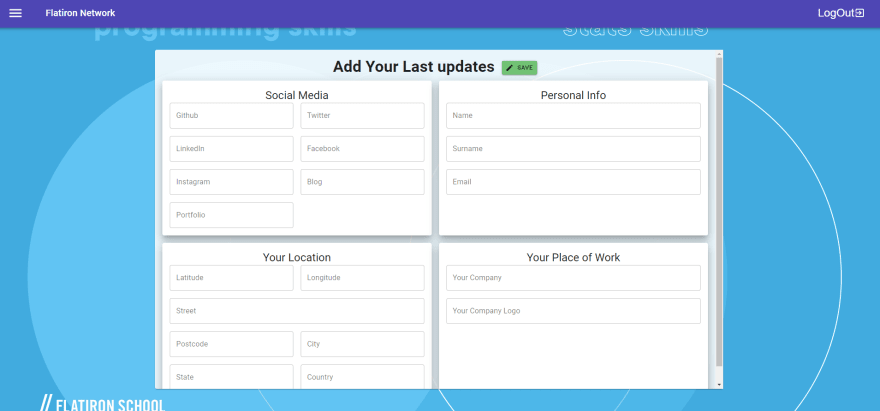
The Profile page

Here is where the user can add its social media and update its information. The Company is still something to implement as I would like to display companies on the map with its employee, but it is something that, but I have to give another thought.
Final Conclusion
This is a good start point to start contributing to the open-source community. You don't have to try to improve React or other complicated things. This app and me, I'm here to make you comfortable and no to blame or point you; we all have been in the same position, so I will be on your side.
And that's it, my Bootcamp has come to an end, and I hope it is returning something to this magnific community. See you all on the Open Source Community.


Top comments (0)