Are you ready to take your coding experience to the next level? If you're a developer, you've probably heard of Visual Studio Code (VS Code). But did you know that there's a whole world of hidden powers waiting to be unleashed within this popular code editor? In this post, we'll dive deep into the untapped potential of Visual Studio Code, uncovering its secret features and functionalities that will supercharge your development workflow.
Intuitive Interface and Customization Options
Visual Studio Code offers an intuitive and user-friendly interface that makes coding a breeze. From its sleek design to its powerful customization options, this code editor is designed with developers in mind. Customize your layout, color themes, and even keyboard shortcuts to create a coding environment that suits your preferences and boosts your productivity.
Extensions: Expand Your Arsenal
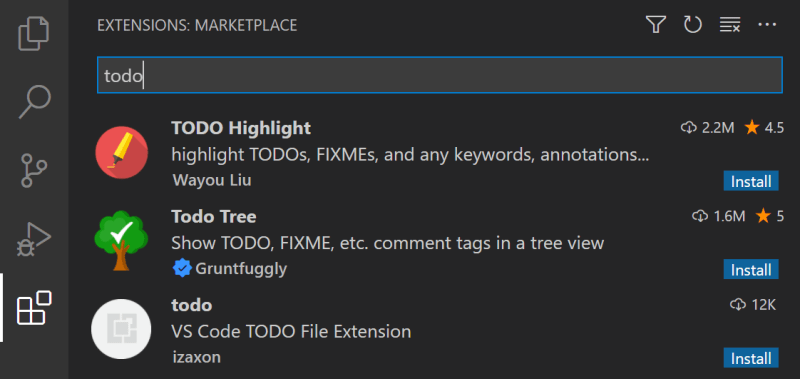
One of the greatest strengths of Visual Studio Code lies in its vast library of extensions. These powerful add-ons extend the functionality of the editor, allowing you to tackle various programming languages, frameworks, and tools. Whether you're working with JavaScript, Python, or even Docker, there's an extension to enhance your coding experience and make you more efficient. Explore the marketplace and discover the extensions that will become your coding allies.
Effortless Debugging and Testing
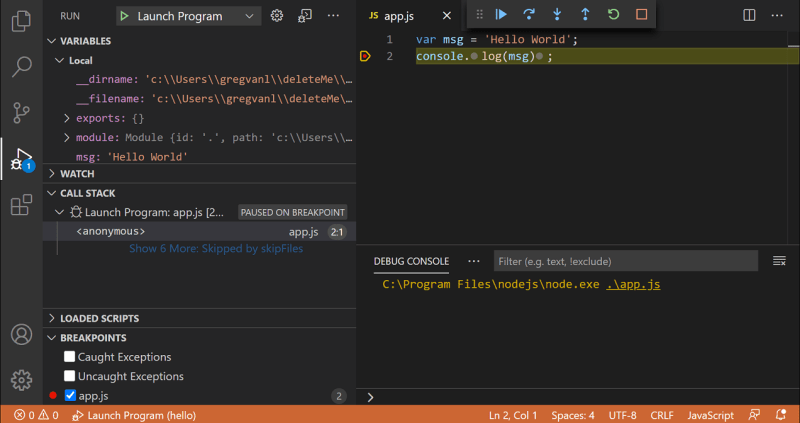
Say goodbye to time-consuming debugging sessions. Visual Studio Code offers a robust set of debugging tools that streamline the process of finding and fixing issues in your code. Set breakpoints, step through your code, inspect variables, and even run unit tests within the editor itself. With these hidden debugging powers, you'll squash bugs and ensure the smooth execution of your applications.
Intelligent Code Editing and Productivity Boosters
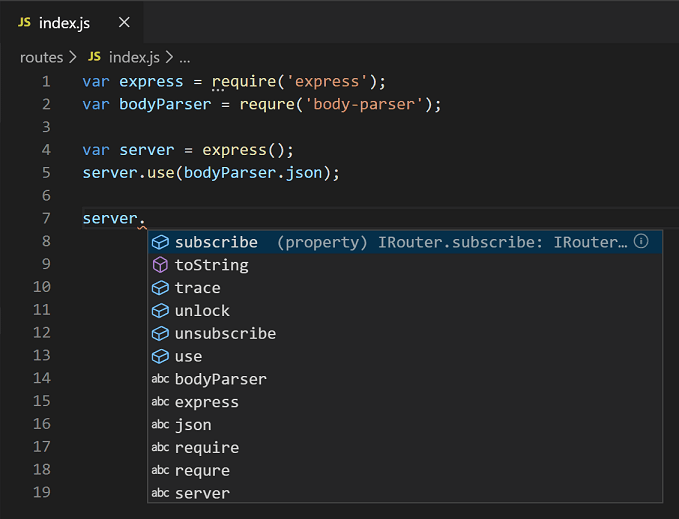
Visual Studio Code goes beyond basic text editing. Its intelligent code editing features, powered by AI and machine learning, make writing code a breeze. Benefit from auto-completion, code snippets, and intelligent suggestions that save you time and reduce errors. Discover productivity boosters like Git integration, built-in terminal, and powerful search and replace functionalities. With these hidden powers, you'll code faster and more efficiently.
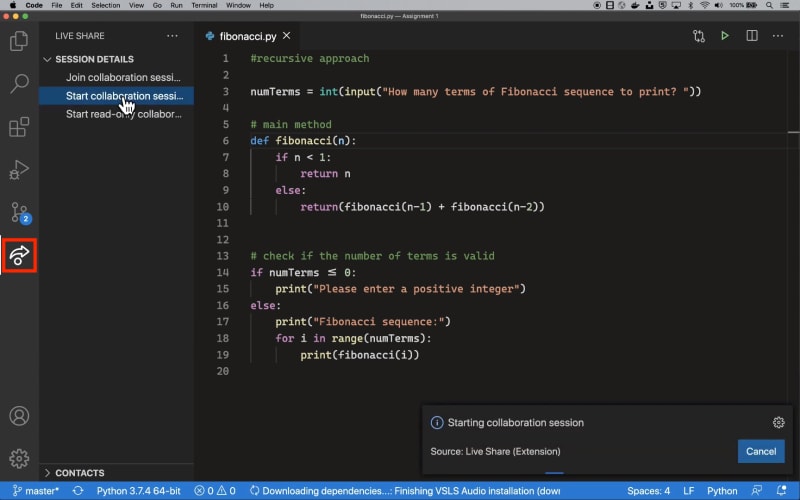
Collaboration Made Easy
Collaborating with other developers has never been easier. Visual Studio Code offers seamless integration with version control systems like Git, allowing you to work on projects with teammates effortlessly. Share your code, track changes, and resolve conflicts directly within the editor. With real-time collaboration and communication extensions, you can work together remotely, making teamwork a breeze.
Remember, the true potential of Visual Studio Code lies in exploring its hidden powers. With an intuitive interface, a plethora of extensions, powerful debugging capabilities, intelligent code editing, and seamless collaboration tools, Visual Studio Code will become your trusted companion in the world of coding. Embrace these hidden powers, and let your coding journey soar to new heights. Happy coding!
BONUS TRACK
Top 10 Extensions for Visual Studio Code
ESLint: A popular linter for JavaScript that helps you identify and fix code errors, enforce coding styles, and improve code quality.
Prettier: This extension ensures consistent code formatting across your project by automatically formatting code as you type.
GitLens: Enhance your Git workflow with GitLens. It provides valuable insights into your codebase, showing line-by-line Git blame annotations, commit details, and more.
Live Server: Launch a live development server with a single click. This extension reloads your web application automatically as you make changes, allowing you to see the updates in real-time.
Code Runner: Execute code snippets or entire files in various programming languages without leaving the editor. It supports a wide range of languages and provides a convenient way to quickly test code.
IntelliSense for CSS class names: Get intelligent suggestions for CSS class names based on your project's stylesheets. This extension saves time and reduces errors when writing CSS code.
Path Intellisense: Simplify file path input by providing intelligent suggestions as you type. It helps you navigate through your project's files and directories with ease.
REST Client: Test and interact with RESTful APIs without leaving your editor. This extension supports sending HTTP requests, viewing responses, and saving request snippets for future use.
Project Manager: Easily switch between projects and manage project-specific settings with Project Manager. This extension saves you time by organizing your projects and providing quick access to them.
Better Comments: Make your code comments more informative and visually appealing with Better Comments. This extension allows you to categorize and highlight comments based on their significance, making code documentation clearer.
These are just a few of the many fantastic extensions available for Visual Studio Code. Explore the marketplace to find more extensions that cater to your specific needs and enhance your coding experience.
Remember, extensions can unlock hidden powers and boost your productivity, so don't hesitate to try them out and customize your development environment to suit your preferences.
Have you tried any of these extensions? Which ones are your favorites? Are there any other extensions you would recommend?
Share your experiences with VSCODE, insights, and favorite features in the comments below.
Let's unleash the full potential of this incredible code editor together!








Top comments (0)