Hello fellow reader!
You know that situation when you get on board with an on-going project and then, all you find is chaos? The project structure is disastah so you try reusing components but it’s nearly impossible, or it takes more time than creating them from scratch. After finding zillion lines of duplicated code, you finally get the courage to ask yourself: “Should I stay or should I just go?”.
Well, I’d tell you to run, BUT, you can try to refractor/re-create the project structure using Atomic design! Not only will it make your life easier, but also the life of every next developer that joins the project. You’re welcome
ATOMIC DESIGN????
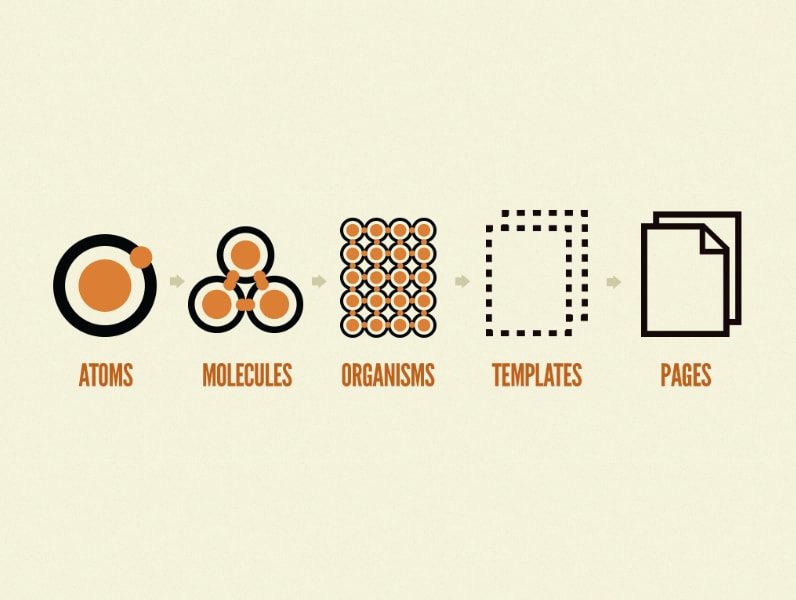
Atomic design is a methodology composed of five distinct stages. They work together to create an interface design system in a more deliberate and hierarchical manner. These five stages consist of Atoms -> molecules -> organisms -> templates and pages. Each stage plays a key role in the hierarchy of our interface design system.
I'll explain each stage soon, but as you can assume, it's similar to chemistry. Atoms combine together to form molecules, molecules combine further to form relatively complex organisms etc.
Atoms of our interfaces serve as the foundational building blocks. The atom should include basic HTML elements, like inputs, buttons and others that can't be broken down any further without losing their functionality.
Each atom has its own unique properties, like dimensions of an image or the font size of a primary heading. In the context of a pattern library, atoms demonstrate your base styles, which helps with maintaining your design system.
But it’s important to note that atoms come to life only with an application.

Molecules are simple groups of UI elements functioning together as a unit. For example, a form label, a search input and a button can unite and create a Search form molecule and all of a sudden, those atoms have a purpose. Yay!
The label atom now defines the input atom. Clicking on the button, the atom submits the form and the result is a simple, portable, and reusable component that can be dropped anywhere a search component is needed.
Burdening a single pattern with too much complexity makes a software unwieldy. How can you change that? Easy, by creating simple UI molecules, which’ll encourage reusability, make testing easier, and promote consistency through the interface.
Organisms are relatively complex UI components composed of:
a) groups of molecules and/or
b) atoms and/or
c) other organisms.
These organisms form distinct sections of an interface.
Let's go back to our search form molecule and put it into the context of a header organism with other elements, like a logo image and navigation. Now the header forms a standalone section of an interface.
Finally, we can say that organisms demonstrate smaller and simpler components in action, and serve as distinct patterns that can be reused.
A template is something like a wireframe. The job of a template is to create relationships between the organisms and other components through positions, placements, and patterns of the pages, but without any styles or data.
When a template like that undertakes the implementation of the content, it becomes an instance of a composition which we call a page.
So now when you have a better understanding of Atomic design, let's see how we can use it to create our design system in the project.
The design system doesn't need to be ready before we start creating the React app - it can have basic components and grow as the app grows. However, elements that must be ready are those elements, the page we’re creating, consists of.
I won't guide you through the whole process, I'll just show you the final result - how the app structure should look like when using atomic design. :)
In the structure above, the pages are outside of the components folder, since a page is not a component and it should be closer to the service layer of the app.
To sum up, why should you use Atomic design?
For me, this is the most effective way to build things out of smaller, focused, and independent pieces. It gives you a possibility to shift between abstract and concrete.
With Atomic design, you can see what interfaces that are broken down to their atoms look like, and how, when combined, they create the form of the final product.
Further on, it offers you a number of major benefits like:
- Faster prototyping
- Easier updates and revisions
- Improved consistency
- Less cross-checking while testing
- Eliminate errors
- System acts as a single source of truth
That’s a wrap! I hope this post helps anyone who’s structuring projects from scratch to be more organised and efficient.














Top comments (2)
This was a really good overview of Atomic design, something that kind of inherently comes to component-based design, but you never really think about it, or the approach you should be using. :]
Nice job, and keep them coming! :]
thank you for feedback Filip :)