The guide about Sending emails with Javascript first appeared on Mailtrap blog.
JavaScript is a programming language that you can use for both front-end and back-end development. When the name JavaScript is used in the context of sending emails, Node.js is the first thing that comes to mind. We even blogged about how to send emails with Node.js. In this article, we want to change the perspective from the server-side to the client-side. Let’s figure out how you can use JS to send emails from the app that has no back-end.
FAQ: Can I send emails with JS or not?
You can’t send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we’re going to introduce below.
Why you might want to send emails with JS
Traditionally, the server-side of a regular app is responsible for sending emails. You will need to set up a server using back-end technology. The client-side sends a request to the server-side, which creates an email and sends it to the SMTP server. If you’re curious about what happens with an email after that, read our blog post, SMTP relay.
So, why would anyone be willing to go another way and send emails right from the client-side using JavaScript? Such an approach is quite useful for building contact forms or other kinds of user interaction on web apps, which allows your app to send an email without refreshing the page the user is interacting with. Besides, you don’t have to mess around with coding a server. This is a strong argument if your web app uses email sending for contact forms only. Below, you will find a few options on how to make your app send emails from the client-side.
mailto: for sending form data
Since you can't send an email directly with JS, you can tell the browser to open a default mail client to do so. Technically, the mailto:` method does not send email directly from the browser, but it can do the job. Check out how the following code example works:
FirstName:
Email:
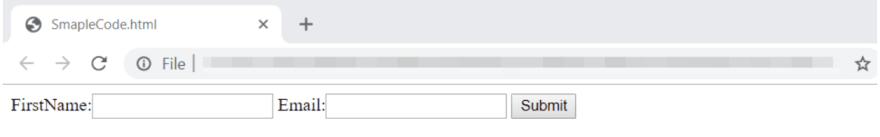
When you launch it in the browser, you’ll see the following:
Once the data has been submitted, the browser opens a default mail client. In our case, this is Gmail.
The mailto: method is a rather easy solution to implement but it has some specific drawbacks:
- You can’t control the layout of the data since the data is submitted in the form sent by the browser.
-
mailto:doesn’t protect your email address from being harvested by spambots. Some time ago, this could be mitigated by constructing a link in JS. These days, more and more bots run JS and do not rely on HTML rendered by the server alone.
SmtpJS.com - true email sending from JavaScript
SmtpJS is a free library you can use for sending emails from JavaScript. All you need is an SMTP server and a few manipulations to get things done. We’ll use Mailtrap.io as the server because it is an actionable solution for email testing. Below is the flow you should follow:
-
Create an HTML file (for example, test.html) with the following script:
Create a button that will trigger the JavaScript function
Write the JS function to send emails via SmtpJS.com.
function sendEmail() {
Email.send({
Host : "smtp.mailtrap.io",
Username : "",
Password : "",
To : 'recipient@example.com',
From : "sender@example.com",
Subject : "Test email",
Body:
}).then(
message => alert(message)
);
}
The drawback with the code sample above is that your username and password are visible in the client-side script. This can be fixed if you utilize the encryption option provided by SmtpJS. Click the Encrypt your SMTP credentials button and fill in the required fields.
After that, press Generate security token and use it then in your JS function instead of SMTP server settings like the following:
SecureToken : "<your generated token>"







Top comments (0)