Prerequisites:
- Git
- Node
- Vue CLI
- Heroku CLI
- Free Heroku Account
To get started, use the Vue CLI to generate a new Vue app:
vue create <app-name>
If prompted for preset by the CLI, choose default.
cd <app-name>
Now that you are in your new project directory, let’s try to run this app to make sure everything is working as expected. But first, I like to run my web apps uniformly using npm start, and so does Heroku. Sadly, when initializing a Vue app, the start command is different (npm run serve). Let’s quickly change that. In your project folder, open the package.json file.
The curly braces block contained in scripts indicates the aliases for the commands to their right. Simply replace serve by start. You should end up with something like this:
{
"name": "vue-heroku",
"version": "0.1.0",
"private": true,
"scripts": {
"start": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
.
.
.
}
Let’s give it a shot by going back to the terminal and running:
npm start
Navigate to http://localhost:8080 and you should see the Vue-generated app.
Next, our Vue app is a simple front-end-only app. We can either serve it through a server, or we can serve the build files statically. Let’s go with the second option, which is much less cumbersome.
All that’s required to do is to add one file to our project and one buildpack to Heroku. Create a file called static.json in the root of your project repo. Add this content to it (official source):
{
"root": "dist",
"clean_urls": true,
"routes": {
"/**": "index.html"
}
}
At this point, we are done editing our project. We can go ahead and commit our changes to Git by doing:
git add . && git commit -m "Heroku config"
Let’s create a production build:
npm run build
Finally, here comes Heroku. Assuming you have the Heroku CLI, run:
heroku login
Press any key, and this will pull up a browser window for you to login:
We are ready to create a new Heroku app using the CLI. Run:
heroku create
A very important step is to run these two commands:
heroku buildpacks:add heroku/nodejs
heroku buildpacks:add https://github.com/heroku/heroku-buildpack-static
This will allow Heroku to serve our app as a static app.
Now we can finally execute the deploy command:
git push heroku master
Navigate to the remote URL and you should see your Vue app.
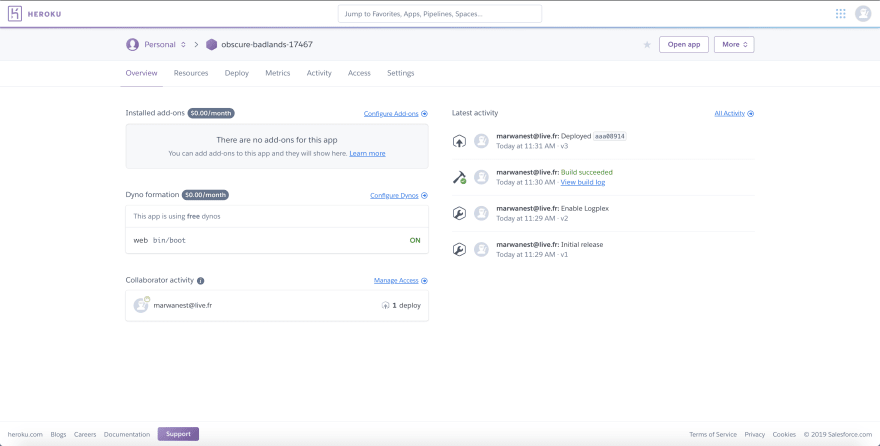
Here is mine. You will also find your deployed app in the Heroku dashboard, which contains a lot of useful information if you would like to explore more. Here is what my dashboard looks like for reference:
Here is a link to the Github repo that contains the Vue app that was used for this article, along with all the modifications.
Thank you for visiting, and keep on reading!
Original Source: https://medium.com/better-programming/deploying-a-vue-js-app-to-heroku-d16f95c07a04














Top comments (3)
Thanks Marouen, great post :)
Hi, thanks for sharing this. It's simple and useful, do you know how i can do to deploy app even having build errors? For example, TSLint errors? Thanks
This is supper amazing, thanks