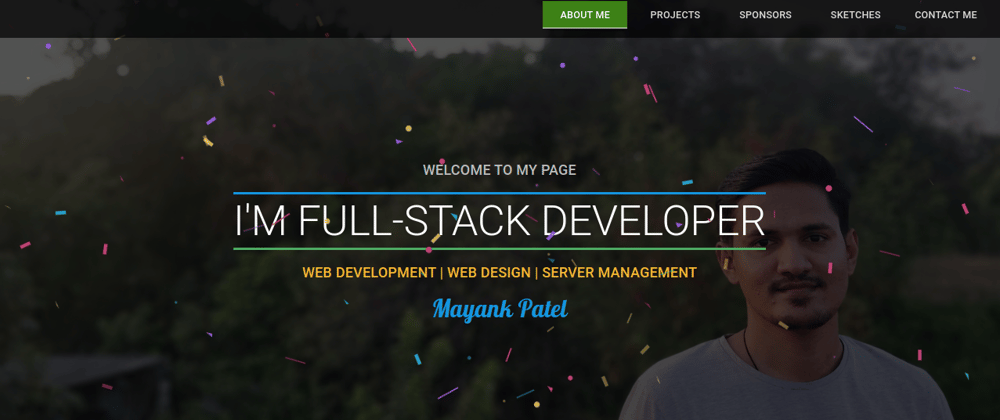
Hello all, I would like to share my Personal website made using Vue.js & Quasar Framework. You can access it using the following URL. Bit funky! This is an open-source project which you can use for building your own website.
Source code: https://github.com/mayank091193/mayank-profile
Also, a live preview is available at the following link.
https://mayank-patel.netlify.app/#/
Any feedback will be greatly appreciated.
If this helps you, don't forget to check out my GitHub Sponsors profile.







Top comments (7)
Nice work! I want to publish a test page in netlify, any chance you could publish some hints about how you did publish yours?
Thanks! Do you want to publish a simple HTML page? If you are using Quasar Framework, you will have to build your application page.
Then you will have to visit app.netlify.com/ and create your account.
You can publish your website in 2 ways. Wither through Git or directly by uploading the folder.
You will have to apply the redirects rule. For that, you can create a simple text file named _redirects and add /* /index.html 200 in it. Then put this file in your build folder. Probably in spa folder.
Once you have your build folder ready, you can directly drag your folder to app.netlify.com/ site and it will automatically publish your website to some random URL. You can then change your sub-domain name as required.
Do let me know if you need more help.
I have an SPA in gitlab... I really don't understand everything you wrote but I'll google it, first timer here and Venezuelan with constant electrical balckouts so I don't have all the time to try out. Thank you very much for giving me the starting point and showing me that it's possible.
Do let me know in case you need help.
It's pretty straightforward actually.
Important things to consider:
Step1: Create that redirect file as I suggested in my previous comment
Step2: Put that file in the spa folder. (Get your spa folder on your local directory and put redirect file in that)
Step3: Upload your spa folder to Netlify after logging into app.netlify.com/ website.
dude! I did it! check this out I just had to adjust the Publish directory and point it to the dist/spa folder because I was testing the gitlab integration. Awesome, thank you very much for your help and support
Nice UI, but lags a little on mobile.
Thank you for your feedback. I guess it is because I haven't compressed the images. I'll look into it.