If you are a developer, VS Code is your best friend. It is an amazing text editor with tons of features and extensions that make coding easier. In this blog post, we will discuss 12 VS Code extensions that every developer should install! These extensions will help you with everything from code completion to debugging to managing your project files. So without further ado, let’s get started!
1. Tab9
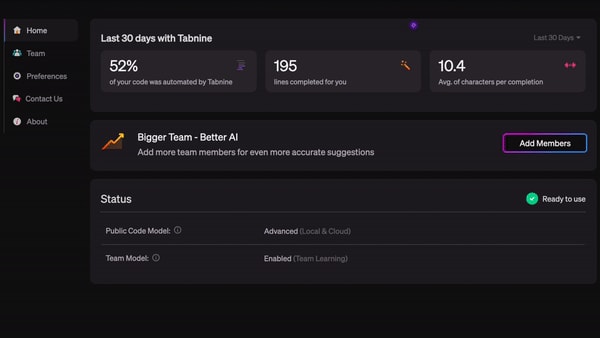
The first VS Code extension on our list is called “Tabnine AI Autocomplete for JavaScript, Python, TypeScript, PHP, Go, Java, Ruby & more”. This extension provides code completion for almost all the most popular programming languages in VS Code. It is very useful for web developers who use VS Code to edit their code.
I previously mentioned Kite, a fantastic VS Code extension, but some of you believed Tab9 is superior and consumes far less of your computer resources, so here it is in this list.
2. Debugger for Chrome
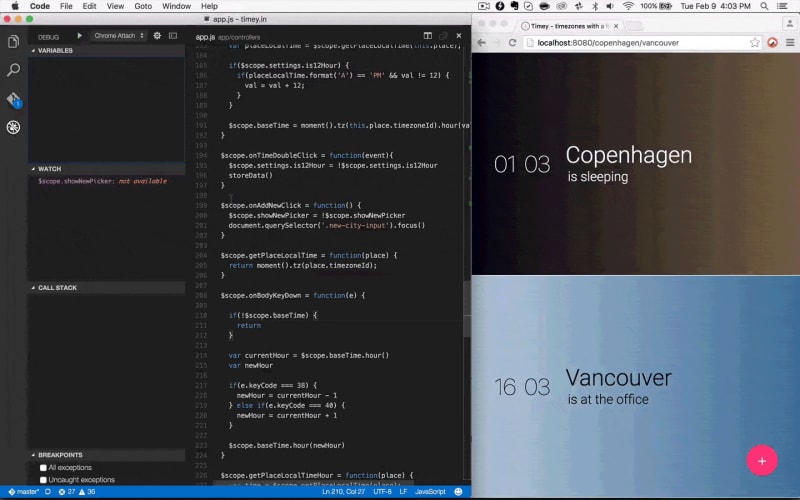
The second VS Code extension on our list is called “Debugger for Chrome”. This extension allows you to debug your JavaScript code in VS Code using the Google Chrome browser. It is very useful for web developers who want to debug their code in VS Code.
3. GItLens
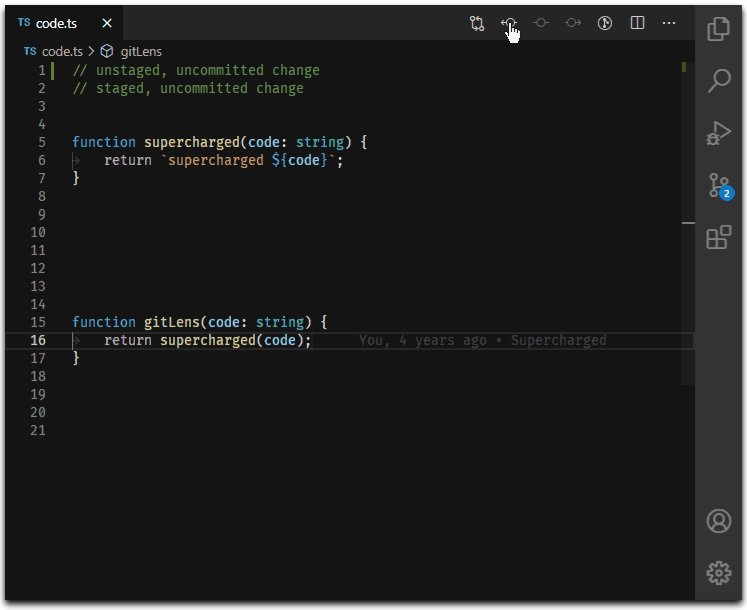
The third VS Code extension on our list is called “GitLens”. GitLens is a must-have extension for every developer who uses Git. It allows you to see information about your git repositories in VS Code. It is very useful for developers who want to see information about their code changes in VS Code.
4. Git History
The fourth VS Code extension on our list is also for Git users and is called “Git History”. Git History allows you to view the history of your git repositories in VS Code. It is very useful for developers who want to see the history of their code changes in VS Code.
5. Project Manager
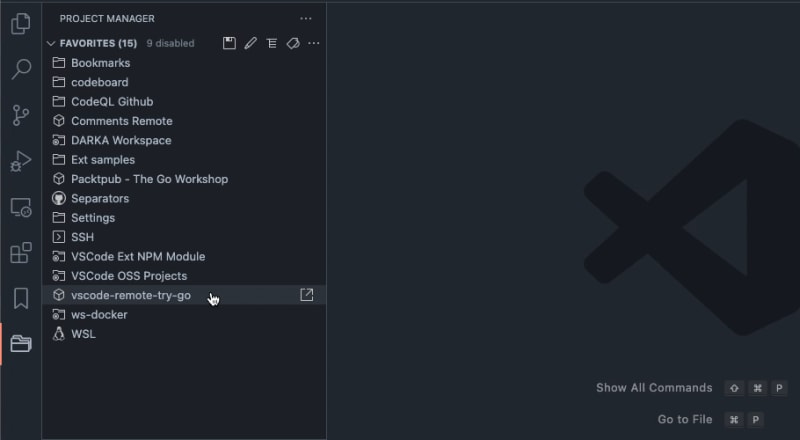
The fifth VS Code extension on our list is called “Project Manager”. Project Manager is a must-have extension for every developer who works on multiple projects. It allows you to manage your projects in VS Code. It is very useful for developers who want to manage their projects in VS Code.
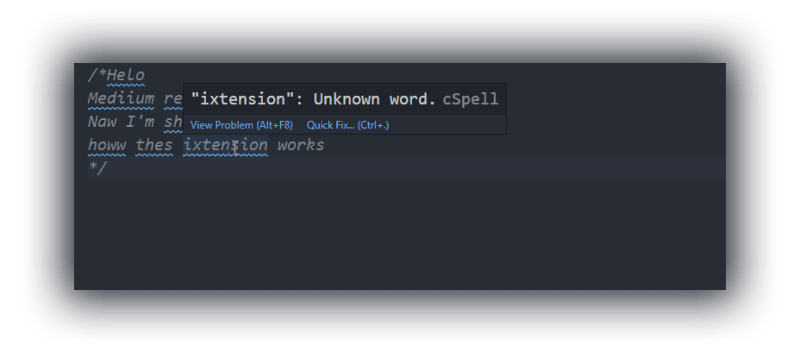
6. Code Spell Checker
The sixth VS Code extension on our list is called “Code Spell Checker”. Code Spell Checker is a must-have extension for every developer who wants to spell check their code. It is very useful for developers who want to spell-check their code in VS Code.
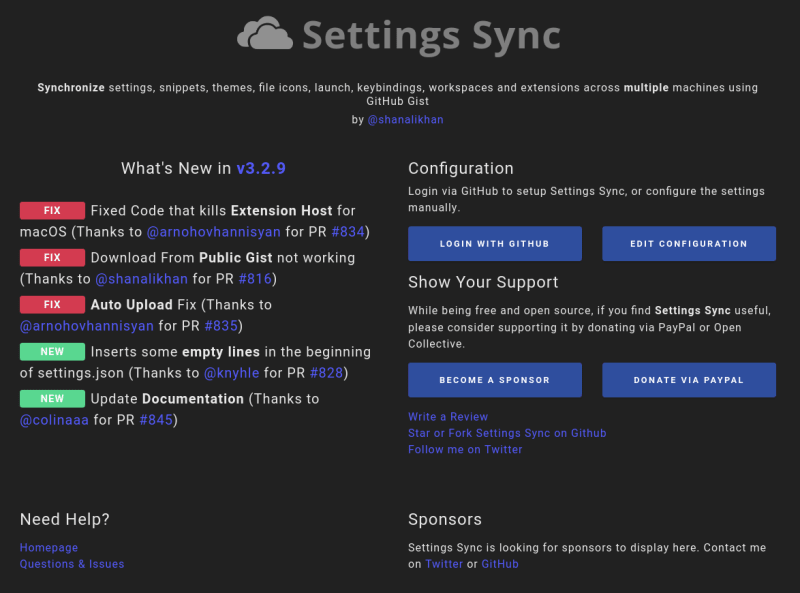
7. Settings Sync
The seventh VS Code extension on our list is called “Settings Sync”. Settings Sync allows you to sync your VS Code settings across multiple machines. It is very useful for developers who want to keep their VS Code settings in sync across multiple machines.
8. Live Server
The eighth VS Code extension on our list is called “Live Server”. Live Server allows you to run a local development server for your static and dynamic web applications. It is very useful for developers who want to test their web applications in VS Code.
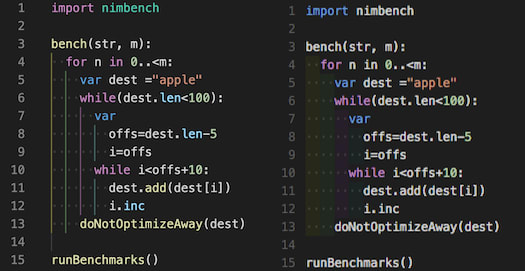
9. Indent Rainbow
The ninth VS Code extension on our list is called “Indent Rainbow”. Indent Rainbow is a must-have extension for every developer who wants their code to be properly indented. It is very useful for developers who want to ensure their code is properly indented in VS Code.
10. One Dark Pro
The tenth VS Code extension on our list is called “One Dark Pro”. One Dark Pro is a must-have extension for every developer who wants their VS Code to look like the Atom text editor. It is very useful for developers who want their VS Code to look like Atom. I personally love this extension and have been using it for several years and can’t take my offs our my beautiful VS Code!
11. Prettier
The eleventh VS Code extension on our list is called “Prettier — Code Formatter”. Prettier — Code Formatter is a must-have extension for every developer who wants to format their code. It is very useful for developers who want to format their code in VS Code.
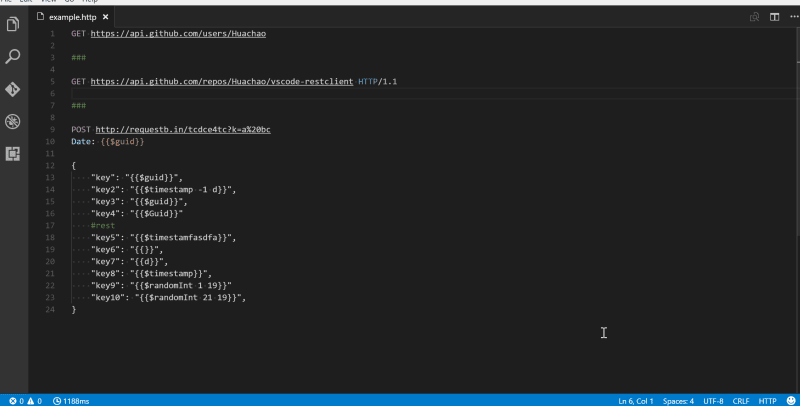
12. Rest client
The last VS Code extension on our list is called “Rest client”. Rest client is a must-have extension for every developer who wants to test their REST APIs. It is very useful for developers who want to test their REST APIs in VS Code.
Conclusion
So there you have it, the 12 best VS Code extensions for every developer! These extensions will help you with everything from code completion to debugging to managing your project files. So what are you waiting for? Install them today and start coding!
Do you have a favorite VS Code extension that we didn’t mention? Let us know in the comments below! And if you found this blog post helpful, be sure to share it with your friends. Also, don’t forget to follow me on Twitter and check out my new NFT Collection!
















Top comments (2)
Awesome article!
Thanks! Really appreciate it