I wrote a quick overview of the react redux app I built recently. I wanted to build an app I would actually find useful while also practicing building a React/Redux application.
I brainstormed any challenges I was having that could be aided with the help of a useful app. As I am constantly learning and taking online courses, I began to think about all the digital platforms I use.
Udemy, Coursera, Khan Academy, EdX, online textbooks... with so many wonderful resources online, it would be great to have one place you can go to manage and organize all your learning platforms!
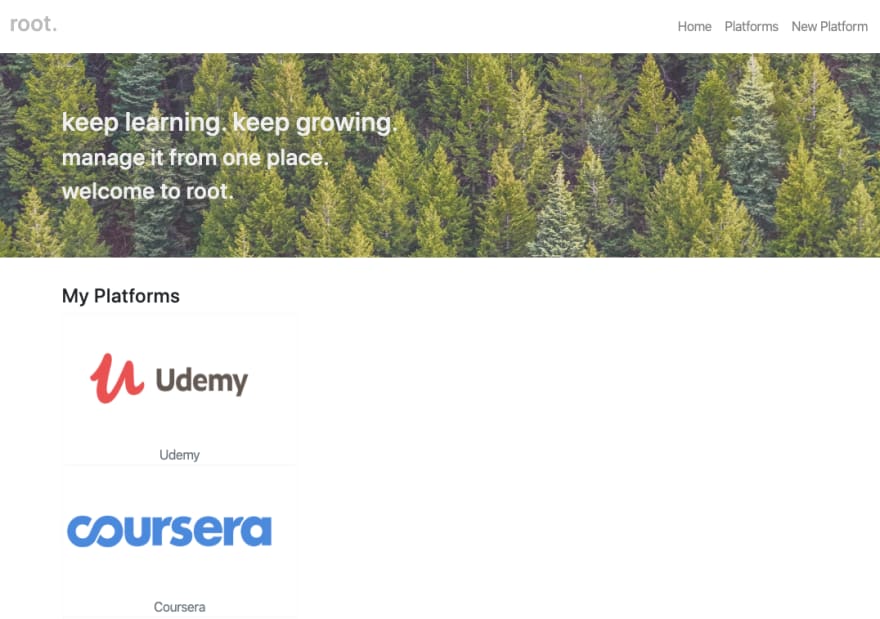
I created Root. Root allows you to consolidate all your digital learning platforms into one application.
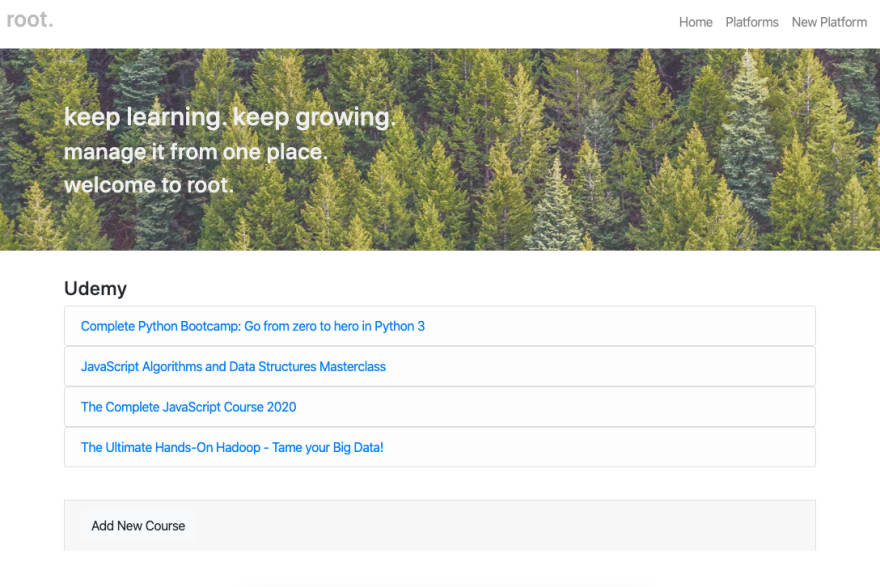
You can see all your courses for a single application.
Each course, also has the functionality to add to do items.
Backend - a rails api
I built the backend as a Rails API with a PostgreSQL database. I wanted to keep this app simple (at least to start) - I included 3 models as a basic framework.
- Platform
- Course
- Todo

For serialization I used the active_model_serializer gem and intentionally nested everything into the platforms index page.
Frontend - react/redux/bootstrap
To organize the frontend architecture, I have 3 containers and 12 components.
The top-most component, the App component, is responsible for three main things.
It renders the NavigationBar and Jumbrotron components. It renders The Platforms container, which holds all other containers and components. It also renders a Layout component and holds the same layout for entire application.
<NavigationBar/>
<Jumbotron/>
<Layout>
<PlatformsContainer/>
</Layout>
Overview: Containers + Components
App
Navigation (functional)
Jumbotron (functional)
Layout (functional)
Platform Container
Platforms (functional)
Platform (functional)
PlatformInput
Course Container
Courses (functional)
Course (functional)
CourseInput
ToDo Container
ToDos (functional)
ToDoInput
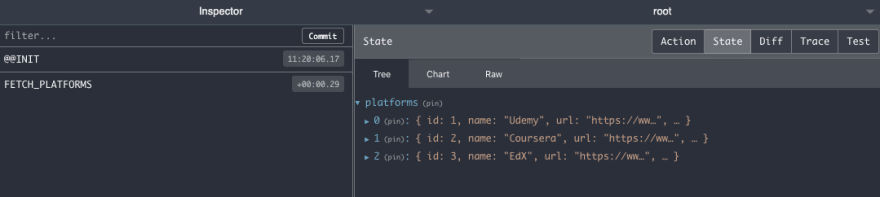
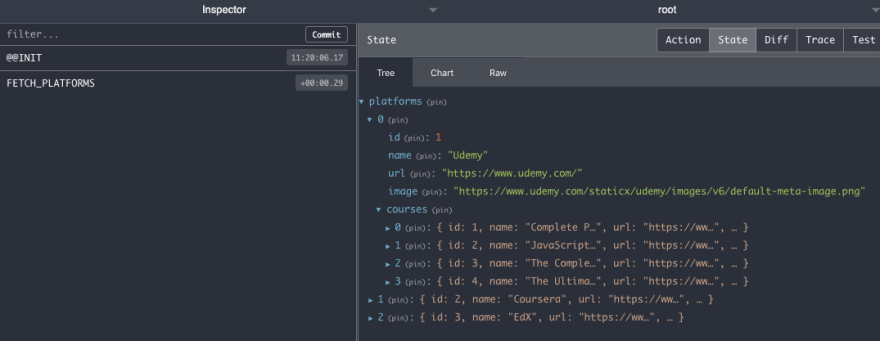
The redux store holds the platforms which will hold all courses and each course's todos as this is this way I designed my backend. This meant I could use only one single reducer, the platformsReducer which made it easier on the frontend to keep track of which platform courses and todos belong to as I always returned platforms.

(expanded - to show courses nested)
I built 4 actions fetchPlatforms, addPlatform, addCourse, and addTo.
Bootstrap
One thing that was important to me for this project was to really understand Bootstrap. For all my prior projects, I have done all by CSS by hand, which was great because I wanted to really understand how to do all the styling without help.
However, I am at place where I feel comfortable and can now upgrade to Bootstrap and save TIME!
Once I got the hang of importing the react-bootstrap components - the app really came together. The bootstrap docs are fantastic!
To see all this code in detail, feel free to visit the GitHub repos!
Next Additions:
These are additions and functionalities that I'm currently working on adding:
*Add a user model.
*Ability to login/sign up for an account.
*Delete/Edit a platform/course/todo
*Check off a todo
Happy coding,
Michaella







Top comments (0)